GridLayout 使用
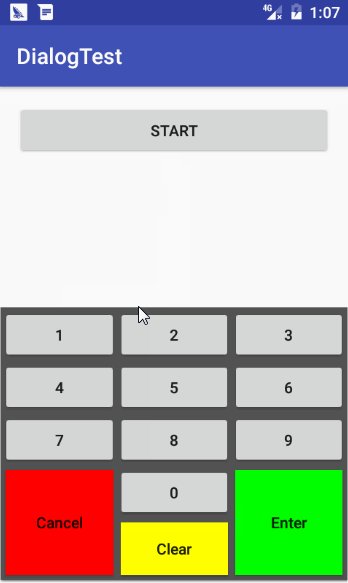
上次做了一个小键盘,请见:PopupWindow 使用。
效果是这样的:

可以看到,上面的按键是不一样大小的。因为是用LinearLayout布局,用的Button样式也是默认的。数字键和文字键的大小不一致。
为了使按键大小一致,并且定制Button样式,决定改用GridLayout实现。过程如下:
1.GridLayout
布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/pinpad_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:columnCount="3"
app:orientation="horizontal"
app:rowCount="6"> <Button
android:id="@+id/btnUp"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_func_style"
android:gravity="center"
android:soundEffectsEnabled="true"
android:text="@string/up_arrow"
android:textSize="26sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnDown"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_func_style"
android:soundEffectsEnabled="true"
android:text="@string/down_arrow"
android:textSize="26sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnMenu"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_func_style"
android:soundEffectsEnabled="true"
android:text="Menu"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn1"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="1"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn2"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="2"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn3"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="3"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn4"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="4"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn5"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="5"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn6"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="6"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn7"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="7"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn8"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="8"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn9"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="9"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnFunc"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_func_style"
android:soundEffectsEnabled="true"
android:text="Func"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btn0"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_button_style"
android:soundEffectsEnabled="true"
android:text="0"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnAlpha"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_clear_style"
android:soundEffectsEnabled="true"
android:text="Alpha"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnCancel"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_cancel_style"
android:soundEffectsEnabled="true"
android:text="Cancel"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnClear"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_clear_style"
android:soundEffectsEnabled="true"
android:text="Clear"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> <Button
android:id="@+id/btnEnter"
