Nodejs in Visual Studio Code 04.Swig模版
1.开始
设置Node_Global:npm config set prefix "C:\Program Files\nodejs"
Express组件:npm install express -g(全局安装)
Express-Generator:npm install express-generator -g(全局安装)
如果没有设置global可能导致express命令在cmd里面无法执行
我接触过3个模版jade,ejs,swig,最后选择了swig
jade :是express的默认View模版,jade的功能强大(模版继承、判断、循环、变量等),然而风格我忍不了,放出来感受一下;
- extends layout
- block content
- h1= title
- p Welcome to #{title}
ejs : 看起来像是html了,风格我喜欢,但是里面把模版要素和js混用看着很纠结,如果写到后面很难维护 ,最重要的是功能没有jade那么多,弃用原因2是不支持模版继承;
- <% if (names.length) { %>
- <ul>
- <% names.forEach(function(name){ %>
- <li foo='<%= name + "'" %>'><%= name %></li>
- <% }) %>
- </ul>
- <% } %>
swig :缺点是搜索结果比ejs、jade少很多,然而支持继承,功能比ejs强大,又是html风格的,没有和js混用的缺点,棒棒哒;
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>{% block title %}My Site{% endblock %}</title>
- {% block head %}
- <link rel="stylesheet" href="main.css">
- {% endblock %}
- </head>
- <body>
- {% block content %}{% endblock %}
- </body>
- </html>

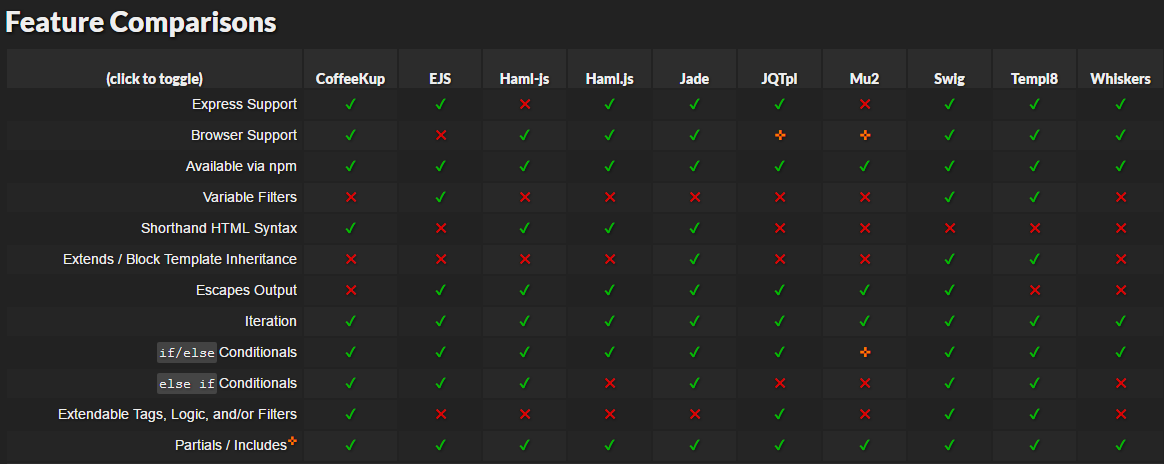
注:上表Swig最强参考 http://paularmstrong.github.io/node-templates/
2.改造Express默认模版使用swig作为ViewEngine
打开CMD使用命令新建一个Express Example
- $ cd D:\Libraries\Documents\Visual Studio Code
- $ express myapp
- create : myapp
- create : myapp/package.json
- ......
