Clipboard.js : 移动端浏览器实现网页内容复制
最近在项目中遇到这样一个需求:
方案一:zeroClipboard.js
github地址:https://github.com/zeroclipboard/zeroclipboard
复制原理:zeroClipboard利用透明的 flash 覆盖在复制按钮上,点击 flash,将复制内容传入到 flash 中,再通过 flash 把传入的内容写到剪贴板上
首先想到这个插件的原因是,之前在PC端的项目中使用过,兼容性很好,驾轻就熟,所以,先用它做了个demo
HTML
<input type="text" name="" id="iUrl" value="https://github.com/zeroclipboard/zeroclipboard">
<button id="copyUrlBtn">复制链接</button>
JAVASCRIPT
(function(){
var btn = document.getElementById('copyUrlBtn'),
text = document.getElementById('iUrl'),
zc = new ZeroClipboard(btn);
zc.on('beforecopy', function(e){
zc.setText(text.value);
});
btn.onclick = function(){
alert('已复制');
}
})();
使用zeroClipboard.js需要注意以下两点:
1# ZeroClipboard.swf 和 ZeroClipboard.min.js 需在同一目录结构下, ZeroClipboard.swf无需调用,只需在页面中引用ZeroClipboard.min.js 即可;
2# 测试复制功能需在服务器环境,可以是简单的本地服务器,如:http://localhost:8000/xx
测试结果:
在PC端浏览器上测试,功能正常;但是在ios上,无论是QQ浏览器,还是Safari浏览器都无法实现复制功能。
可能由于Flash技术正被各大浏览器厂商冷落,所以,截止到目前ZeroClipboard.js最新版,也无法实现在移动端浏览器进行文本复制。
方案二:Clipboard.js
兼容性:

虽然要求Safari版本在10以上,但是作者做了很好的优雅降级:
The good news is that clipboard.js gracefully degrades if you need to support older browsers. All you have to do is show a tooltip saying Copied! when success event is called and Press Ctrl+C to copy when error event is called because the text is already selected.
也就是说,Safari版本是10以上的,可以直接成功复制;如果是版本小于10,可以通过如下代码提示用户手动复制:
clipboard.on('error', function(e) {
alert('请选择“拷贝”进行复制!')
});
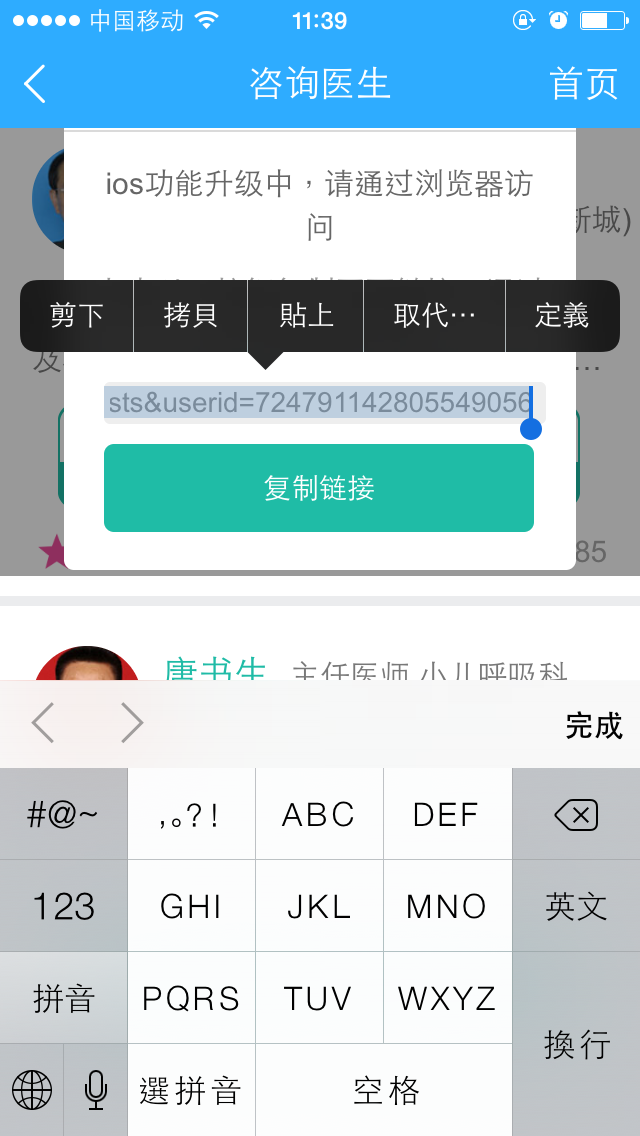
Safari版本在10以下的效果:
在 alert('请选择“拷贝”进行复制!') 之后,待复制的文字会自动选中,然后弹出系统本身的tooltip
效果如下:

DEMO:
HTML:
<!-- Target -->
<input id="foo" value="http://www.968309.com/mobile.php"> <!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">复制</button>
JAVASCRIPT:
//init
var clipboard = new Clipboard('.btn');
//优雅降级:safari 版本号>=10,提示复制成功;否则提示需在文字选中后,手动选择“拷贝”进行复制
clipboard.on('success', function(e) {
alert('复制成功!')
e.clearSelection();
});
clipboard.on('error', function(e) {
alert('请选择“拷贝”进行复制!')
});
2017/08/25 后续补充:
近期很多朋友通过留言和邮件询问我,为什么在安卓手机上无法使用Clipboard.js来实现复制?
其实按照本文demo说明,是完全可以的;
只是很多朋友没有没有把待复制内容放在input输入框里,才导致在安卓手机上无法复制。
错误写法:
<p id="foo">这里是需要复制的文本</p>
正确写法:
<input type="text" id="foo" value="这里是需要复制的文本"/>
2018/05/14 更新:我的小程序【阳光投票】已上线,欢迎大家体验建议!

