原文:http://www.cnblogs.com/lujianwenance/p/5716804.html
本文的目的是希望能帮助到我们更快的熟悉和学习YYText的结构和实现的思路,如有不正确或者不准确的地方请指正,谢谢。
一、特点与用法
关于YYText的特点和用法请看@ibireme大神的github:
二、使用到的组件
1、介绍YYLabel之前先说一下YYTextAttribute,因为后面会大量的使用到它。
YYTextAttribute:
1)定义的一些Enum,YYTextAttributeType:attribute的类型,有None、UIKit、CoreText和YYText四种类型;YYTextLineStyle:line的样式;YYTextVerticalAlignment:垂直方向text的位置;YYTextDirection:text的位置;YYTextTruncationType:text截断的位置。
2)YYText中定义的Attribute Name。主要是独有的一些类型。
3)YYTextBackedString:可以将一些表情图片映射成纯文本。
4)YYTextBinding:使一些特定的字符串绑定在一起,YYTextView在选择和编辑他们的时候把他们当成一个单独的字符。
6)YYTextDecoration:实现下划线(underline)和中间截线(strikethrough)时使用,线条的形式给出了几种样式,可以通过YYTextLineStyle枚举查看。具体是underline还是strikethrough是在NSAttributedString+YYText中NSMutableAttributeString(YYText)中实现的方法。
7)YYTextBorder:实现在文本周围画一个border,也可以是填充一个背景色。
8)YYTextAttachment:封装需要放入text中的对象。在说明文档中提到,如果attachment是UIImage,就绘制到CGContext,如果是UIView或者CALayer就加入到text container的view或者layer中。
