C#使用DataSet类、DataTable类、DataRow类、OleDbConnection类、OleDbDataAdapter类编写简单数据库应用
//注意:请使用VS2010打开以下的源代码。
//源代码地址:http://pan.baidu.com/s/1j9WVR
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.OleDb;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms; namespace WindowsFormsApplication22
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
} OleDbConnection connection;
OleDbDataAdapter command;
DataSet dataSet;
DataTable table; OleDbCommandBuilder builder; private void Form1_Load(object sender, EventArgs e)
{
//增加年龄数据(1~100)
List<string> AgeList = new List<string>();
for (int i = ; i < ; i++)
{
AgeList.Add((i + ).ToString());
}
string [] AgeArray = AgeList.ToArray();
comboBox1.Items.AddRange(AgeArray);
comboBox1.Text = ""; //查找数据库
connection = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=Info.mdb;");
command = new OleDbDataAdapter("Select * From Information", connection);
dataSet = new DataSet("Info");
command.Fill(dataSet, "Information"); builder = new OleDbCommandBuilder(command); //显示数据库
table = dataSet.Tables["Information"];
dataGridView1.DataSource = table;
} private void textBox1_TextChanged(object sender, EventArgs e)
{
char[] tempChars = textBox1.Text.Trim().ToArray();
List<char> validChars= new List<char>(); for (int i=;i<tempChars.Length;i++)
{
if(!char.IsNumber(tempChars[i]))
{
tempChars=validChars.ToArray();
textBox1.Text = new string(tempChars);
textBox1.SelectionStart = textBox1.Text.Length;
break;
}
else
{
validChars.Add(tempChars[i]);
}
}
} private void button1_Click(object sender, EventArgs e)
{
try
{
if (textBox1.Text.Trim() == "")
{
throw new Exception("身份识别码不能空!");
}
else if(textBox1.Text.Trim().Length<)
{
throw new Exception("身份识别码不能小于6位!");
} //检查是否有身份识别码重复的
for (int i = ; i < table.Rows.Count; i++)
{
if ((string)table.Rows[i]["ID"] == textBox1.Text.Trim())
{
throw new Exception("已经存在" + textBox1.Text.Trim() + ",请勿重复添加!");
}
} //添加操作
DataRow row = table.NewRow();
row["ID"] = textBox1.Text.Trim();
row["Name"] = textBox2.Text.Trim();
row["Age"] = comboBox1.Text;
if (radioButton1.Checked == true)
{
row["Gender"] = "男";
}
else
{
row["Gender"] = "女";
}
table.Rows.Add(row); command.Update(dataSet, "Information");
dataGridView1.DataSource = table;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "错误", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
} private void button3_Click(object sender, EventArgs e)
{
try
{
//删除操作
if (dataGridView1.CurrentCell == null)
{
throw new Exception("无任何内容可删!");
} if (dataGridView1.CurrentCell.RowIndex != -)
{
table.Rows[dataGridView1.CurrentCell.RowIndex].Delete();
}
else
{
throw new Exception("未在表格内选择任一个单元格!");
} command.Update(dataSet, "Information");
dataGridView1.DataSource = table;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "错误", MessageBoxButtons.OK, MessageBoxIcon.Error);
} } private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
//表格上的内容填至相应的文本框等控件
textBox1.Text =(string) dataGridView1.Rows[dataGridView1.CurrentCell.RowIndex].Cells["ID"].Value;
textBox2.Text = (string)dataGridView1.Rows[dataGridView1.CurrentCell.RowIndex].Cells["Name"].Value;
comboBox1.Text=(dataGridView1.Rows[dataGridView1.CurrentCell.RowIndex].Cells["Age"].Value).ToString();
if ((string)dataGridView1.Rows[dataGridView1.CurrentCell.RowIndex].Cells["Gender"].Value == "男")
{
radioButton1.Checked = true;
}
else
{
radioButton2.Checked = true;
}
} private void textBox1_MouseClick(object sender, MouseEventArgs e)
{
textBox1.SelectAll();
} private void textBox2_MouseClick(object sender, MouseEventArgs e)
{
textBox2.SelectAll();
} }
}
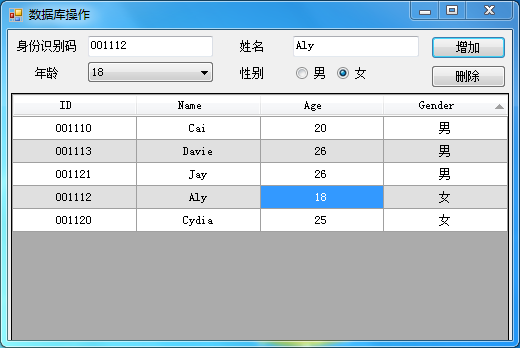
运行结果:
C#使用DataSet类、DataTable类、DataRow类、OleDbConnection类、OleDbDataAdapter类编写简单数据库应用的更多相关文章
- DataSet、DataTable、DataRow 复制
DataSet.DataTable.DataRow 复制 DataSet 对象是支持 ADO.NET的断开式.分布式数据方案的核心对象 ,用途非常广泛.我们很多时候需要使用其中的数据,比如取得一个Da ...
