Vue学习三:v-on:click命令及v-html命令学习
本文为博主原创,未经允许不得转载:
第一部分: v-on:click 命令讲解及使用方法
<!DOCTYPE html>
<html lang="zh">
<head>
<script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="app" >
<!--
表达式形式:vue指令语法 v-指令名字+:+指令的参数=指令的表达式
-->
<button v-on:click="showsomething">click me!!</button>
<!--
v-on:click具有很多事件修饰符属性。比如:
v-on:click.stop
v-on:click.prevent
-->
</div>
<script>
var vm = new Vue({
el:"#app",
methods : {
showsomething:function(){
alert("show something");
}
}
}) </script>
</body>
</html>
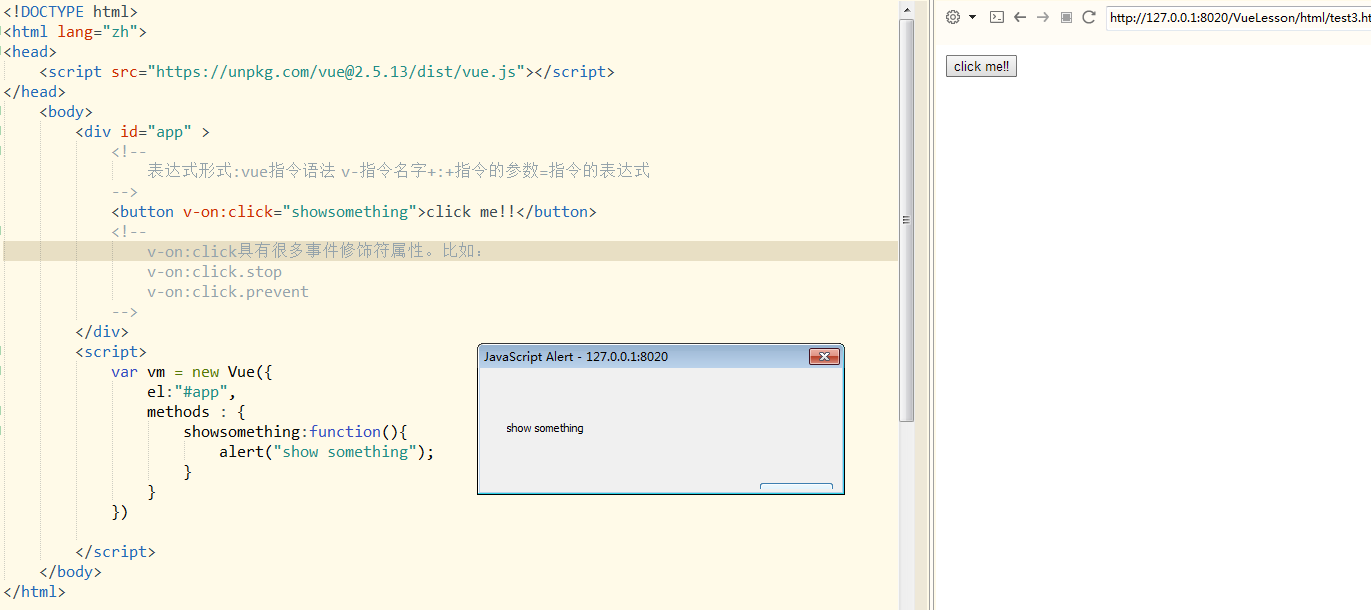
其执行的效果如下图所示,在浏览器测试段加载,触发点击事件会执行自定义的事件:

第二部分:v-html主要作用为渲染页面元素:
<!DOCTYPE html>
<html lang="zh">
<head>
<script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="app" >
{{ html }}
<!--将其渲染为页面-->
<div v-html="html"></div>
{{ message }}
<button v-on:click="message='123'">click me!</button>
<!--只渲染一次-->
<div v-once>
{{message}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
html:"<h1>hello</h1>",
message:"liuluwei" //data中的数值为初始化值,加载时第一次渲染会采用data中的设值
}
})
</script>
</body>
</html>
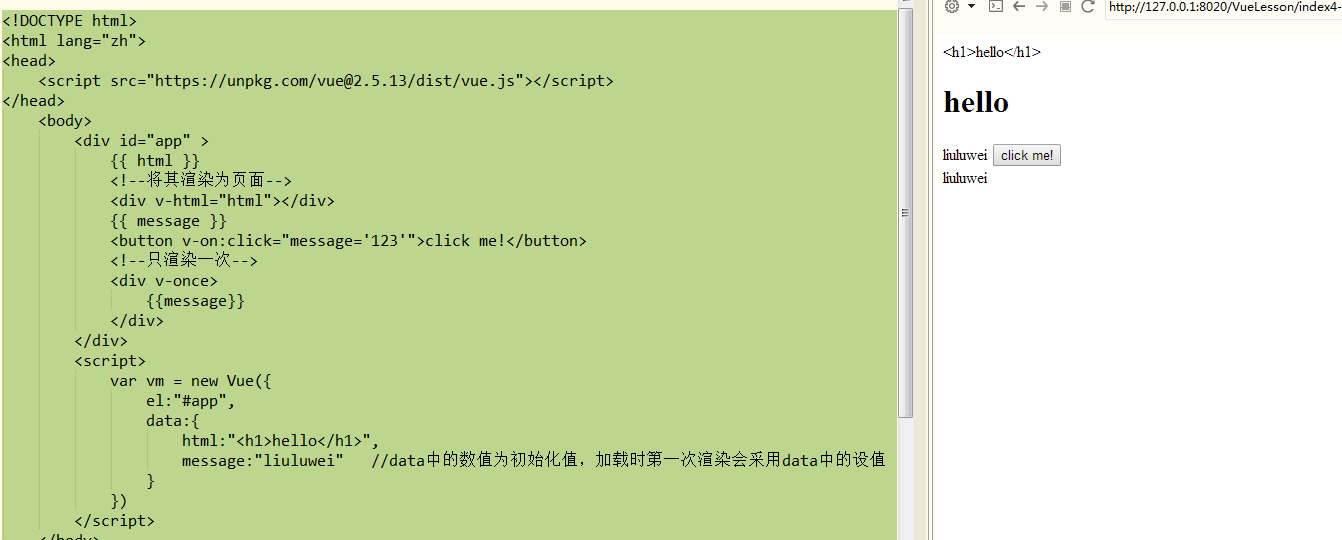
在浏览器端加载,执行效果如图所示:

当触发点击事件之后,click me前面的字符串就会变为点击事件中定义的内容123.
Vue学习三:v-on:click命令及v-html命令学习的更多相关文章
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- vue.js 三种方式安装--npm安装
Vue.js是一个构建数据驱动的 web 界面的渐进式框架. Vue.js 的目标是通过简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易上手,便于与第三方库或既有项目整合. ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js 三种方式安装