9)YYTextHightlight:当YYLabel或者YYTextView中的text可以被用户按下时,被按下的text会有一个highlighted 状态,这时候就需要是用YYTextHighlight来修改原来的text。所以这个对象和YYText一样,只是是在highlight状态下的YYText,而且添加了点击和长按事件。
2、再来说一下NSAttributedString+YYText文件
在这个分类中主要是实现了几类的操作:
1)一些操作当前attributed string的方法
比如说归档和反归档当前字符串、获得某个位置的attributes、字间距、色值、背景色、shadow等等。具体的参见文件,基本上是作者封装的方便获得各种数据的方法。(和Foundation中比强大太多了)。
2)为YYText创建attachment的方法
3)为YYText添加YYText特有的attribute的方法
4)添加像设置属性一样的设置character attribute的font、color、backgroundColor等等的方法。
5)添加像设置属性一样的设置paragraph attribute的方法。
6)添加像设置属性一样的设置YYText attribute的方法。
7)使用range设置不连续的attribute的方法
8)设置text highlight 的便捷方法
9)和其他的工具型的方法。
3、NSParagraphStyle+YYText文件
提供了CoreText中的CTParagraphStyleRef和NSParagraphStyle之间的转化。
4、YYTextParser
这是一个protocol,声明了一个-(BOOL)parseText:(NSMutableAttributedString *)string selectedRange:(NSRangePointer)selectedRange;方法。这个方式是遵守这个协议必须实现的方法,当YYTextView或者YYLabel中的text改变时被调用。返回YES说明修改了这个text。
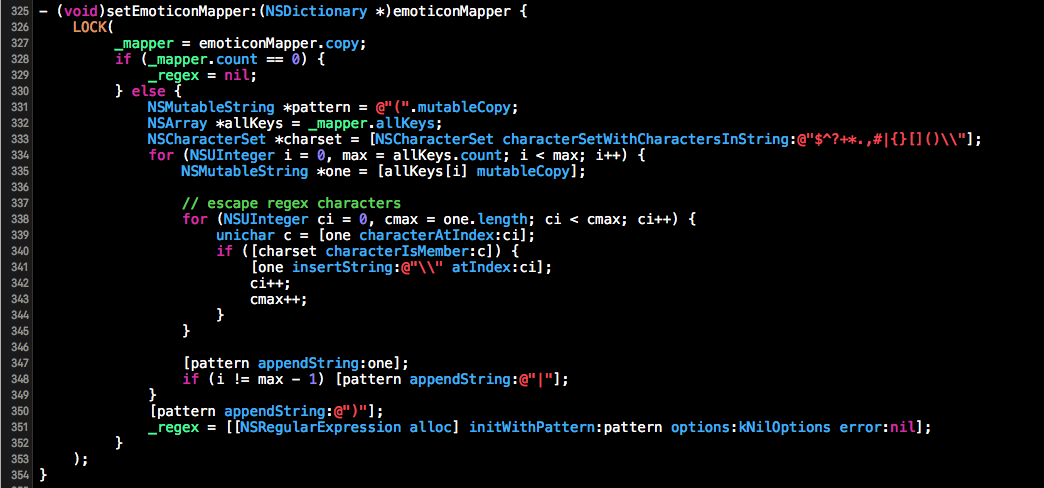
作者简单的实现了MarkdownParser和EmotionParser,两个原理都差不多一样,在这里只对EmotionParser做一下简单的介绍,希望能有所启发:
这段代码就是生成正则表达式_regex和映射的字典_mapper,第一层for是获得你要匹配的key,第二层是如果有这些特殊的字符需要转译一下,然后将这些需要比配的key 用“|”连接起来。
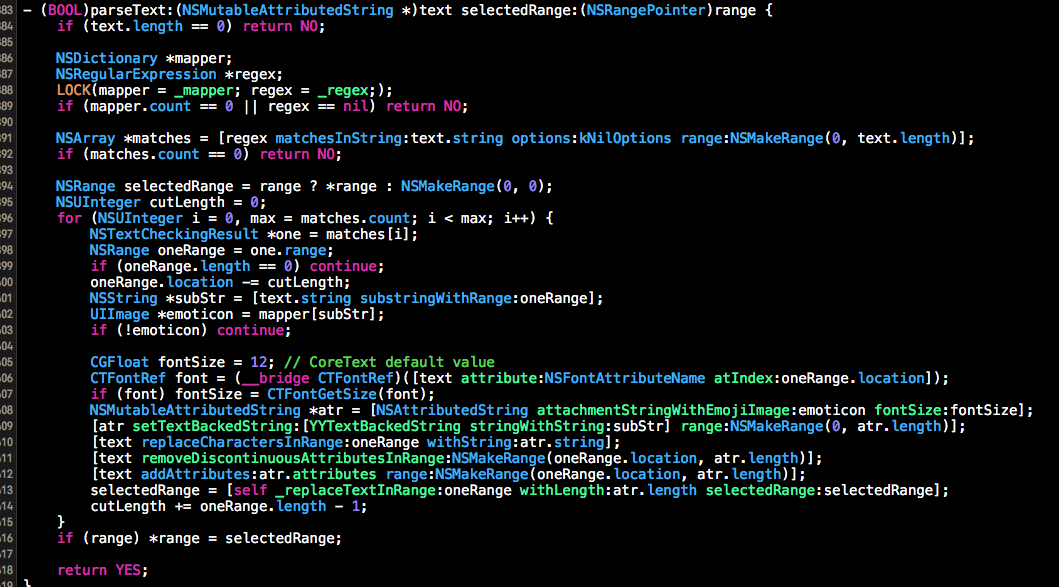
这个就是修改text之后会被调用的方法,在这个方法里对输入的text进行匹配,如果匹配到之前_mapper中需要替换的字符,就将这个字符串替换为需要替换的表情符。
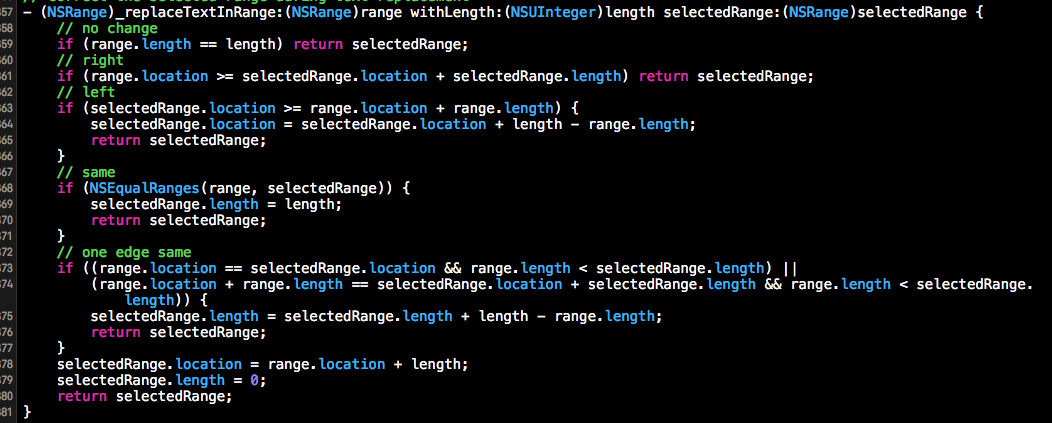
替换成表情符之后就需要重新计算这个表情符所占的range了,这个方法就是拿到替换之后的的range。
5、YYTextLayout
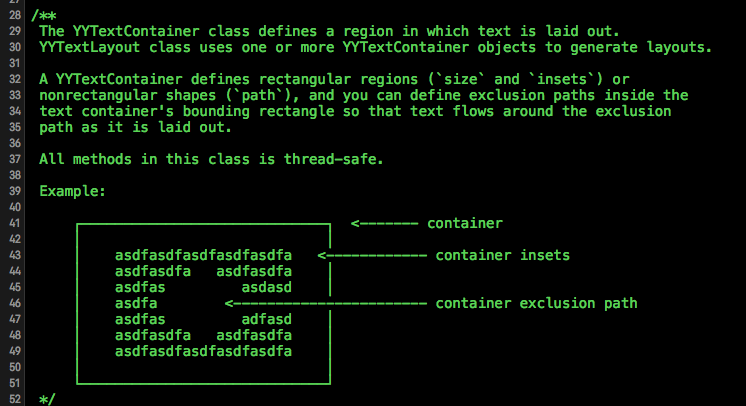
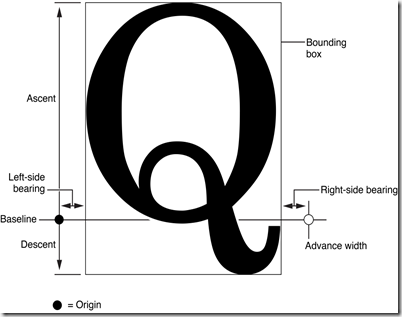
先看一下文档中的说明,如下图:
是不是很眼熟?好像在哪见过?是的,就是NSLayoutManager和NSTextContainer。他们的作用都是相似的。
1)YYTextContainer
支持矩形(CGSize)和图形(UIBezierPath)来初始化YYTextContainer;
在这里重点说一下YYTextLinePositionModifier,它是 一个协议,定义了一个必须实现的方法,这个方法将会在layout完成的时候被调用,三个参数分别是存放YYTextLine的数组、完整的text和layout container。
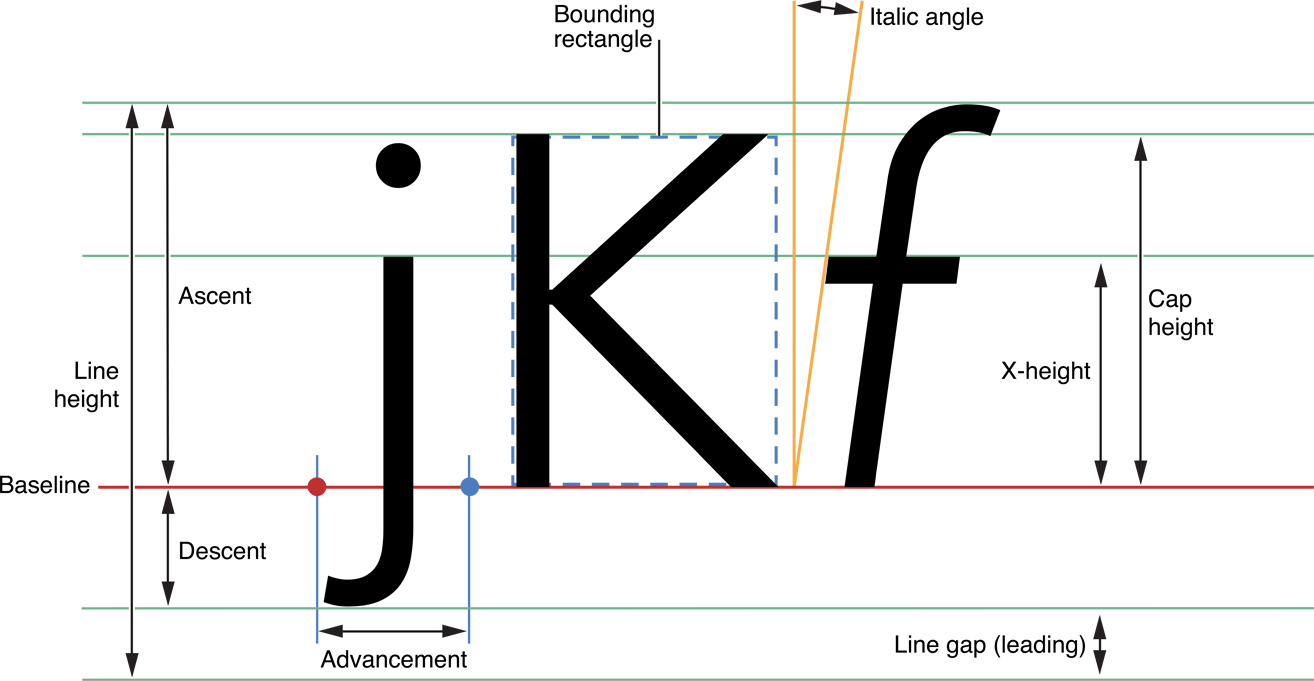
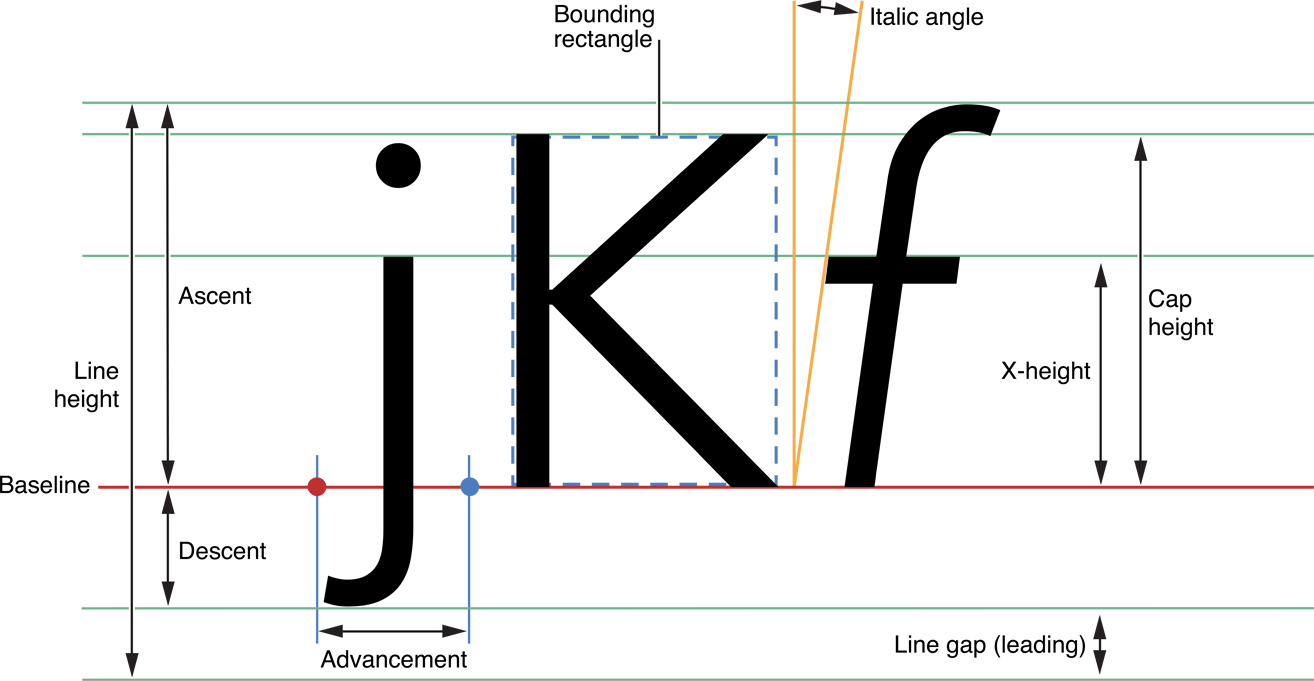
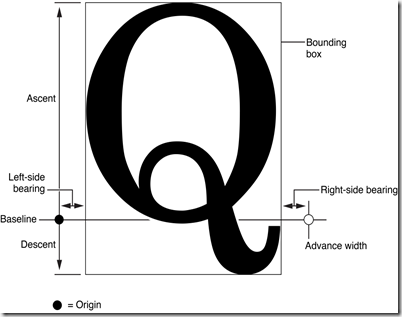
YYTextLine:它是封装了CTLineRef的对象,封装了每一行text的具体展示位置、range、这一行拥有的attachments等等,只有一个类方法的初始化方法。如果不了解一些自行描述集的内容,对textLine中的一些属性和操作会不是很清晰,看下图:


边框(Bounding Box):一个假想的边框,尽可能地容纳整个字形。
基线(Baseline):一条假想的参照线,以此为基础进行字形的渲染。一般来说是一条横线。
字间距(Kerning):字与字之间的距离,为了排版的美观,并不是所有的字形之间的距离都是一致的,但是这个基本步影响到我们的文字排版。
上行高度(Ascent)和下行高度(Decent):一个字形最高点和最低点到基线的距离,所以行高就是ascent + decent。
看完上面的简单介绍你就能明白,在YYTextLine的setCTLine中的代码逻辑是从CTLineRef中取出对应的行宽、上行高度、下行高度、行间距、rangge和第一个字型符的位置(这个在垂直布局会用到)。之后调用reloadBounds方法,重新计算当前行的bounds、attachments所在的range和rect。
2)YYTextLayout
这个真的是核心内容了,这个文件一共3300多行的代码,从代码量上就能看出它的地位。这个类中存储着text的layout结果,所有的property都是readonly的。实现的接口有:
1、通过一些类方法初始化的方法(YYTextContainer、CGSize和text)
2、layout之后的attributes,都是只读的
3、从layout中读取信息(位置、range等等)
4、绘制text layout
这个类主要是使用上面讲过的所有的数据来绘制text,这部分的代码还是需要一点一点的去读的,如果是新手每一行都会有收获(比如说我),如果是老司机就没有必要一行行的读了,了解他的解题思路和解决这个问题的办法就可以。下面说一下生成layout的那个500行代码的情况,就按照代码的顺序从上往下大概的说明一下干了什么。
1)、初始化一系列使用到的变量
2)、安全判断,text和container
3)、判断是否需要修复emoji的bug(iOS8.3中)
4)、判断是否设置了path属性和exclusionPaths数组,做相应的计算拿到cgpath,如果cgpath为空则goto fail 返回nil(如果设置了path,size和insets就没有用了)