android:layout_height="30dp"
android:layout_margin="3dp"
android:background="@drawable/key_btn_enter_style"
android:soundEffectsEnabled="true"
android:text="Enter"
android:textSize="20sp"
app:layout_columnWeight="1"
app:layout_rowWeight="1" /> </android.support.v7.widget.GridLayout>
这里说明几点:
(1)android.support.v7.widget.GridLayout
这里用的是V7包中的GridLayout,因为在当前开发的应用中,设置minSdkVersion是19。
而下面要用到的两个属性,在一般的GridLayout中需要API21才能使用。
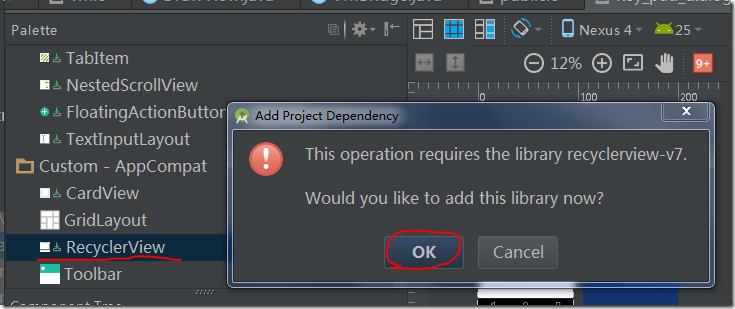
在AndroidStudio中,默认是还没有下载兼容包的控件的,在design模式下,点击相应的AppCompat控件,下载即可。
(2)使GridLayout的子元素平分屏幕
需要用下面的这两个属性。
app:layout_columnWeight="1" app:layout_rowWeight="1"
具体参考:Android的GridLayout的子元素如何平分屏幕
2.自定义button样式
(1)自定义的drawable
key_button_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#656462" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>
</item>
<item
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px">
<shape>
<gradient
android:angle="90"
android:centerX="0.5"
android:centerY="0.5"
android:endColor="#fbf8f4"
android:startColor="#7b7b79"
android:type="linear" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>
</item>
</layer-list>
key_button_default.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#656462" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>
</item>
<item
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px">
<shape>
<gradient
android:angle="90"
android:centerX="0.5"
android:centerY="0.5"
android:endColor="#fbf8f4"
android:startColor="#656462"
android:type="linear" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>
</item>
</layer-list>
(2)自定义的selector
key_button_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/key_button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/key_button_default" />
</selector>
在上面这个selector中,就用到上面的两个drawable文件。
key_btn_cancel_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#e7352c" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#da2219" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
</selector>
key_btn_func_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#2a7afb" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#126af9" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
</selector>
key_btn_enter_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#4de947" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#2ac824" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
</selector>
key_btn_clear_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#f2992d" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#f78a04" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
</selector>
(3)将selector应用到button中
android:background="@drawable/key_btn_enter_style"
将Button的background属性,设置为相应的selector即可。
3.其他
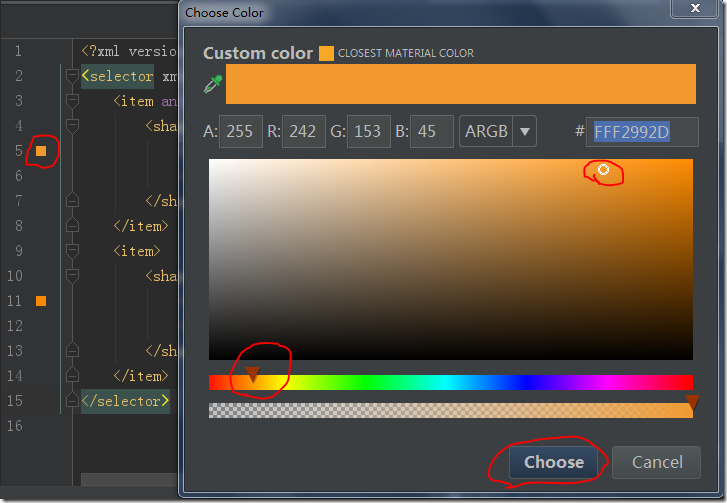
在设置颜色的时候,一度找不到取色器。
原来只要点击xml文件左侧的颜色即可,参考下图:
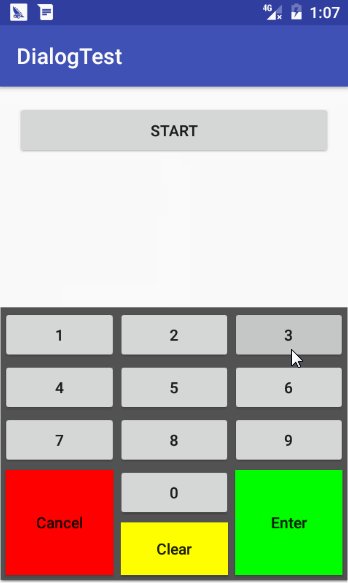
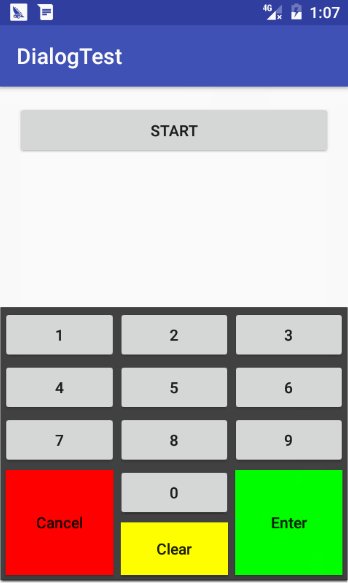
4.效果
下面是以上GridLayout和自定义Button的效果图:

GridLayout 使用的更多相关文章
- GridLayout自定义数字键盘(两个EditText)
功能说明: 适用于两个EditText输入框,并控制输入字符的长度,点击键盘中的"确定"按钮完成输入,点击"前一项"光标跳到前一个EditText 运行效果图如 ...