- 转:DataSet、DataTable、DataRow、DataColumn区别及使用实例
DataSet 表示数据在内存中的缓存. 属性 Tables 获取包含在 DataSet 中的表的集合. ds.Tables["sjxx"] DataTable 表示内存中数据的 ...
- DataSet、DataTable、DataRow、DataColumn区别及使用实例
DataSet 表示数据在内存中的缓存. 属性 Tables 获取包含在 DataSet 中的表的集合. ds.Tables["sjxx"] DataTable 表示内存中数据的 ...
- ADO.NET中DataSet、DataTable、DataRow的数据复制方法
DataSet 对象是支持 ADO.NET的断开式.分布式数据方案的核心对象 ,用途非常广泛.我们很多时候需要使用其中的数据,比如取得一个DataTable的数据或者复制另一个DataTabe中的数据 ...
- DataSet、DataTable、DataRow的数据复制方法
DataSet 对象是支持 ADO.NET的断开式.分布式数据方案的核心对象 ,用途非常广泛.我们很多时候需要使用其中的数据,比如取得一个DataTable的数据或者复制另一个DataTabe中的数据 ...
- 实际运用中DataSet、DataTable、DataRow点滴
DataSet.DataTable都自带有序列化标记,但是DataRow没有, 所以如果是在CS程序中,Release版本程序DataTable才是最小的数据传输单元,如果使用DataRow则会报[未 ...
- DataSet ,DataTable,DataRow 之间的关系与使用
关系 DataSet 包含多个DataTable,DataTable包含多行DataRow. 使用情况: 有时候GridView等控件需要将数据源动态绑定到DataSet中:将多个DataSe ...
- DataSet、DataTable、DataRow区别
DataSet 表示数据在内存中的缓存. 属性 Tables 获取包含在 DataSet 中的表的集合. ds.Tables["sjxx"] DataTable 表示内存中数据 ...
- DataSet 和 DataTable 以及 DataRow
向DataSet中添加DataTable 会提示datatable已属于另一个dataset 本来的想法是每次都new一个DataTable,但是还是会报错 百度了一下,发现可以调用DataTable ...
随机推荐
- mysql数据库管理备份运维常用命令
登陆mysql: mysql -u root -p password 远程访问开启((%)表示任何主机连接,可以换固定IP来访问远程连接): GRANT ALL ON *.* TO root@'%' ...
- 解读为什么有符号的char可表示范围是-128~+127
问:为什么有符号的char可表示范围是-128~+127? 要明白这个问题,首先要明白一下几点: 对于char和int计算机中以补码形式存在. 严格来说计算机就是傻逼,它只知道某个位上是0还是1. 我 ...
- Caesar
要求实现用户输入一个数改变26个字母的排列顺序 例如输入3: DEFGHIJKLMNOPQRSTUVWXYZABC 输入-3: XYZABCDEFGHIJKLMNOPQRSTUVW 使用循环链表 代码 ...
- App Store生存指南
资格获取 如果已经有App Store开发帐号请跳过此节. App Store的资格获取其实一直以来都不算难,和其它事情一样,需要的只是耐心.现在苹果对申请者的文书手续要求已经比几年前简化多了 ...
- iOS触摸事件处理
iOS触摸事件处理 主要是记录下iOS的界面触摸事件处理机制,然后用一个实例来说明下应用场景. 一.处理机制 界面响应消息机制分两块, (1)首先在视图的层次结构里找到能响应消息的那个视图. (2 ...
- BZOJ 1020 安全的航线flight
Description 在设计航线的时候,安全是一个很重要的问题.首先,最重要的是应采取一切措施确保飞行不会发生任何事故,但同时也需要做好最坏的打算,一旦事故发生,就要确保乘客有尽量高的生还几率.当飞 ...
- [POJ 2774] Long Long Message 【后缀数组】
题目链接:POJ - 2774 题目分析 题目要求求出两个字符串的最长公共子串,使用后缀数组求解会十分容易. 将两个字符串用特殊字符隔开再连接到一起,求出后缀数组. 可以看出,最长公共子串就是两个字符 ...
- Prime Path(poj 3126)
Description The ministers of the cabinet were quite upset by the message from the Chief of Security ...
- Spring中用@Component、@Repository、@Service和 @Controller等标注的默认Bean名称会是小写开头的非限定类名
今天用调度平台去调用bean中的方法时,提示找不到bean.经查,发现是由于如果在标注上没有提供name属性值,则默认的bean名称是小写开头的,而不是大写开头的. 下面是其他文档参阅: 使用过滤器自 ...
- DB2中的系统表SYSIBM.SYSDUMMY1
ORACLE中有一张系统数据库表DUAL用来访问系统的相关信息 SELECT SYSDATE FROM DUAL; --返回当前系统日期 ------------------------------ ...