5)、判断是不是奇偶填充,判断pathWidth是否为0,判断是否是垂直展示
6)、使用text创建CTFramesetterRef,创建失败goto fail
7)、使用上一步中创建的frameSetter创建CTFrameRef
8)、从CTFrameRef的对象中获得每一行、ctRun数组,计算每一行的frame,判断是否实现了linePositionModifier这个协议,有的话调用协议方法。
9)、计算bounding size
10)、判断是否需要truncation,和按那种方式处理
11)、判断是否垂直布局text,需要的话,旋转布局
12)、判断得到的visibleRange长度,有效的话遍历text中的attributes,配置对应的layout属性
13)、配置layout中的attachments
14)、配置结束,返回layout
绘制时就是根据layout中的配置情况绘制相应的特征,这段代码在此就不做分析了。
YYAsyncLayerDispalyTask是在YYAsyncLayer去background queue 渲染是调用的对象,它有三个回调,一个willDisplay在渲染之前、一个didDisplay在渲染之后和渲染时被调用的display。
YYAsyncLayer是CAlayer的子类,当这个layer更新contents时就会调用delegate方法去调用async display task 去background queue 渲染。这个delegate方法是YYAsyncLayerDelegate的方法。
YYAsyncLayer在刷新时调用_displayAsync:方法,然后调用遵守YYAsyncLayerDelegate的对象实现的newAsyncDisplayTask方法,获取到需要绘制的前后和绘制时的task,根据是够需要异步来判断直接在主线程执行绘制代码还是异步执行绘制代码。
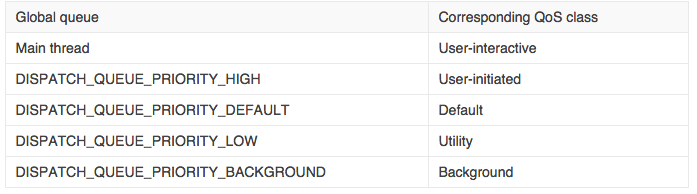
在异步绘制过程中用到了一个异步队列,获取方法是YYAsyncLayerGetDisplayQueue,在这个方法中有一个关于QOS的概念,NSQualityOfService(QOS)ios8之后提供的新功能,这个枚举值是要告诉操作系统我们在进行什么样的工作,让系统能通过合理的资源控制来最高效的执行任务代码,主要涉及CPU调度、IO优先级、任务运行在哪个线程以及运行的顺序等等。
