学习Redis你必须了解的数据结构——JS实现集合和ECMA6集合
集合类似于数组,但是集合中的元素是唯一的,没有重复值的。就像你学高中数学的概念一样,集合还可以做很多比如,并集,交集,差集的计算。在ECMA6之前,JavaScript没有提供原生的Set类,所以只能手动实现,不过手动实现的好处在于,帮助我们了解集合的原理。关于Redis集合的应用,你可以移步到这篇文章Redis命令拾遗四(集合类型)—包含简单搜索筛选商品设计实例。 。今天关于集合的分享使用做Web的都会的JS来实现。我们先集合类定义如下方法,增加,批量增加,包含?,移除,清空,查询所有,大小,并集,交集,差集。

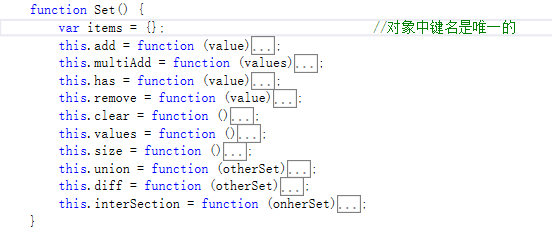
具体实现如下:
function Set() {
var items = {}; //对象中键名是唯一的
this.add = function (value) {
if (value != undefined) {
items[value] = value; //新增 键名和值名相同
return true;
} else {
return false;
}
};
this.multiAdd = function (values) {
if (values.constructor == Array) { //是否为数组
values.forEach(function (value) {
if (value != undefined) {
items[value] = value; //新增 键名和值名相同
} else {
return false;
}
});
return true;
}
};
this.has = function (value) {
return items.hasOwnProperty(value); //是否有该属性(对象中属性名和值相同)
};
this.remove = function (value) {
if (this.has[value]) {
delete items[value]; //有则delete 返回true
return true;
}
return false;
};
this.clear = function () {
items = {}; //清空
};
this.values = function () {
return Object.keys(items); //返回所有值
};
this.size = function () {
return Object.keys(items).length; //大小
};
this.union = function (otherSet) { //并集
var unionSet = new Set();
var values = this.values();
values.forEach(function (value) {
unionSet.add(value);
});
var otherValues = otherSet.values();
otherValues.forEach(function (otherValue) { //由于对象属性本身不能重复,所以两个集合值直接合并
unionSet.add(otherValue)
});
return unionSet;
};
this.diff = function (otherSet) { //差集
var diffSet = new Set();
var values = this.values();
var otherValues = otherSet.values();
values.forEach(function (value) {
if (!otherValues.has(values)) { //排除另一个集合的所有值
diffSet.add(value);
}
});
return diffSet;
};
this.interSection = function (onherSet) { //交集
var diffSet = new Set();
var values = this.values();
var otherValues = otherSet.values();
values.forEach(function (value) {
if (otherValues.has(values)) { //取相同值
diffSet.add(value);
}
});
return diffSet;
};
}
详细注释已经在代码中给出。
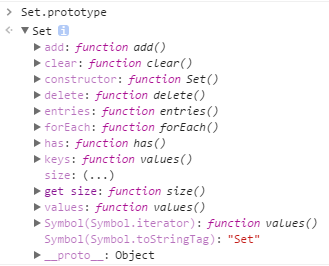
在ECMA6出现之后,你可以直接使用原生的Set类。

原生类依然提供了如下方法:

