插件使用总结-jquery.pin.js
小伙伴们,俺昨天用了jquery.pin.js这个插件,发现了一些自以为是的使用问题。特此做个总结哈。
1.获取:
下载地址: http://www.bootcss.com/p/jquery.pin/ 其中有用法和案例
Github地址: https://github.com/webpop/jquery.pin
2.作用
- 将某个页面元素钉在某段文本旁边;
- 某个元素一直挂在某个位置而不管是否滚动条滚动;
- 在尺寸小的屏幕上能够自动禁用这种效果。
注:和fixed属性比较,用它固定的子元素的作用域只在父元素内部——如果页面很长,父元素只是页面的其中一段,当父元素滚出页面以后,子元素会随着父元素滚动出去。
3.用法
“钉”住某个元素:
$(".pinned").pin()
将某元素“钉”在容器内
$(".pinned").pin({
containerSelector: ".container"
})
在小尺寸的屏幕上禁用Pin效果
$(".pinned").pin({
minWidth: 940
})
4.例子(发生的小case)
html部分:
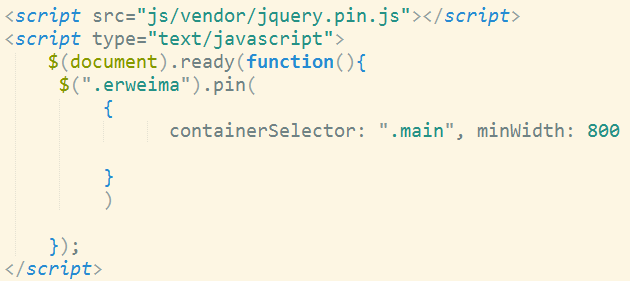
jquery部分:使用前当然要先加载好jquery。

css部分:要达到的效果是将二维码固定在屏幕右侧。滚动条滚动固定位置不变。
开始css加在了.erweima上,如下:
.erweima{
position: absolute;
width: 130px;
right: 20px;
top: 40px;
z-index:;
}
发现滚到页面底部多出了一块儿空白区域。和 高度相等。觉得不可能这样啊。
高度相等。觉得不可能这样啊。
然后发现了这个:

页面运行之后子元素.erweima外又新增了一个容器.pin-wrapper所以css改为:
.pin-wrapper{
position: absolute;
width: 130px;/*重要*/
right: 20px;
top: 40px;
z-index:;
}
*宽度重要原因是在IE下不给宽度会出现这样的现象(图片躲到滚动条之后去了,也许就是我太粗心)
结语:正文内容就到这里啦~如写的有问题欢迎大家指正。
插件使用总结-jquery.pin.js的更多相关文章
- jQuery.pin.js笔记
jQuery.pin.js是一个把元素钉在页面上某个位置的插件,它能够将某个元素一直挂在一个固定的位置而不论滚动条是否滚动. 特点: 1. 可以钉住一个元素,主要作用就是滚动超出的时候不会隐藏而是一直 ...
- 自己写的select元素可编辑、可筛选JQuery插件 jquery.inputselectbox.js
/* 功能:实现对select下拉框可输入的功能, 输入时会对下拉框的内容进行动态过滤. 参数:没有选择任何值时默认显示的文字 如何使用:$("#firstLevel").inpu ...
- jquery轻量级数字动画插件jquery.countup.js
插件描述: jquery.countup.js 是一款轻量级jquery数字动画插件.该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画. 插件说明 jquery.countup.js ...
- jquery.chosen.js下拉选择框美化插件项目实例
由于之前使用的bootstrap-select插件是建立在bootstrap基础上的,实际使用到项目中的时候,与我们使用的ace-admin(基于bootstrap)存在样式冲突,导致下拉框的样式发生 ...
- jquery二维码生成插件jquery.qrcode.js
插件描述:jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码. 转载于:http://www.jq22.com ...
- 图片裁剪上传插件——jquery.photoClip.js
想要裁剪图片上传: 需要依赖的的插件为: [jquery.photoClip.js] 插件[iscroll-zoom.js] 插件[hammer.js] 插件 [lrz.all.bundle.js] ...
- 初探jquery.slimscroll.js和iscroll5.js
网上关于实现各种滚动效果的插件不胜枚举,这里,我简单介绍一下自己用过的两款比较有代表性的插件: 1.jquery.slimscroll.js,需要先引入jquery类库,主要用于模拟传统的浏览器滚动条 ...
- bootstrap3-datepicker and jquery.form.js
bootstrap3-datepicker 和 jquery.form.js 这两个控件又起来都比较简单,就一起介绍了. 先说datepicker. github上的地址是:https://githu ...
- JavaScript-Tool:jquery.qrcode.js
ylbtech-JavaScript-Tool:jquery.qrcode.js 1.返回顶部 1. 插件描述:jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jqu ...
随机推荐
- Android用户界面 UI组件--自动提示输入框 AutoCompleteTextView和MultiAutoCompleteTextView
AutoCompleteTextView: 就是一个带自动提示的EditText,当输入字符时,会出现提示. android:completionThreshold 输入几个字符时提示 androi ...
- UVA 10716 Evil Straw Warts Live(贪心)
Problem D: Evil Straw Warts Live A palindrome is a string of symbols that is equal to itself when re ...
- 17.1.1.1 Setting the Replication Master Configuration 设置复制的master 配置:
17.1.1.1 Setting the Replication Master Configuration 设置复制的master 配置: 在一个复制master,你必须启用binary loggin ...
- XtraForm默认皮肤的显示
1.新建一个XtraForm窗体 2.运行显示这个窗体,会发现没有任何变化,显示的还是winform的样式 3.在Program.cs文件的Main函数中添加 DevExpress.Skins.Ski ...
- c语言中%p指针
%p与指针对应,是输出指针的地址 如: char * p="abc"; ...... printf("The address %p is %s", p, p); ...
- ARM学习笔记12——GNU ARM汇编伪操作
1..section 1.1.语法格式 .section section_name[,"flags"[,%type[,flag_specific_arguments]]] 1.2. ...
- 一个简单的DELPHI程序注册码设计 .
当你辛辛苦苦用DELPHI做好了一个你认为十分不错的程序,你是否想把它发布出去成为共享软件呢 做为一个共享软件,注册码肯定是少不了的,你可以通过判断程序是否注册来进行功能,时间或一些其它限制.现在就 ...
- JVM 字节码执行实例分析
前言 最近在看<Java 虚拟机规范>和<深入理解JVM虚拟机>,对于字节码的执行有了进一步的了解.字节码就像是汇编语言,是 JVM 的指令集.下面我们先对 JVM 执行引擎做 ...
- 校友信息管理&SNS互动平台之前言、目录及说明
开篇 刚刚主持完成了某985大学(为了保密和避免广告嫌疑,此处不指出具体大学的名称)的“校友信息管理系统&SNS互动平台”大型项目,本着总结经验,技术共享的原则,本系列文章将全面介绍该项目的需 ...
- MongoDB 复制集(二) 选举 自动故障切换
一 复制集的高可用性简介 复制集通过故障自动切换来实现高可用性,当主节点出现故障的时候,从节点可以通过选举成为主节点,而这个过程在大多数当情况下是自动进行的,不需要手动干预.在某些情况 ...


