canvas createRadialGradient 用法
径向渐变,就是环形的渐变了,由圆心(或者是较小的同心圆)开始向外扩散渐变的效果,听着有些抽象,往下看图一下子就明白了。线性渐变指定了起点和终点,径向渐变则指定了开始的结束园的圆心和半径。这里使用createRadialGradient来获得Canvas的CanvasGradient对象,所以addColorStop方法也是通用的。
W3C是这样定义的
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
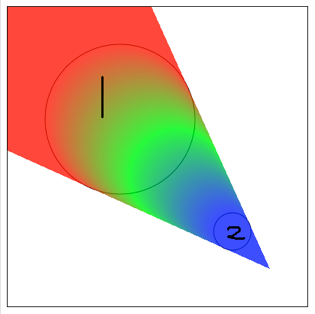
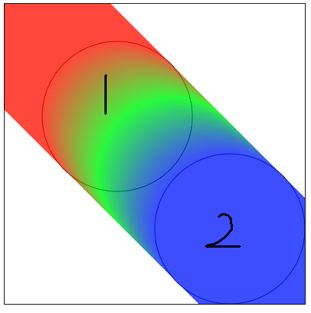
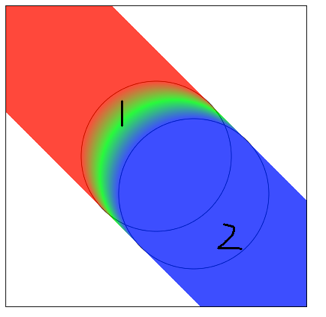
如果两个圆位置不同会怎么样呢?
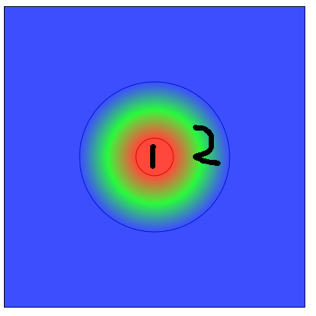
1. cycle1 < cycle2 + cycle1在cycle2里面+ cycle1跟cycle2的圆心重合

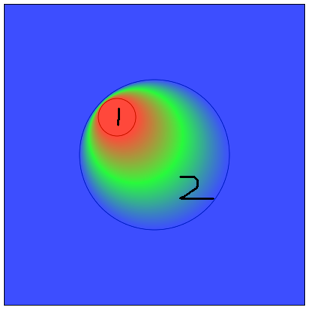
2. cycle1 < cycle2 + cycle1在cycle2里面+cycle1跟cycle2的圆心不重合

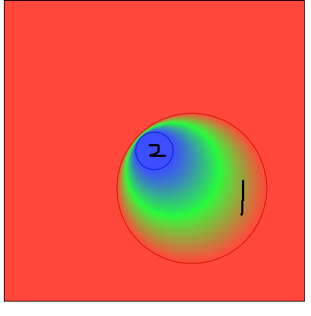
3. cycle1 > cycle2 + cycle2在cycle1里面+cycle1跟cycle2的圆心不重合

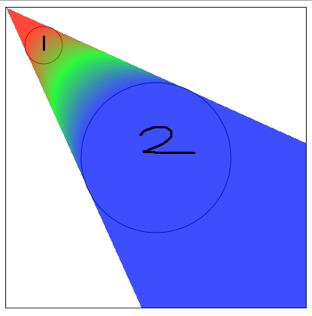
4. cycle1 < cycle2 + cycle1跟cycle2相离

5. cycle1 > cycle2 + cycle1跟cycle2相离

6. cycle1 == cycle2 + cycle1跟cycle2相离

7. cycle1 == cycle2 + cycle1跟cycle2相交

结论
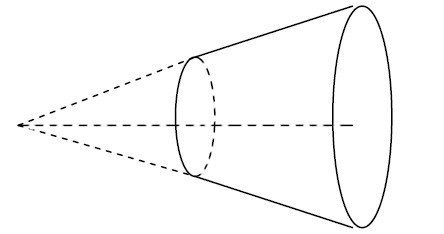
其它情况就不一一列举了,这里已经足够说明问题了。其中两个圆相离的情况得到的渐变图案很神奇。嗯,然后得到了个不算结论的结论——createRadialGradient实现的线性渐变的原理是:发生渐变的区域是,cycle1上的点到cycle2上的点所连成区域,它们所组成的立体形状在某个角度的观察结果。所以当两个圆相离的时候,会形成放射状的扇形。可能还是有点难理解,把两个圆放到三维的场景下,就容易看懂了。

