ASP.NET-FineUI开发实践-13(一)
开原版好像是没有gird树,有一个扩展列下的模拟树列,就是不能展开,专业版有,开原版我弄了弄,思路是有,就是不是很好实现。这篇博客直接写出了(一)说明一个肯定是写不完的。

/// <summary>
/// 是否启用树
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(null)]
[Description("是否启用树")]
public bool EnableTree
{
get
{
object obj = FState["EnableTree"];
return obj == null ? false : (bool)obj;
}
set
{
FState["EnableTree"] = value;
if (value)
{
EnableRowClickEvent = true;
}
}
}
/// <summary>
/// 树节点列名
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(null)]
[Description("树节点列名")]
public string TreeName
{
get
{
object obj = FState["TreeName"];
return obj == null ? "" : (string)obj;
}
set
{
FState["TreeName"] = value;
}
} /// <summary>
/// 主键ID
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(null)]
[Description("主键ID")]
public string TreeDataIDField
{
get
{
object obj = FState["TreeDataIDField"];
return obj == null ? "" : (string)obj;
}
set
{
FState["TreeDataIDField"] = value;
}
}
/// <summary>
/// 父节点列名
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(null)]
[Description("父节点列名")]
public string TreeDataParentIDField
{
get
{
object obj = FState["TreeDataParentIDField"];
return obj == null ? "" : (string)obj;
}
set
{
FState["TreeDataParentIDField"] = value;
}
}



/// <summary>
/// 得到当然行的层级
/// </summary>
/// <param name="row">当前行</param>
/// <param name="Rows">行数据集</param>
/// <returns>层级</returns>
private int GetLevelNub(GridRow row, GridRowCollection Rows)
{
int lub = 0;
//ID所在列
int IDindex = FindColumn(TreeDataIDField).ColumnIndex;
//父ID所在列
int ParentIDindex = FindColumn(TreeDataParentIDField).ColumnIndex;
//如果过是第第一级就是0
if (row.Values[ParentIDindex].ToString() == "" || row.Values[ParentIDindex].ToString() == "0")
{
return lub;
}
else
{
foreach (GridRow gr in Rows)
{
//如果有父级
if (gr.Values[IDindex].ToString() == row.Values[ParentIDindex].ToString())
{
//层级加1
lub++;
//查看父级的父级
int nub = GetLevelNub(gr, Rows);
lub += nub == 0 ? 1 : nub;
}
}
}
return lub;
}
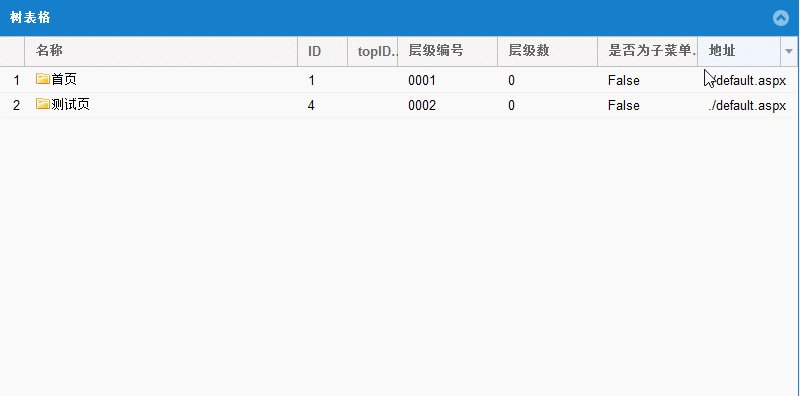
<f:Grid EnableCollapse="true" Width="800px" Height="400px" runat="server" DataKeyNames="Id,Name"
ID="Grid1" EnableTree="true" TreeName="name" TreeDataIDField="id" TreeDataParentIDField="topID" ShowBorder="true"
