进军es6(1)---初识es6
es6,全称ECMAScript6(又名es2015)。何为ECMAScript?我们常说的Javascript和它又有什么联系呢?
阮一峰老师有一句话描述的比较准确:“ECMAScript是Javascript语言的国际标准,Javascript是ECMAScript的实现”。js有几个大版本,现在用的比较多的是es3,es5。而在去年,es6的标准被推出,对于每个前端开发者而言,拥抱新的标准是必然的,所以从现在开始,es6应该要成为一个前端开发者的基本技能。好,有关标准的问题就此打住,现在就来看看应该如何使用es6把!
万事开头难
毕竟也是新标准,因此在浏览器的支持方面,现在还是存在着很多问题。不过随着标准的推广,相信浏览器的支持度也会越来越好。可以从这里进入查看当前浏览器对es6的支持程度。
不过有很多种方法可供大家书写并运行es6的程序,以下列出两种方法供大家参考:
1.在命令行中使用Babel转码器。
首先需要安装两个工具
npm install babel-cli -g (babel的命令行工具)
npm install babel-perset-es2015
具体使用可参考 http://babeljs.io/docs/plugins/preset-es2015/
这种方法比较快捷,可以用作入门练手使用。
2.使用Babel在线编码器
可以在http://babeljs.io/repl/手写你的es6代码,它会自动帮你转成es5代码。
强烈推荐!
当然还有其他的方法,对node非常熟练的同学也可以尝试在node中编写es6代码了。
变量提升问题

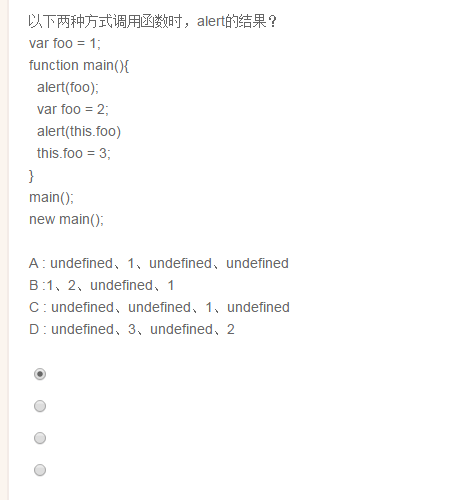
这是我去年参加阿里的春招的第一题。这道题用非常简单的代码刻画了一个可能很多人都不留意的问题---变量提升问题。
我拿到这道题的时候有点懵,所以直接拿到浏览器去运行了得除了A选项,是不是觉得很奇怪呢?
所谓变量提升,指的就是同一个函数作用域中,变量在声明之前调用了,此时会返回undefined。确实和C,C++相比,这个变量提升是个很大的设计失误,因此在es6中标准抛弃了这个问题。使用的是let命令进行声明。
console.log(test); // Error
let test = 10;
let&const降临
let,const让js向传统面向对象语言靠拢。为什么这么说呢?
除了刚刚讲到的变量提升问题,在变量声明方面还存在几个问题,比方说重复声明,作用域,闭包。
重复声明: 在es3与es5中,连续var两次变量不会出现什么问题,但往往是很可笑的。es6中如果出现了这样的语法,那就统统不能通过。
作用域: 在es3与es5中,函数外部可以访问到块级作用域中的变量(如if,for),所以在javascript高级程序设计一书中作者提到了js没有块级作用域这一说。而在es6中,块级作用域赋予了js更有保障的生命力,全局变量泄露的问题因此解决。
闭包: 这是个比较难懂的概念,在es3和es5中,利用闭包解决了许多函数作用域之间的问题,在es6中可以使用let来代替闭包。由于闭包概念比较重要,暂时放到以后的博文中详细讲解。
为了能具体说明let,const二者的用法,可以从这里进入查看与他们相关的操作: let&const的小demo
let和const只是最简单的特性,所以开始慢慢地拥抱标准,走进es6把。
进军es6(1)---初识es6的更多相关文章
- 初识ES6(JavaScript)
初识ES6(JavaScript) 关于ES6: ES6即ECMAScript6,是一种规范,JavaScript遵循了这种规范. *优点:*代码比较简洁. *缺点:*浏览器的兼容性不好. 1.变量和 ...
