百度编辑器UEditor与UEditor 公式插件完整Demo
1、下载UEditor(我的是.net项目)

2、下载UEditor公式插件

3、新建解决方案和项目

4、在浏览器中预览index.html页面

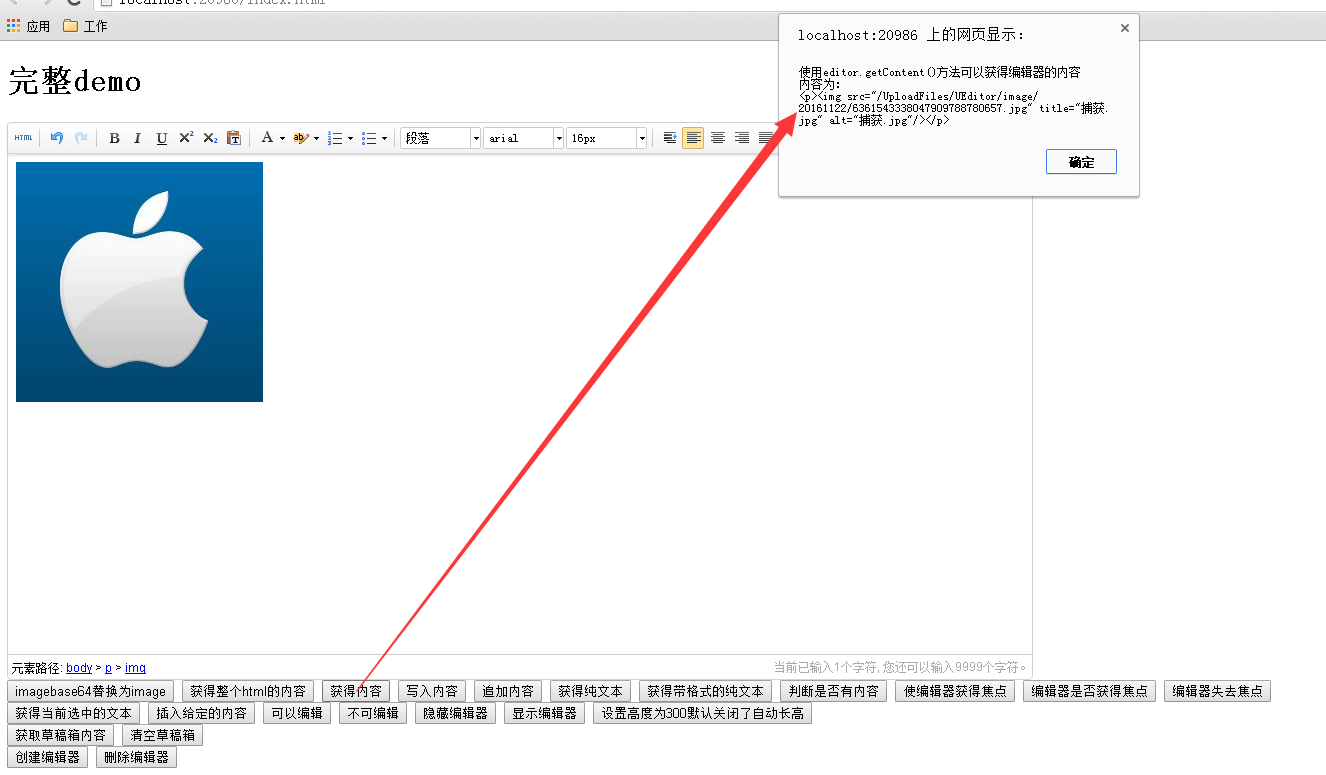
结果:

5、index.html源码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
<!--公式编辑器-->
<script type="text/javascript" charset="utf-8" src="./kityformula-plugin/addKityFormulaDialog.js"></script>
<script type="text/javascript" charset="utf-8" src="./kityformula-plugin/getKfContent.js"></script>
<script type="text/javascript" charset="utf-8" src="./kityformula-plugin/defaultFilterFix.js"></script>
<style type="text/css">
div { width: 100%; }
</style>
</head>
<body> <div>
<h1>完整demo</h1>
<script id="editor" type="text/plain" style="width:1024px;height:500px;">
</script>
</div>
<div id="btns">
<div><button onclick="ReplaceImage()">imagebase64替换为image</button>
<button onclick="getAllHtml()">获得整个html的内容</button>
<button onclick="getContent()">获得内容</button>
<button onclick="setContent()">写入内容</button>
<button onclick="setContent(true)">追加内容</button>
<button onclick="getContentTxt()">获得纯文本</button>
<button onclick="getPlainTxt()">获得带格式的纯文本</button>
<button onclick="hasContent()">判断是否有内容</button>
<button onclick="setFocus()">使编辑器获得焦点</button>
<button onmousedown="isFocus(event)">编辑器是否获得焦点</button>
<button onmousedown="setblur(event)">编辑器失去焦点</button> </div>
<div>
<button onclick="getText()">获得当前选中的文本</button>
<button onclick="insertHtml()">插入给定的内容</button>
<button id="enable" onclick="setEnabled()">可以编辑</button>
<button onclick="setDisabled()">不可编辑</button>
<button onclick=" UE.getEditor('editor').setHide()">隐藏编辑器</button>
<button onclick=" UE.getEditor('editor').setShow()">显示编辑器</button>
<button onclick=" UE.getEditor('editor').setHeight(300)">设置高度为300默认关闭了自动长高</button>
</div> <div>
<button onclick="getLocalData()">获取草稿箱内容</button>
<button onclick="clearLocalData()">清空草稿箱</button>
</div> </div>
<div>
<button onclick="createEditor()">
创建编辑器
</button>
<button onclick="deleteEditor()">
删除编辑器
</button>
</div> <script type="text/javascript"> //实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor', {
toolbars: [['fullscreen', 'source', '|',
'undo', 'redo', '|',
'bold', 'italic', 'underline', 'superscript', 'subscript', 'pasteplain', '|',
'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', '|',
'paragraph', 'fontfamily', 'fontsize', '|',
'indent', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|',
'simpleupload', 'horizontal', 'inserttable', '|',
'searchreplace', 'kityformula'
]],
autoHeightEnabled: true,
autoFloatEnabled: true,
serverUrl: "/controller.ashx"
}); function ReplaceImage() {
ue.getKfContent(function (content) { });//将image的src从base64替换为文件名
}
function isFocus(e) {
alert(UE.getEditor('editor').isFocus());
UE.dom.domUtils.preventDefault(e)
}
function setblur(e) {
UE.getEditor('editor').blur();
UE.dom.domUtils.preventDefault(e)
}
function insertHtml() {
var value = prompt('插入html代码', '');
UE.getEditor('editor').execCommand('insertHtml', value)
}
function createEditor() {
enableBtn();
UE.getEditor('editor');
}
function getAllHtml() {
alert(UE.getEditor('editor').getAllHtml())
}
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
}
function getPlainTxt() {
var arr = [];
arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getPlainTxt());
alert(arr.join('\n'))
}
function setContent(isAppendTo) {
var arr = [];
arr.push("使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容");
UE.getEditor('editor').setContent('欢迎使用ueditor', isAppendTo);
alert(arr.join("\n"));
}
function setDisabled() {
UE.getEditor('editor').setDisabled('fullscreen');
disableBtn("enable");
} function setEnabled() {
UE.getEditor('editor').setEnabled();
enableBtn();
} function getText() {
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var range = UE.getEditor('editor').selection.getRange();
range.select();
var txt = UE.getEditor('editor').selection.getText();
alert(txt)
} function getContentTxt() {
var arr = [];
arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容");
arr.push("编辑器的纯文本内容为:");
arr.push(UE.getEditor('editor').getContentTxt());
alert(arr.join("\n"));
}
function hasContent() {
var arr = [];
arr.push("使用editor.hasContents()方法判断编辑器里是否有内容");
arr.push("判断结果为:");
arr.push(UE.getEditor('editor').hasContents());
alert(arr.join("\n"));
}
function setFocus() {
UE.getEditor('editor').focus();
}
function deleteEditor() {
disableBtn();
UE.getEditor('editor').destroy();
}
function disableBtn(str) {
var div = document.getElementById('btns');
var btns = UE.dom.domUtils.getElementsByTagName(div, "button");
for (var i = 0, btn; btn = btns[i++];) {
if (btn.id == str) {
UE.dom.domUtils.removeAttributes(btn, ["disabled"]);
} else {
btn.setAttribute("disabled", "true");
}
}
}
function enableBtn() {
var div = document.getElementById('btns');
var btns = UE.dom.domUtils.getElementsByTagName(div, "button");
for (var i = 0, btn; btn = btns[i++];) {
UE.dom.domUtils.removeAttributes(btn, ["disabled"]);
}
} function getLocalData() {
alert(UE.getEditor('editor').execCommand("getlocaldata"));
} function clearLocalData() {
UE.getEditor('editor').execCommand("clearlocaldata");
alert("已清空草稿箱")
}
</script>
</body>
</html>
6、上传图片
修改config.json


这样的话上传的图片就会在网站根目录/UploadFiles/UEditor/image/20161122(这个名称根据时间变化)/底下
测试看看:


现在公式也可以用:


现在的图片还是base64的,然后把image的src从base64替换为文件名

替换好了
百度编辑器UEditor与UEditor 公式插件完整Demo的更多相关文章
- 【完整靠谱版】结合公司项目,仔细总结自己使用百度编辑器实现FTP上传的完整过程
说在前面 工作中会遇到很多需要使用富文本编辑器的地方,比如我现在发布这篇文章离不开这个神器,而且现在网上编辑器太多了.记得之前,由于工作需要自己封装过一个编辑器的公共插件,是用ckeditor改版的, ...
- ueditor 百度编辑器图片上传 接 node.js 及一些前端自定义
百度编辑器 用node.js 做服务端 demo 大神已整理的 记录一下 以作参考 https://github.com/netpi/ueditor 1. 前端图片工具栏上传input file在这里 ...
- Thinkphp 3.2.3配置百度编辑器(UEditor)
Thinkphp 3.2.3配置百度编辑器(UEditor) 1.把百度编辑器放到项目的Public目录下 命名为:UEditor 2.找到thinkphp框架系统自带类中的Html.class.ph ...
- 百度地图 ijintui以及七牛、百度编辑器、kindeditor
密码是明文存储的 sig错误是因为params没拼接上md5后的秘钥,测试时候可以在 Api\Controller\CommonController\_initialize 方法里注释掉效验的代码 代 ...
- Ueditor百度编辑器插件的安装
目录 插件下载地址: 1. 引入 2. 编辑器显示处 id="content" 3.底部 4.ueditor编辑器按钮配置方法 定制工具栏图标 修改配置项的方法: 插件下载地址: ...
- [转载]百度编辑器-Ueditor使用
前段时间发表过一篇关于“KindEditor在JSP中使用”的博文.这几天在沈阳东软进行JavaWeb方面的实习工作,在一个CMS系统的后台和博客板块中又要用到文本编辑器,突然发现了这个——百度编辑器 ...
- 又一编辑神器-百度编辑器-Ueditor
(Lionden<hsdlionden@gmail.com> 转载说明) 前段时间发表过一篇关于“KindEditor在JSP中使用”的博文.这几天在沈阳东软进行JavaWeb方面的实习工 ...
- 百度编辑器ueditor前台代码高亮无法自动换行解决方法
这两天本站成功安装整合了百度编辑器ueditor,用着还挺不错,但是遇到了点小问题 问题描述: 在内容里面插入代码高亮显示,后台编辑器中是可以自动换行的,但是发表后,在前台查看,发现代码不能自动换 ...
- 百度编辑器ueditor 使用
ueditor 百度开源的一个 编辑器 ,支持api.扩展,demo丰富.推荐下 以前写 编辑 词典的使用 jquery-te 轻量级编辑器..当时看中了 它代码轻巧.容易改. 把他的功能改了好多. ...
随机推荐
- 【知识必备】RxJava+Retrofit二次封装最佳结合体验,打造懒人封装框架~
一.写在前面 相信各位看官对retrofit和rxjava已经耳熟能详了,最近一直在学习retrofit+rxjava的各种封装姿势,也结合自己的理解,一步一步的做起来. 骚年,如果你还没有掌握ret ...
- android手机登录时遇到“QQ安全登录发现病毒”解决
android手机作为开源系统非常容易感染病毒,有时候我们会经常遇到手机QQ登录时检测到app被感染,一般情况是由手机感染病毒所引起的,安装腾讯管家后只能检测病毒和卸载感染病毒的软件,不能清除病毒.解 ...
- git
CMD命令:git initgit add . [添加文件至暂存区]git commit -m '描述性语句 随意写即可'git branch gh-pages [创建仓库分支]git checkou ...
- Hadoop的安装与设置(1)
在Ubuntu下安装与设置Hadoop的主要过程. 1. 创建Hadoop用户 创建一个用户,用户名为hadoop,在home下创建该用户的主目录,就不详细介绍了. 2. 安装Java环境 下载Lin ...
- NV显卡Ubuntu14.04更新软件导致登录死循环,不过可以进入tty模式
注意:此方法只适用于nv显卡的电脑! 在网上寻找各种方法无果的情况下,选择重新安装显卡驱动,成功登录进入图形界面. 一.首先需要在另外一台电脑(windows系统也可以)上下载NVIDIA相应显卡驱动 ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- 不要着急改代码,先想想--centos 6.8下编译安装tmux
诸位读者新年好,2017开年第一篇博客,请允许我先问候一下看到这篇博客的诸位.写博客是我2017年定下的目标之一,希望我会坚持下去. 最近打算尝试一下tmux这个神器,于是有了这一篇关于思维方式的Bl ...
- 【repost】JS中的异常处理方法分享
我们在编写js过程中,难免会遇到一些代码错误问题,需要找出来,有些时候怕因为js问题导致用户体验差,这里给出一些解决方法 js容错语句,就是js出错也不提示错误(防止浏览器右下角有个黄色的三角符号,要 ...
- ExtJS in Review - xtype vs. alias
今天在帮一个兄弟检查一段自定义控件的代码时觉得他对xtype以及alias的使用和ExtJS各示例代码的使用有较多的不一致,而我自己也不是很清楚使用这两个属性时的最佳方法.因此在回家后整理出了这样一篇 ...
- 简易nginx TCP反向代理设置
nginx从1.9.0开始支持TCP反向代理,之前只支持HTTP.这是我的系统示意图: 为何需要? 为什么需要反向代理?主要是: 负载均衡 方便管控 比如我现在要更新后端服务器,如果不用负载均衡的话, ...