枚举值的含义如下:
NSQualityOfServiceUserInteractive
与用户交互的任务,这些任务通常跟UI级别的刷新相关,比如动画,这些任务需要在一瞬间完成
NSQualityOfServiceUserInitiated
由用户发起的并且需要立即得到结果的任务,比如滑动scroll view时去加载数据用于后续cell的显示,这些任务通常跟后续的用户交互相关,在几秒或者更短的时间内完成
NSQualityOfServiceUtility
一些可能需要花点时间的任务,这些任务不需要马上返回结果,比如下载的任务,这些任务可能花费几秒或者几分钟的时间
NSQualityOfServiceBackground
这些任务对用户不可见,比如后台进行备份的操作,这些任务可能需要较长的时间,几分钟甚至几个小时
NSQualityOfServiceDefault
优先级介于user-initiated 和 utility,当没有 QoS信息时默认使用,开发者不应该使用这个值来设置自己的任务
收获到的小知识点:
1、iOS7 and later,UIFont 和CTFontRef是 toll-free bridged的,在iOS6,UIFont是对CTFontRref的封装,所以在CoreText中是可以使用UIFont的,但是在UILabel和UITextView中不能使用CTFontRef。
2、NSParagraphStype不是toll-free bridged 到CTParagraphStypeRef,CoreText可以同时使用两者,但UILabel和UITextView只能使用NSParagraphStyle。
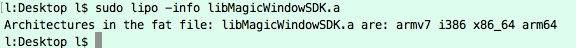
3、查看.a静态文件支持哪种iOS处理器
- YYKit学习系列 ---- 开篇
准备花半年时间系统学习YYKit, 学习过程会放入"YYKit学习系列"这个分类, 喜欢YYKit的可以随时留意我的文章, 一起学习!!!