ShowHeader="true" Title="树表格" >
<Columns>
<f:RowNumberField />
<f:BoundField ColumnID="name" ExpandUnusedSpace="true" DataField="name" HeaderText="名称" >
</f:BoundField>
<f:BoundField ColumnID="id" DataField="id" Width="50px" HeaderText="ID">
</f:BoundField>
<f:BoundField ColumnID="topID" DataField="topID" Width="50px" HeaderText="topID">
</f:BoundField>
<f:BoundField DataField="levelcode" Width="100px" HeaderText="层级编号">
</f:BoundField>
<f:BoundField ColumnID="levelnub" DataField="levelnub" Width="100px" HeaderText="层级数">
</f:BoundField>
<f:BoundField DataField="subitem" Width="100px" HeaderText="是否为子菜单">
</f:BoundField>
<f:BoundField DataField="url" Width="100px" HeaderText="地址">
</f:BoundField>
</Columns>
</f:Grid>
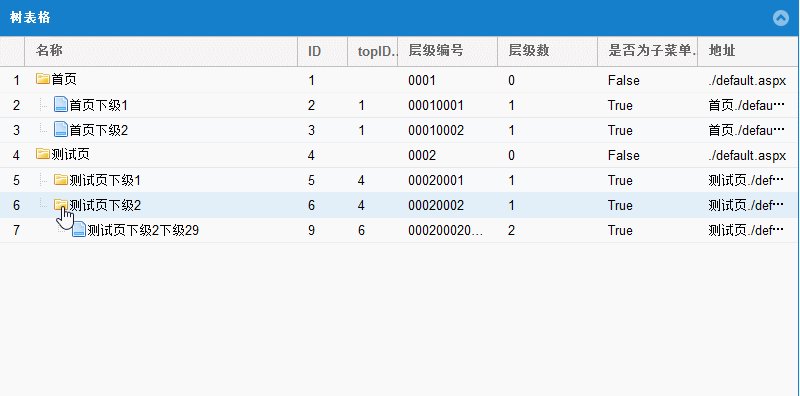
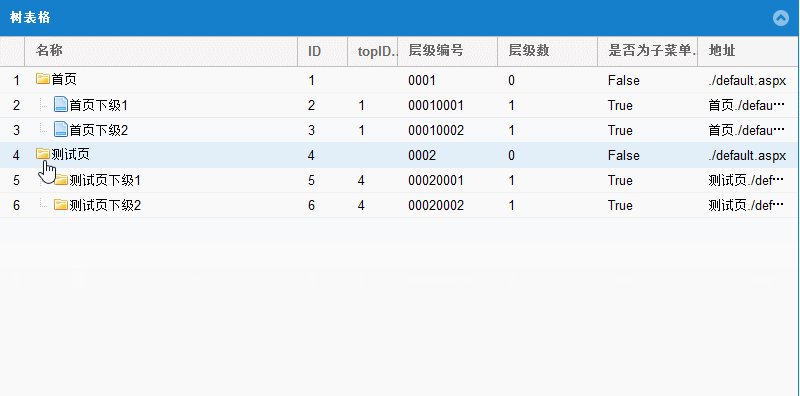
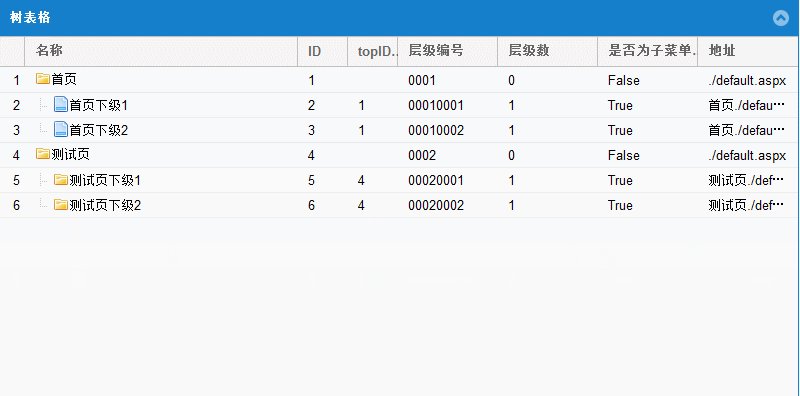
/// <summary>
/// 对rows进行重新排序
/// </summary>
private void SortTreeRows()
{
GridRowCollection newrows = new GridRowCollection();
//复制到新列表
foreach (GridRow row in Rows)
{
newrows.Add(row);
}
//清空
Rows.Clear();
int pidindex = FindColumn(TreeDataParentIDField).ColumnIndex;
int idindex = FindColumn(TreeDataIDField).ColumnIndex;
//记录根节点
GridRowCollection onerows = new GridRowCollection();
//int i = 0;
foreach (GridRow row in newrows)
{
if (row.Values[pidindex].ToString() == "" || row.Values[pidindex].ToString() == "0")
{
//row.RowIndex = i;
//i++;
//保存跟节点
Rows.Add(row);
onerows.Add(row);
}
}
int c = onerows.Count;
//循环根节点插入子节点
for (int j = 0; j < c; j++)
{
GridRow row = onerows[j];
//注意起始index计算,从新插入的行开始下一次插入
BuildTree(Rows.Count - c + j, row, newrows);
}
for (int i = 0; i < Rows.Count; i++)
{
Rows[i].RowIndex = i;
}
}
/// <summary>
/// 重构行
/// </summary>
/// <param name="j">插入的index</param>
/// <param name="row">当前row</param>
/// <param name="rows">集合</param>
private void BuildTree(int j, GridRow row, GridRowCollection rows)
{
//得到下层节点index
string nexindex = GetNextIndex(row, rows);
if (nexindex != "")
{
string[] s = nexindex.Split(',');
int c = Rows.Count;
for (int i = 0; i < s.Length; i++)
{
GridRow dr = rows[Convert.ToInt32(s[i])];