了解了基本的实现原理,也就明白了为什么大数据量下,生产环境中Redis要尽量少使用集合来做运算。或者说Redis为什么提供了一种命令,可以直接缓存集合计算结果到新的集合当中。
如果我的点滴分享,对你有点滴帮助,欢迎点击下方红色关注,我将持续输出分享,也欢迎你自己点赞。
——博客园蜗牛
学习Redis你必须了解的数据结构——JS实现集合和ECMA6集合的更多相关文章
- JS实现集合和ECMA6集合
集合类似于数组,但是集合中的元素是唯一的,没有重复值的.就像你学高中数学的概念一样,集合还可以做很多比如,并集,交集,差集的计算.在ECMA6之前,JavaScript没有提供原生的Set类,所以只能 ...
- 学习Redis你必须了解的数据结构——HashMap实现
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文链接博客园蜗牛 cnblogs.com\tdws . 首先提供一种获取hashCode的方法,是一种比较受欢迎的方式,该方法参照了一位园友的 ...
- 学习Redis你必须了解的数据结构——双向链表(JavaScript实现)
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文链接 http://www.cnblogs.com/tdws/ 下午分享了JavaScript实现单向链表,晚上就来补充下双向链表吧.对链表 ...
- 在微博微信场景下学习Redis数据结构
Redis安装 下载地址:http://redis.io/download 安装步骤: 1.yum install gcc 2.wget http://download.redis.io/releas ...
- 学习Redis从这里开始
本文主要内容 Redis与其他软件的相同之处和不同之处 Redis的用法 使用Python示例代码与Redis进行简单的互动 使用Redis解决实际问题 Redis是一个远程内存数据库,它不仅性能强劲 ...
- 【数据库开发】学习Redis从这里开始
转载:http://www.epubit.com.cn/article/200 学习Redis从这里开始 本文主要内容 Redis与其他软件的相同之处和不同之处 Redis的用法 使用Python示例 ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- 深入学习Redis(1):Redis内存模型
前言 Redis是目前最火爆的内存数据库之一,通过在内存中读写数据,大大提高了读写速度,可以说Redis是实现网站高并发不可或缺的一部分. 我们使用Redis时,会接触Redis的5种对象类型(字符串 ...
- 深入学习Redis(5):集群
前言 在前面的文章中,已经介绍了Redis的几种高可用技术:持久化.主从复制和哨兵,但这些方案仍有不足,其中最主要的问题是存储能力受单机限制,以及无法实现写操作的负载均衡. Redis集群解决了上述问 ...
随机推荐
- angular2系列教程(六)两种pipe:函数式编程与面向对象编程
今天,我们要讲的是angualr2的pipe这个知识点. 例子
- Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用
通过本文你将学会如下内容: 1,如何使用Xamarin开发跨平台(Windows,Android,iOS)应用. 2,如何使用微软的登录界面登入Microsoft账号. 3,如何使用Outlook邮箱 ...
- 以项目谈WebGIS中Web制图的设计和实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景介绍 一般WebGIS项目中,前端展示数据的流程基本是先做数据入 ...
- Java FtpClient 实现文件上传服务
一.Ubuntu 安装 Vsftpd 服务 1.安装 sudo apt-get install vsftpd 2.添加用户(uftp) sudo useradd -d /home/uftp -s /b ...
- CSS 3学习——box-sizing和背景
box-sizing 在CSS 2中设置元素的width和height仅仅是设置了元素内容区的宽和高,元素实际的尺寸是margin + border + padding + 内容区. CSS 3(截止 ...
- ASP.NET中常用的优化性能的方法
1. 数据库访问性能优化 数据库的连接和关闭 访问数据库资源需要创建连接.打开连接和关闭连接几个操作.这些过程需要多次与数据库交换信息以通过身份验证,比较耗费服务器资源.ASP.NET中提供了连接池( ...
- html中table边框属性
1.向右(横向)合并: <td colspan="5"><span>后台管理系统</span></td> 2.向下(纵向)合并: & ...
- CentOS 7 安装出现 /dev/root does not exits 导致无法安装的问题
本人在官网下的是这个 CentOS-7-x86_64-DVD-1611.iso ,然后用UltraISO 9.6制作的U盘启动盘,不过在安装的时候出现了这个错误, 然后也是搜了好久,试了一下,下面这个 ...
- Android快乐贪吃蛇游戏实战项目开发教程-03虚拟方向键(二)绘制一个三角形
该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html 一.绘制三角形 在上一篇文章中,我们已经新建了虚拟方向键的自定义控件Direct ...
- 我的MYSQL学习心得(五) 运算符
我的MYSQL学习心得(五) 运算符 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据 ...