Clipboard.js : 移动端浏览器实现网页内容复制的更多相关文章
- clipboard.js 实现动态获取内容并复制到剪切板
使用clipboard.js分为以下几个步骤: 1.引入一个clipboard.js的文件: 2.新建一个clipboard对象: 3.点击按钮获取目标对象里面的内容,将其复制到剪切板. 注意:1.目 ...
- JS移动端浏览器取消右划后退的几种方法
在开发过程中,发现我们公司所使用的APP有点BUG,在APP中打开网页.H5应用之后,处于首页时,轻微的右划触发了后退事件,导致直接退出网页或者H5应用的页面,这样使得很多需要交互的手势没办法使用.本 ...
- clipboard.js一个可以在移动端一键复制的插件
网址:https://clipboardjs.com/ 使用方法: 1.引入js <script src="dist/clipboard.min.js"></sc ...
- 移动端无法复制:使用clipboard.js碰到的一个小问题
移动端无法复制:使用clipboard.js碰到的一个小问题 直接看下面的代码:在移动端访问,点击,能正常复制. <html> <head> <meta http-e ...
- 让微信内置浏览器兼容clipboard.js 复制粘贴 ios 安卓
<!--js copy事件--><script type="text/javascript" src="/static/js/clipboard.min ...
- 解决clipboard.js在移动端复制失败的问题
1.前沿 在项目中使用clipboard.js插件去实现点击按钮,复制一段网址到剪切板的功能.功能做好后,一开始无论这pc端还是移动端都能正常使用.突然某一天测出了一个bug:移动端复制失败,pc端是 ...
- js实现点击复制网页内容(基于clipboard.js)
浏览网页过程中会遇到点击复制链接地址的情况,下面就介绍一种实现方法,该方法是基于clipboard.js: 官网地址:https://clipboardjs.com/: clipboard.js使用比 ...
- h5微信浏览器复制粘贴--ios兼容问题的解决方法(clipboard.js插件)
前段时间在做微信h5的时候,遇到了ios兼容,使用clipboard.js插件完美解决 下载地址:下载地址: https://github.com/zenorocha/clipboard.js cnd ...
- 前端技术之:如何在Vue中使用clipboard.js复制服务端数据
第一步 创建点击对象页面元素,并绑定业务数据. <el-button type="text" size="mini" class="copy-b ...
随机推荐
- border属性妙用
以前只知道border属性是盒模型中的边框属性,一直不清楚每个边的border是矩形拼接有重合呢,还是梯形无缝拼接的. border梯形 为了观察边框究竟是哪一种拼接方式,为边框设置不同的颜色背景,代 ...
- NET平台下的Excel编程|C#操作Excel|Application和ApplicationClass的联系和区别
NET平台下的Excel编程|C#操作Excel|Application和ApplicationClass的联系和区别 1. Interop含义Interop是互操作的含义.Microsoft.Off ...
- 分页技术之GridView控件
GridView控件实现分页技术 第一步:设置GridView控件的属性,跟分页相关的属性设置如下: AllowPaging="true":允许分页, PageSize=" ...
- c# 学习笔记(三)
程序集程序集的私有部署 不用在注册表中注册组件卸载只需要从文件系统中删除他即可 共享程序集和GAC 只有强命名程序集能被添加到GAC中程序集数据签名只需在安装到GAC时检查一次 GAC内的并肩执行GA ...
- java学习第一阶段——面向对象
你聪明有人会说你心机重, 你靠的是努力有人会说你运气好, 你说自己天生乐观有人会说你虚假, 有时候, 你明明就是一杯白水, 却被人硬生生逼成了满肚子憋屈的碳酸饮料. 人一生要遇见太多人, 即使有些话字 ...
- idea maven web工程明明添加了maven lib的依赖,但启动web容器时始终报No Class Found?
idea maven web工程明明添加了maven lib的依赖,但启动web容器时始终报No Class Found? 很久没用idea搭新工程,最近自己想做个东西,冲心搭个web工程,jar包都 ...
- 重新开始学习javase_集合_Map
一,Map之HashMap(转:http://blog.csdn.net/zheng0518/article/details/42197049) 1. HashMap概述: HashMap是基于 ...
- When Colon Scripting is comming(JavaScript语法扩充)
当冒号脚本来临-- JavaScript语法扩充 连续好几夜的不能安眠,得出结论就是,未来语言未来的编译器应该是支持语法定制规则和语法扩展的,这样使得编程语言不断进化以更利于人类使用!of cours ...
- 『重构--改善既有代码的设计』读书笔记----Inline Method
加入间接层确实是可以带来便利,但过多的间接层有时候会让我自己都觉得有点恐怖,有些时候,语句本身已经够清晰的同时就没必要再嵌一个函数来调用了,这样只会适得其反.比如 void test() { if ( ...
- linux 配置 sphinx 全文搜索引擎
因为公司网站需要,最近在弄sphinx搜索引擎,也是遇到各种问题,最终终于解决了. 服务器系统:centos7 (64位) 详情看安装官网的安装教程进行 coreseek 3.2.14 这里只提一些注 ...