- ES6深入浅出-12 ES6新增的API(下)-1.录屏
String.includes es5里面判断字符串是否存在的方法 search searcg的厉害之处是可以使用正则 match正则的方式 repeat -1遍,就不合法 startsWith 判断 ...
- ES6 Generator vs ES6 async/await
ES6 Generator vs ES6 async/await next yield promise refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允 ...
- 前端笔记之JavaScript面向对象(三)初识ES6&underscore.js&EChart.js&设计模式&贪吃蛇开发
一.ES6语法 ES6中对数组新增了几个函数:map().filter().reduce() ES5新增的forEach(). 都是一些语法糖. 1.1 forEach()遍历数组 forEach() ...
- 初识ES6 解构
1.数组的解构 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 例子: let [a, b, c] = [1, 2, 3]; console.log(a);//1cons ...
- 初识 es6
es6 可能出来已经有一段时间了,但是我到今天才发现他的好,却不是很了解他,也不知道各个浏览器的兼容性怎么样?今天就把他们都弄明白. 新增命令 let ES6新增了let命令,用来声明变量.它的用法类 ...
- 数组去重(初识ES6)
较常见的一问题:数组去重. 方法一:利用hash数组的原理 var arr=[1,3,3,4,5,5,6,6,7,8,69,8,99,9,0,]; function unique(arry){ var ...
- ES6简单初识
ES常用命令介绍 函数的Rest参数和扩展 Promise使用 Module.exports和ES6 import/export的使用 promise使用 promise 为了解决callback嵌套 ...
- 初识 es6之 const
const声明一个只读的常量.一旦声明,常量的值就不能改变. 例子: const a=12; a=2;//报错,const 声明的是常量,不能改 const声明的变量不得改变值,这意味着,const一 ...
随机推荐
- hibernate3.0 org.dom4j.DocumentException: Connection timed out: connect Nested exception:
hibernate3.0 org.dom4j.DocumentException: Connection timed out: connect Nested exception: 所报异常: 严重 ...
- Java Lambda简明教程(一)
Lambda表达式背景 许多热门的编程语言如今都有一个叫做lambda或者闭包的语言特性,包括比较经典的函数式编程语言Lisp,Scheme,也有稍微年轻的语言比如JavaScript,Python, ...
- java.util.HashMap源码分析
在java jdk8中对HashMap的源码进行了优化,在jdk7中,HashMap处理“碰撞”的时候,都是采用链表来存储,当碰撞的结点很多时,查询时间是O(n). 在jdk8中,HashMap处理“ ...
- python 自动化之路 day 06
ATM作业讲解: 数据访问层 业务逻辑层 time & datetime模块 import time # print(time.clock()) #返回处理器时间,3.3开始已废弃 , 改成了 ...
- ubuntu ssh安装
参考 http://www.linuxidc.com/Linux/2010-02/24349.htm 文章很不错!! ssh 登录名@ip地址 , 如果提示验证key can't be esta ...
- win7下简单FTP服务器搭建
本文介绍通过win7自带的IIS来搭建一个只能实现基本功能的FTP服务器,第一次装好WIN7后我愣是没整出来,后来查了一下网上资料经过试验后搭建成功,其实原理和步骤与windows前期的版本差不多,主 ...
- JS将搜索的关键字高亮显示实现代码
这篇文章介绍了JS将搜索的关键字高亮显示实现代码,有需要的朋友可以参考一下 用JS让文章内容指定的关键字加亮 是这样的.. 现在有这些关键字:美容,生活,购物 当在文章里头出现这些关键字,就把它加亮显 ...
- Linux命令 &与&&的作用
1.ls &表示后台服务 2.ls && ll 表示前者执行成功,执行后台命令
- MYSQL数据库备份与恢复
mysqldump -h主机名 -P端口 -u用户名 -p密码 (–database) 数据库名 > 文件名.sql 备份MySQL数据库的命令 mysqldump -hhostname -u ...
- qt5 基础知识
QWidget wQLineEdit edit; edit.show(); //如果没有这句,编辑框edit将会显示在父窗口的左上角edit.setParent(&w); //以w为父窗口并显 ...