以上是摘录别人的劳动成果 记录下来是便于学习 所以有雷同 都是我抄你
canvas createRadialGradient 用法的更多相关文章
- canvas arcTo()用法详解 – CodePlayer
canvas arcTo()用法详解 – CodePlayer canvas arcTo()用法详解
- HTML5 Canvas阴影用法演示
HTML5 Canvas阴影用法演示 HTML5 Canvas中提供了设置阴影的四个属性值分别为: context.shadowColor = “red” 表示设置阴影颜色为红色 context.sh ...
- Canvas createRadialGradient API
Canvas createRadialGradient API <!DOCTYPE html> <html lang="en"> <head> ...
- canvas基础用法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- canvas基本用法
1.canvas和其他标签一样使用,但是IE8以下是不支持的,可以在canvas里面加一个span用来提示,例如: <canvas> <span>IE8不支持canvas< ...
- HTML5 canvas createRadialGradient()放射状/圆形渐变
定义和用法 createLinearGradient() 方法创建放射状/圆形渐变对象. 渐变可用于填充矩形.圆形.线条.文本等等. 提示:请使用该对象作为 strokeStyle 或 fillSty ...
- canvas arcTo()用法详解
CanvasRenderingContext2D对象的方法arcTo()的用法. arcTo(x1, y1, x2, y2, radius) arcTo()方法将利用当前端点.端点1(x1,y1)和端 ...
- canvas的用法
包括: 介绍. 基础入门.(兼容性.获取canvas上下文.绘制直线/描边,填充内容.绘制表格.) canvas是基于状态的绘图. 绘制矩形. 绘制圆形. 绘制文本. 绘制图片. 阴影. 渐变. 绘制 ...
- html5 canvas基本用法
通过对canvas的初步了解,经过几天的总结,吧canvas的基本用法总结如下:方便以后查阅 <!doctype html> <html> <head> <m ...
随机推荐
- 10个基于 Ruby on Rails 构建的顶级站点
本文系国内 ITOM 行业领军企业 OneAPM 工程师翻译整理自 Raviraj Hegde 的文章 Top Sites Built with Ruby on Rails. 就其本身而言,Ruby ...
- javaweb学习总结(三十六)——使用JDBC进行批处理
在实际的项目开发中,有时候需要向数据库发送一批SQL语句执行,这时应避免向数据库一条条的发送执行,而应采用JDBC的批处理机制,以提升执行效率. JDBC实现批处理有两种方式:statement和pr ...
- 冒泡排序BubbleSort
/** * * @author Administrator * 功能:交换式排序之冒泡排序 */ package com.test1; import java.util.Calendar; publi ...
- Ubuntu zookeeper-3.5.0-alpha启动错误 zkEnv.sh: Syntax error: "(" unexpected (expecting "fi")(转)
昨天小猿我把Ubuntu Server64位上的 zookeeper换成了最新版本的,结果启动的时候出错:之前zookeeper-3.3.6是没有任何问题的,换成了zookeeper3.5出现了下面的 ...
- Ember.js demo5
<!DOCTYPE html> <html> <head> <meta name="description" content=" ...
- 九九乘法口诀引申出NN乘法口诀
package com.tfj.function; import java.util.Scanner; public class NNTable { public void method1(int n ...
- linux 内核驱动--Platform Device和Platform_driver注册过程
linux 内核驱动--Platform Device和Platform_driver注册过程 从 Linux 2.6 起引入了一套新的驱动管理和注册机制 :Platform_device 和 Pla ...
- .NET System.Timers.Timer的原理和使用(开发定时执行程序)
概述(来自MSDN) Timer 组件是基于服务器的计时器,它使您能够指定在应用程序中引发Elapsed 事件的周期性间隔.然后可以操控此事件以提供定期处理.例如,假设您有一台关键性服务器,必须每周7 ...
- BZOJ_1617_[Usaco2008_Mar]_River_Crossing_渡河问题_(动态规划)
描述 http://www.lydsy.com/JudgeOnline/problem.php?id=1617 FJ要把\(n\)头奶牛用船运到河对岸.FJ自己在船上要用\(m\)时间,如果运送\(i ...
- 宣布正式发布 Azure 媒体服务内容保护服务
Mingfei Yan Azure媒体服务项目经理 我们非常高兴地宣布正式发布 Azure 媒体服务内容保护服务.这包括 Microsoft PlayReady许可服务和 AES明文密钥交付服务!此外 ...