- 浅谈GridLayout(网格布局)
Android 4.0 布局-->GridLayout 网格布局 以行列单元格的形式展示内部控件排列,可以实现类似计算机键盘效果 ,也可以实现可自动变行的标签群效果 使用GridLayout , ...
- Android中帧布局-FrameLayout和网格布局-GridLayout
帧布局-FrameLayout 一.概念 帧布局中,容器为每个加入其中的空间创建一个空白的区域(成为一帧).每个空间占据一帧,这些帧会按gravity属性自动对齐. 帧布局的效果是将其中的所有空间叠加 ...
- 4.0以后的新布局方式GridLayout
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android=" ...
- Android 布局之GridLayout
Android 布局之GridLayout 1 GridLayout简介 GridLayout是Android4.0新提供的网格矩阵形式的布局控件. GridLayout的继承关系如下:java.la ...
- android——学习:网格布局——GridLayout
Android一开始就提供了几种布局控件,如线性布局LinearLayout.相对布局RelativeLayout和表格布局TableLayout等,但在很多情况下,这些布局控件是不能满足要求的,因此 ...
- Android——GridLayout
转载自http://www.cnblogs.com/over140/archive/2011/12/08/2280224.html 欢迎大家转载 前言 本章内容android.widget.GridL ...
- Android中GridLayout与GridView区别
GridLayout初步研究:可以这么说这个布局绝对是开发者的福音,它大大简化了对复杂布局的处理,包括性能提高不是一倍两倍.它与GridView是完全不同的概念, GridView是一种适配器布局,它 ...
- Space and GridLayout 教程
Ice Cream Sandwich (ICS) sports two new widgets that have been designed to support the richer user i ...
随机推荐
- c# float显示时保存一位小数
UI显示时候,需求保留一位小数 //保留一位小数 参考: http://blog.sina.com.cn/s/blog_620531730100kfz6.html float ff = 1.01f; ...
- PIC12F508/505/509/510/506/519/526/527单片机破解芯片解密方法!
IC芯片解密PIC12F508/505/509/510/506/519/526/527单片机破解 单片机芯片解密型号: PIC12F508解密 | PIC12F505解密 | PIC12F506解密 ...
- [LeetCode] Flip Game 翻转游戏之二
You are playing the following Flip Game with your friend: Given a string that contains only these tw ...
- visual studio for mac的安装初体验
微软2016 Connect 大会发布了visuo studio for mac的pre版本,由于工作原因,现在工作环境是mac,虽然开发现在是在用python,但一直关注着.net的发展,于是自己很 ...
- [网站性能2]Asp.net平台下网站性能调优的实战方案
文章来源:http://www.cnblogs.com/dingjie08/archive/2009/11/10/1599929.html 前言 最近帮朋友运营的平台进行了性能调优,效果还不错, ...
- 2016HDU校赛
A: 真正的粉丝,就算不写题解也知道怎么做 B: 最基础的数位dp C: 贪心 易得要洗衣服的地位比要脱干衣服的地位高,于是先尽可能的按10件洗衣服,最后剩下要洗的衣服数量就是0~9. 再分成0~3, ...
- bzoj1251
1251: 序列终结者 Time Limit: 20 Sec Memory Limit: 162 MBSubmit: 3776 Solved: 1581[Submit][Status][Discu ...
- 个人作业-Week2
第一部分 调研, 评测 运行平台 win 8 软件版本:微软必应词典桌面版 3.5.2 BUG标题:必应背单词无法发音 BUG详细描述:如图,左边为必应词典该单词的搜索,可以发音,而右边必应背单词中 ...
- sqlmap --dns-domain模拟实践
因为看到乌云的这一篇文章 http://drop.xbclub.org/static/drops/tips-5283.html 里面的提到的用sqlmap 的--dns-domain 进行dns 注入 ...
- html和css
html css 和js说明 1.什么是html? HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后 ...