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- 总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要 ...
- 一天带你入门到放弃vue.js(三)
自定义指令 在上面学习了自定义组件接下来看一下自定义指令 自己新建的标签赋予特殊功能的是组件,而指定是在标签上使用类似于属性,以v-name开头,v-on,v-if...是系统指令! v-是表示这是v ...
- Android JNI学习(三)——Java与Native相互调用
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
随机推荐
- C++11 Function 使用场景
[1]场景分析 在一个函数内部,可能会多次用到某一段代码,一般情况是把这段用到次数较多的代码封装成一个函数. 但是,如果这段代码仅仅只在这个函数中有使用,这时封装成函数显得既麻烦又冗赘. 那么,有没有 ...
- jfinal 项目 控制层、ORM层、AOP层,在发表之前一定要记得保存
一.ORM简介 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术.简单的说,ORM是通过使用描述对象和数据 ...
- bzoj3678 简单题
题目链接 bitset #include<algorithm> #include<iostream> #include<cstdlib> #include<c ...
- shell命令行快捷键
ctrl+a[A]:将光标移到命令行开头 ctrl+e[E]:将光标移到命令行结尾 ctrl+c[C]:强制终止命令执行 ctrl+u[U]:删除/剪切光标之前的所有字符 ctrl+y[Y]:粘贴ct ...
- Python+selenium点击网页上指定坐标
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains dr = ...
- inst_for_mysql5.7.sh
#!/bin/bash # Author: wangshenjin<wangshenjin233@foxmail.com> # Description: install percona-s ...
- php+js 防止被抓包篡改数据,数据签名校验
签名密钥,这个是自己生成的,需要客户端+服务端一致. <?php /** * 获取签名 * @param $data 提交的数据 * @param $key 安全密钥 * @return boo ...
- 一键PHP/JAVA安装工具
OneinStack是一键PHP/JAVA安装脚本工具,包含lnmp,lamp,lnmpa,ltmp,lnmh,MySQL,PostgreSQL,MongoDB等 建议使用 PHP7.1+MYSQL5 ...
- 统计py文件中的代码行
希望是输入一个合法的文件夹的路径,然后代码自动读取该文件夹下的每个py结尾的文件内的代码行数,最后汇总一个数,但现在只是有思路,却没时间写,这是能读取同级文件下的某个文件, with open('te ...
- flask自动代码自动补全
编写py文件时,无法补全: 在app对象后面添加:# type:Flask app=Flask(__name__) # type:Flask from flask import Flask, fl ...