- install dependencies:
- > cd myapp && npm install
- run the app:
- > SET DEBUG=myapp:* & npm start

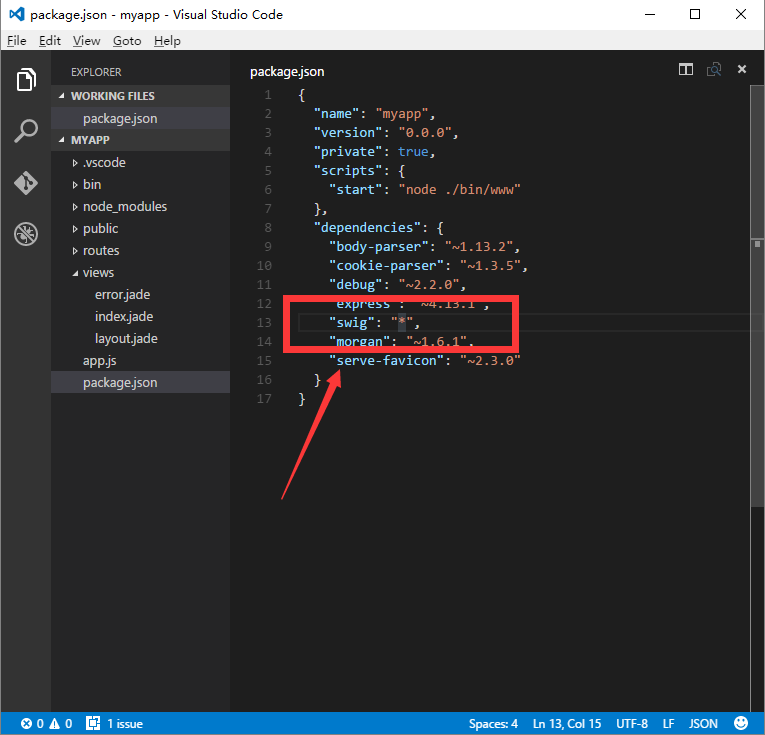
修改package.json文件,将jade替换为swig

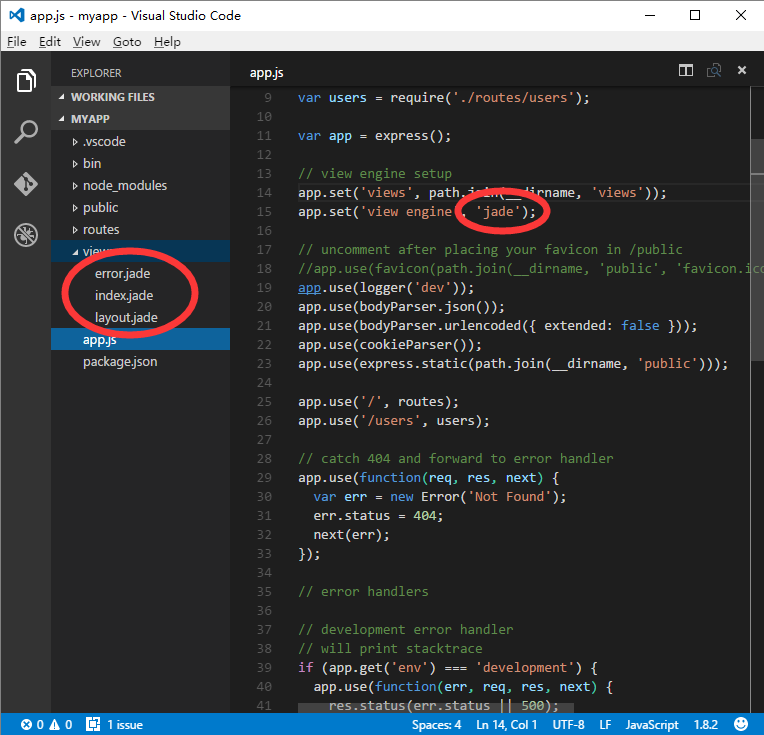
修改app.js将jade viewengine替换为swig viewengine
修改后:swig ViewEngine
- var express = require('express');
- var path = require('path');
- var favicon = require('serve-favicon');
- var logger = require('morgan');
- var cookieParser = require('cookie-parser');
- var bodyParser = require('body-parser');
- //add swig required
- var swig = require('swig');
- var routes = require('./routes/index');
- var users = require('./routes/users');
- var app = express();
- // view engine setup -swig
- app.set('views', path.join(__dirname, 'views'));
- app.set('view engine', 'tpl');
- app.engine('tpl', swig.renderFile);
修改view/layout.jade ,更名为view/layout.tpl
修改后layout.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>{% block title %} {% endblock %}</title>
- <link rel="stylesheet" href="/stylesheets/style.css">
- </head>
- <body>
- {% block content %} {% endblock %}
- </body>
- </html>
修改view/index.jade,更名为view/index.tpl
修改后index.tpl
- {% extends 'layout.tpl' %}
- {% block title %}{{ title }}{% endblock %}
- {% block content %}
- <h1>{{ title }}</h1>
- <p>Welcome to {{ title }}</p>
- {% endblock %}
修改view/error.jade,更名为view/error.tpl
修改后error.tpl
- {% extends 'layout.tpl' %}
- {% block title %}{% endblock %}
- {% block content %}
- <div class="container">
- <h1>{{ message }}</h1>
- <h2>{{ error.status }}</h2>
- <pre>{{ error.stack }}</pre>
- </div>
- {% endblock %}
修改routes/index.js
- var express = require('express');
- var router = express.Router();
- /* GET home page. */
- router.get('/', function(req, res, next) {
- res.render('index', { title: 'Swig Express' });
- });
- module.exports = router;
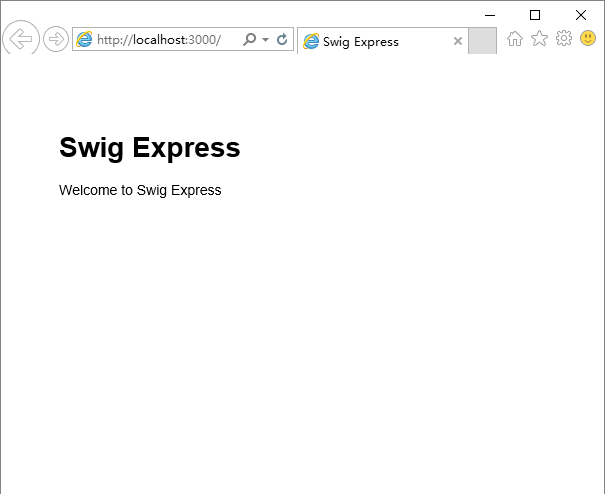
修改完成,打开CMD运行项目
- $ npm install
- swig@1.4.2 node_modules\swig
- ├── optimist@0.6.1 (wordwrap@0.0.3, minimist@0.0.10)
- └── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, yargs@3.5.4, source-map@0.1.34)
- $ npm start
- > myapp@0.0.0 start d:\Libraries\Documents\Visual Studio Code\myapp
- > node ./bin/www

源代码:https://github.com/Mengkzhaoyun/nodepractise
目录:01.Swig
Nodejs in Visual Studio Code 04.Swig模版的更多相关文章
- crossplaform---Nodejs in Visual Studio Code 04.Swig模版
1.开始 设置Node_Global:npm config set prefix "C:\Program Files\nodejs" Express组件:npm install e ...
- Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
- Nodejs in Visual Studio Code 11.前端工程优化
1.开始 随着互联网技术的发展,企业应用里到处都是B/S设计,我有幸经历了很多项目有Asp.Net的,有Html/js的,有Silverlight的,有Flex的.很遗憾这些项目很少关注前端优化的问题 ...
- Nodejs in Visual Studio Code 10.IISNode
1.开始 Nodejs in Visual Studio Code 08.IIS : http://www.cnblogs.com/mengkzhaoyun/p/5410185.html 参考此篇内容 ...
- Nodejs in Visual Studio Code 14.IISNode与IIS7.x
1.开始 部署IISNode环境请参考:Nodejs in Visual Studio Code 08.IIS 部署Nodejs程序请参考:Nodejs in Visual Studio Code 1 ...
- Nodejs in Visual Studio Code 01.简单介绍Nodejs
1.开始 作者自己:开发人员,Asp.Net , html / js , restful , memcached , oracle ,windows , iis 目标读者:供自己以后回顾 2.我看No ...
- crossplatform---Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
- Nodejs in Visual Studio Code 07.学习Oracle
1.开始 Node.js:https://nodejs.org OracleDB: https://github.com/oracle/node-oracledb/blob/master/INSTAL ...
- Nodejs in Visual Studio Code 08.IIS
1.开始 本文部分内容均转载自文章: http://www.hanselman.com/blog/InstallingAndRunningNodejsApplicationsWithinIISOnWi ...
随机推荐
- mysql @变量和变量的区别及怎么判断记录唯一性
DELIMITER// drop PROCEDURE if EXISTS test.express; create PROCEDURE test.express() BEGIN ) into @a f ...
- 一行代码实现iOS序列化与反序列化
一.变量声明 为便于下文讨论,提前创建父类Biology以及子类Person: Biology: @interface Biology : NSObject { NSInteger *_hairCou ...
- App 启动加载广告页面思路
需求 很多app(如淘宝.美团等)在启动图加载完毕后,还会显示几秒的广告,一般都有个跳过按钮可以跳过这个广告,有的app在点击广告页之后还会进入一个广告页面,点击返回进入首页.今天我们就来开发一个广告 ...
- Java中如何分析一个案列---猫狗案例为例
猫狗案例: 具体事务: 猫.狗 共性: 姓名.年龄.吃饭 分析:从具体到抽象 猫: 姓名.年龄--->成员变量 吃饭 ---> 成员方法 构造方法:无参.有参 狗: 姓名.年龄 ...
- fluentd结合kibana、elasticsearch实时搜索分析hadoop集群日志<转>
转自 http://blog.csdn.net/jiedushi/article/details/12003171 Fluentd是一个开源收集事件和日志系统,它目前提供150+扩展插件让你存储大数据 ...
- Linux字符串函数集
//Linux字符串函数集: 头文件:string.h 函数名: strstr 函数原型:extern char *strstr(char *str1, char *str2); 功能:找出str2字 ...
- 3xian之所在
最后一天,漫天飘起了雪花,假装欢送我离去. 这次WF之战不太顺利,早期的C题大概花了1秒钟构思,然而由于输出格式多了一个空格直到两个半小时才逃脱Wrong Answer的纠缠.还好lynncui在期间 ...
- text-overflow:ellipsis的巧妙运用
关键字: text-overflow:ellipsis 语法:text-overflow : clip | ellipsis 取值: clip :默认值 .不显示省略标记(...),而是简单的裁切. ...
- Wpf Hyperlink超链接控件使用
一.在Windows窗口中使用 1.点击链接使用系统默认游览器打开 <TextBlock Margin="10,20,-10,-20"> 默认: <Hyperli ...
- asp.net中调用COM组件发布IIS时常见错误 80070005解决方案
很多人在.net开发Web站点中引用了COM组件,调试时一切正常,但一发布到IIS下就提示如下错误: 检索 COM 类工厂中 CLSID 为 {} 的组件时失败,原因是出现以下错误: 80070005 ...
