jquery easy ui 学习 (2) customtools window
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Custom Window Tools - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
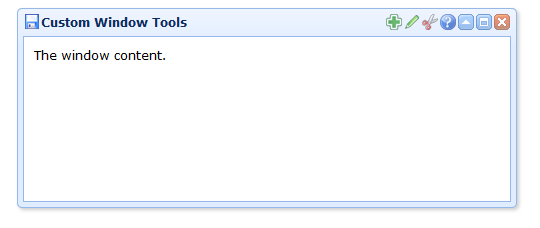
<h2>Custom Window Tools</h2>
<p>Click the right top buttons to perform actions.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#w').window('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#w').window('close')">Close</a>
</div>
<div id="w" class="easyui-window" title="Custom Window Tools" data-options="iconCls:'icon-save',minimizable:false,tools:'#tt'" style="width:500px;height:200px;padding:10px;">
The window content.
</div>
<div id="tt"> // ajax shixian
<a href="javascript:void(0)" class="icon-add" onclick="javascript:alert('add')"></a>
<a href="javascript:void(0)" class="icon-edit" onclick="javascript:alert('edit')"></a>
<a href="javascript:void(0)" class="icon-cut" onclick="javascript:alert('cut')"></a>
<a href="javascript:void(0)" class="icon-help" onclick="javascript:alert('help')"></a>
</div> </body>
</html>
实例:
jquery easy ui 学习 (2) customtools window的更多相关文章
- jquery easy ui 学习 (4) window 打开之后 限制操纵后面元素属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (3) window 限制在父类窗体内
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (1)Basic Window
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (6) basic validatebox
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (5) windowlayout
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (9)Pagination in TreeGrid 分页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (8)basic treegrid
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (7) TreeGrid Actions
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Jquery easy UI 上中下三栏布局 分类: ASP.NET 2015-02-06 09:19 368人阅读 评论(0) 收藏
效果图: 源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
随机推荐
- 【索引】Android相关的
Eclipse开发环境 JDK的下载和安装:http://www.cnblogs.com/duxiuxing/p/4771901.html Android SDK的下载和安装:http://www.c ...
- JavaScript中的加号
JavaScript中的加号“+”可以作为数学运算符的加,也可以作为字符串拼接,也可以作为一元运算符,表示正数. 1+2 "2"+"3" 3+"2&q ...
- sql给整数补零
update hs_user.clientorder a set a.stockcode = lpad(a.stockcode,6,'0') where a.market = 'SZ'
- linux 搭建vpn (pptp)
一.VPN服务器环境说明 操作系统:CentOS release 6.4 (Final) 本地网卡: 复制代码 代码如下: # ifconfig em1 Link encap:Ethernet HWa ...
- Python入门基础教程(儿童版) [分享一本入门级教程]
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ 1. 推荐书名 No Starch--Python for ...
- 使用Dreamwaver cc中的SVN功能,用于传输BAE和SAE中的文件
前沿: 假期使用BAE和SAE开发应用,两个服务器都需要通过SVN提交代码,因为平时大多使用Dreamwaver,所以查了查资料,通过Subversion方便了开发. 因为网上的资料都不全,所以根据自 ...
- 数据结构 - 堆排序(heap sort) 具体解释 及 代码(C++)
堆排序(heap sort) 具体解释 及 代码(C++) 本文地址: http://blog.csdn.net/caroline_wendy 堆排序包括两个步骤: 第一步: 是建立大顶堆(从大到小排 ...
- [PWA] 6. Hijacking response
For example, if the url is not match to any API endpoint, we want to return 404 error message. So fi ...
- [Angular 2] Passing data to components with 'properties'
Besides @Input(), we can also use properties on the @Component, to pass the data. import {Component, ...
- [转] 使用memc-nginx和srcache-nginx模块构建高效透明的缓存机制
为了提高性能,几乎所有互联网应用都有缓存机制,其中Memcache是使用非常广泛的一个分布式缓存系统.众所周知,LAMP是非常经典的Web架构方式,但是随着Nginx的 成熟,越来越多的系统开始转型为 ...
