Html+Css+Js_之table每隔3行显示不同的两种颜色
<html>
<head>
<script type="text/javascript">
/**
最近因项目的需求,有这样的一个问题:
一个table显示n条记录,每3行换一次颜色,例如:1,2,3行红色背景,4,5,6行绿色背景,7,8,9行红色背景...以此类推!
*/
window.onload=function() {
var tbl = document.getElementById("table"); // 先获取table
var rows = tbl.getElementsByTagName("tr"); // 获取里面的行tr
for(i=0;i<rows.length;i++) { // 遍历里面的行
var j = parseInt(i/3); // 以每3行为单位,j为:3次0,3次1,3次2 ...
if(j%2==0){ // 再通过取模来设置每隔3行显示不同的两种颜色
rows[i].style.backgroundColor="#f00";
}else{
rows[i].style.backgroundColor="#0f0";
}
}
};
</script>
</head>
<body>
<table id="table" border="1" width="500px">
<tr><td>1</td></tr>
<tr><td>2</td></tr>
<tr><td>3</td></tr>
<tr><td>4</td></tr>
<tr><td>5</td></tr>
<tr><td>6</td></tr>
<tr><td>7</td></tr>
<tr><td>8</td></tr>
<tr><td>9</td></tr>
<tr><td>10</td></tr>
<tr><td>11</td></tr>
<tr><td>12</td></tr>
<tr><td>13</td></tr>
<tr><td>14</td></tr>
<tr><td>15</td></tr>
<tr><td>16</td></tr>
<tr><td>17</td></tr>
<tr><td>18</td></tr>
</table>
</body>
</html>
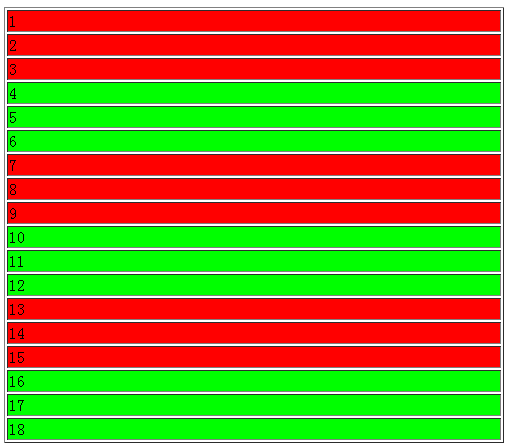
上面代码最终的效果为:

Html+Css+Js_之table每隔3行显示不同的两种颜色的更多相关文章
- CSS多行文字垂直居中的两种方法
之前写过一篇关于:CSS左右居中对齐的文章,里面提到的两种方法其实也可以引申为垂直居中对齐.写这篇文章是因为要兼容IE6.IE7的问题,我们都知道一行文字时可以通过line-height来设置垂直居中 ...
- CSS和JS两种颜色渐变文字效果代码
js实现颜色渐变文字效果代码: <!-- js颜色渐变色文字 --> <div id="moml"> <div style="text-al ...
- jquery <li>标签 隔若干行 加空白或者加虚线
$(function () { $('ul li').addClass(function (i) { return i % 6 == 5 ? "ab" : "" ...
- CSS渐变的两种基本用法
1.线性渐变(linear-gradient) 基础用法:background:linear-gradient(angle,start-color,soft-line,end-color); 依次解释 ...
- css划隔横线的两种方法
css划隔横线的两种方法 方法一:用DIV,代码如下:(推荐此方法) <div style="width:800px;height:1px;margin:0px auto;pa ...
- 简单的css js控制table隔行变色
(1)用expression 鼠标滑过变色: <style type="text/css"><!-- table { background-color:#0000 ...
- table完美css样式,table的基本样式,table样式
table完美css样式,table的基本样式,table样式 >>>>>>>>>>>>>>>>> ...
- 基于CSS属性display:table的表格布局的使用
项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过一番思考,曲折现实了单元格 ...
- 隔行变色---简单的css js控制table隔行变色
(1)用expression 鼠标滑过变色: <style type="text/css"><!-- table { background-color:#0000 ...
随机推荐
- eval
字符串形式:表达式计算 Vsftp:/root/perl/14# cat aa 9 5 1 2 Vsftp:/root/perl/14# cat a1.pl open (A,aa); while ($ ...
- CentOS下date命令 - 显示和设置系统日期与时间
显示系统日期 要显示系统日期,只要输入: $ date Thu Dec 5 22:55:41 WIB 2013 格式化显示日期 日期有很多格式.如果你不喜欢默认的格式,你可以换一种格式.你可能会想&q ...
- 【canvas】伸缩 / 剪裁 / 文本 / 阴影 / 填充图案 / 填充渐变
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- Hadoop Yarn内存资源隔离实现原理——基于线程监控的内存隔离方案
注:本文以hadoop-2.5.0-cdh5.3.2为例进行说明. Hadoop Yarn的资源隔离是指为运行着不同任务的“Container”提供可独立使用的计算资源,以避免它们之间相互干扰.目 ...
- ECSHOP首页调用指定分类下的商品
转:http://bbs.ecshop.com/thread-1123207-1-1.html 调用某个分类下的商品,方法有很多种的,不过都需要先在后台设置模板那里设置显示和显示条数, 然后在需要调用 ...
- ActionBar 中setDisplayHomeAsUpEnabled和setHomeButtonEnabled和setDisplayShowHomeEnabled方法的理解
setHomeButtonEnabled这个小于4.0版本的默认值为true的.但是在4.0及其以上是false,该方法的作用:决定左上角的图标是否可以点击.没有向左的小图标. true 图标可以点击 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
- 传输层之UDP
1.UDP的定义 跟tcp一样,我们把她定义为: 无连接的,不可靠的,用户数据报协议. 从中我们看到了:无连接和不可靠,这是它的缺点也是它的优点,因为他选择了性能,舍弃了部分安全,节约资源,速度快. ...
- Bzoj 1616: [Usaco2008 Mar]Cow Travelling游荡的奶牛 动态规划
1616: [Usaco2008 Mar]Cow Travelling游荡的奶牛 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1006 Solved: ...
- linux关于bashrc与profile的区别(转)
转载自:http://www.cnblogs.com/hongzg1982/articles/2101792.html bashrc与profile的区别 要搞清bashrc与profile的区别,首 ...