- YYKit @autoreleasepool 使用,优化内存
写在前面 最近再看YY大神的YYKit工具,发现在代码中经常使用@autoreleasepool,特别是在与for循环搭配使用的时候.刚开始很不能理解. 先有个概念: 自己创建的对象:使用 alloc ...
- 展开label,利用YYText实现文字显示不完末尾添加全文
效果图: 操作 先github下载<YYText>文件导入, 代码如下: #import "ViewController.h" #import "YYLabe ...
- 关于学习YYKit的记录
<1>遇到的问题 <1>使用@[].mutableCopy创建可变数组 代码出处:YYKitDemo-> YYRootViewController 源代码:self.ti ...
- [代码] 类似 YYText 将表情文本转换成表情字符
一,经历 1> 由于工作需要,得把 UITextView 中的属性文本转换成普通文字,并将处理后的普通文字转换成属性文本. 2> 将属性文本转换成普通文字简单,可以调用属性文本的enume ...
- YYKit之YYModel
原文:http://www.cnblogs.com/lujianwenance/p/5706548.html 本文主要是对YYModel文件结构的简单分析,能帮助你更快的熟悉和学习YYModel ...
- YYKit笔记之FPS
FPS计算方法 FPS是Frame per second的缩写,即每秒的帧数.这一术语广泛的应用于计算机图形学,视频采集,游戏等. CADisplayLink CADisplayLink是一个能让我们 ...
- IOS YYKit 源码解析
https://blog.csdn.net/weixin_33874713/article/details/87034047
- iOS -- YYText富文本
NSMutableAttributedString *text = [[NSMutableAttributedString alloc] initWithString: [NSString strin ...
随机推荐
- 输入一个正数 n,输出所有和为 n 连续正数序列。 java实现
用了半小时才写出来啊, 其实这种思路应用范围很广,利用有序性这个特点,比如本体只要是有序就行,例如两个集合是有序的,求交集,有序数组的查找,有序数组的归并,有序有了优化的可能. 输入一个正数 n,输出 ...
- weka 集成学习
import java.io.*;import weka.classifiers.*;import weka.classifiers.meta.Vote;import weka.core.Instan ...
- Fibonacci数列小程序
Fibonacci数列小程序 问题分析:Fibonacci数列特征是前两项数均为1,从第三项起,前两项的和为第三项的数的数值用公式归纳起来为:f1=f2=1.f1=f1+f2.f2=f1+f2. 程序 ...
- js基础一
1.声明提升:变量的声明提升,函数的声明提升,但函数赋值表达式不会提升: foo(); // 正常运行,因为foo在代码运行前已经被创建 function foo() {} foo(); // 出错: ...
- (一)Memcached初学教程之安装服务篇(Windows下)
1.下载Memcached的Windows服务安装程序(备注:memcached官网:http://memcached.org/ ,没有提供windows下的安装包,只有UNIX下的安装包,我们这里用 ...
- IOS - view之间切换
//进入下一页 - (IBAction)Go:(id)sender { TwoViewController *twoVC = [[TwoViewController alloc] init];//这里 ...
- HDU 3259 Wormholes
题意:就是给你一个n,m,t n代表有多少个点.m代表有多少个双向的边 t代表的是虫洞.如今要你判读是否还能够穿越到过去的点 虫洞的意思是给你的边是单向的,而且是负权值(输入的时候是正数) 思路 ...
- [React] Using the classnames library for conditional CSS
Classnames is a simple yet versatile javascript utility that joins CSS class names based on a set of ...
- careercup-排序和查找 11.2
11.2 编写一个方法,对字符串数组进行排序,将所有变位词1排在相邻的位置. 类似leetcode:Anagrams 解法: 变位词:由变换某个词或短语的字母顺序构成的新的词或短语.例如,“trian ...
- zTree下拉菜单多级菜单多选实现
惯例,先上图: 这是在一个项目中,为了满足样式美观.多级菜单以及多选而将zTree插件更改过后的效果. 在实际的开发过程中,本来zTree也是可以满足需求的,但是zTree多选的话需要checkbox ...