//重新计算下一次插入的行号
int index = j + i + 1 + (Rows.Count - c);
if (Rows.Count != c)
{
index = index - 1;
}
//dr.RowIndex = index;
Rows.Insert(index, dr);
//循环子节点
BuildTree(index, dr, rows);
}
}
} /// <summary>
/// 得到下级行号
/// </summary>
/// <param name="row">本节点</param>
/// <param name="Rows">集合</param>
/// <returns>集合以,隔开</returns>
private string GetNextIndex(GridRow row, GridRowCollection Rows)
{
string topindex = "";
int pridindex = FindColumn(TreeDataParentIDField).ColumnIndex;
int idindex = FindColumn(TreeDataIDField).ColumnIndex;
foreach (GridRow gr in Rows)
{
//父ID等于本ID添加到集合
if (gr.Values[pridindex].ToString() != "" && gr.Values[pridindex].ToString() == row.Values[idindex].ToString())
{
topindex += topindex == "" ? gr.RowIndex.ToString() : "," + gr.RowIndex.ToString();
}
}
return topindex;
}



ASP.NET-FineUI开发实践-13(一)的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- ASP.NET-FineUI开发实践-13(二)
1.加图标和事件 上次已经通过DataSimulateTreeLevelField属性控制了树节点的显示,不用看也知道就是给指定列数据前面加个图标的HTML 可以在SimulateTreeHeper类 ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
随机推荐
- Ruby自学笔记(二)— Ruby的一些基础知识
Ruby安装好之后,我们就可以来实践Ruby语言了. 以下是一些学习到的简单基础知识: 1. 如何执行Ruby文件? 我们编写的Ruby文件是以rb为后缀名的,例如:XXX.rb.当要执行ruby文件 ...
- 转:PHP性能优化大全
原文来自于:http://www.open-open.com/lib/view/open1370769825070.html PHP优化对于PHP的优化主要是对php.ini中的相关主要参数进行合理调 ...
- Unity3d ngui基础教程
Unity3d ngui基础教程 NGUI教程:步骤1-Scene 1.创建一个新的场景(New Scene).2.选择并删除场景里的MainCamera.3.在NGUI菜单下选择Create a N ...
- 为什么PCI-e比SATA快这么多?
PCIe协议和SATA协议都是分层协议,分为物理层,数据链路层,传输层,命令层和应用层. 硬件工程师主要关注物理层.数据链路层和传输层.所有CMD/data由应用层和命令层打下来,每向下走一层,多一层 ...
- 搜索(DLX):HDU 3663 Power Stations
Power Stations Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- Missing Number ——LeetCode
Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is missin ...
- ink_test
- vim下缩进及高亮设置
1.配置文件的位置 在目录 /etc/ 下面,有个名为vimrc的文件,这是系统中公共的vim配置文件,对所有用户都有效.而在每个用户的主目录下,都可以自己建立私有的配置文件,命名为:“.vimrc” ...
- HAProxy、Nginx 配置 HTTP/2 完整指南
基于最近对HTTP/2的争论和它的优势,是时候升级底层架构了.这篇文章将会介绍如何在安装和配置HAProxy和Ngnix(使用ssl终端).为了简化流程,我建议你准备好使用Docker镜像. 如果你想 ...
- Mongodb query查询
Query.All("name", "a", "b");//通过多个元素来匹配数组Query.And(Query.EQ("name ...

