smartcrop.js 内容感知图像裁剪
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img {
width: 600px;
height: 400px;
box-sizing: border-box;
border: 10px solid #f48;
}
</style>
</head>
<body>
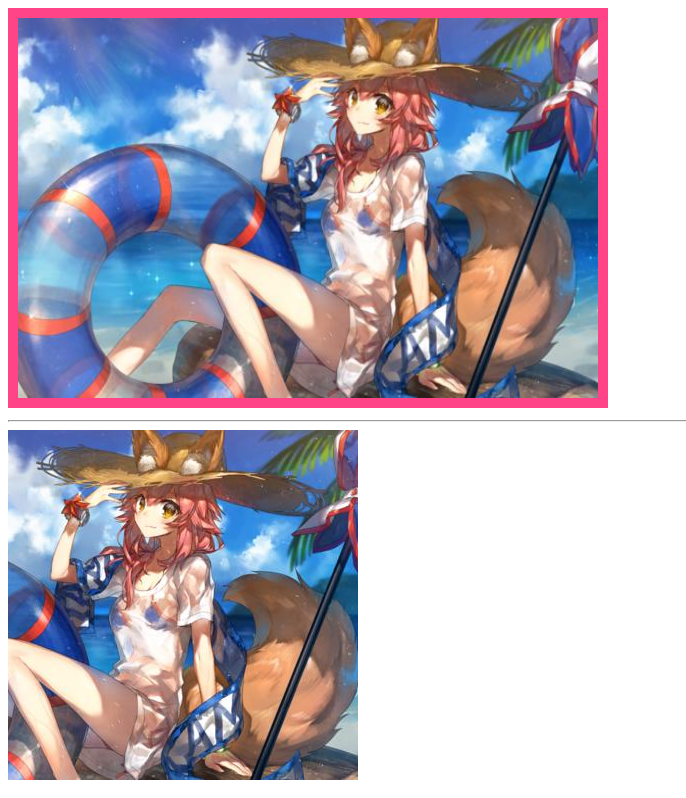
<img class="img" src="./b.jpg" alt="">
<hr>
<canvas style="background-color: #000;"></canvas>
<script src="https://cdn.bootcss.com/smartcrop/2.0.3/smartcrop.js"></script>
<script>
let l = console.log;
let image = document.querySelector('.img')
var c = document.querySelector('canvas')
var ctx = c.getContext('2d');
image['onload'] = function () {
smartcrop.crop(image, {
minScale: 1.0,
width: 100,
height: 100,
debug: true
}).then(function (res) {
l(res);
l(res.topCrop);
c.width = res.topCrop.width;
c.height = res.topCrop.height;
ctx.drawImage(image, res.topCrop.x, res.topCrop.y, c.width, c.height, 0, 0, c.width, c.height);
});
}
</script>
</body>
</html>

smartcrop.js 内容感知图像裁剪的更多相关文章
- smartcrop.js智能图片裁剪库
今天将为大家介绍一款近期github上很不错的开源库 – smartcrop.js.它是一款图片处理的智能裁剪库.在很多项目开发中,经常会遇见上传图片的场景,它可能是用户照片信息,也可能是商品图片等. ...
- 使用js加载图像和setDataXML()加载数据
使用js加载图像和setDataXML()加载数据 前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<E ...
- 【开源】canvas图像裁剪、压缩、旋转
前言 前段时间遇到了一个移动端对图像进行裁剪.压缩.旋转的需求. 考虑到已有各轮子的契合度都不高,于是自己重新造了一个轮子. 关于图像裁剪.压缩 在HTML5时代,canvas的功能已经非常强大了,可 ...
- canvas图像裁剪、压缩、旋转
转载于:http://www.cnblogs.com/dailc/p/7843204.html 前言 前段时间遇到了一个移动端对图像进行裁剪.压缩.旋转的需求.考虑到已有各轮子的契合度都不高,于是自己 ...
- jQuery Jcrop 图像裁剪
jQuery Jcrop 图像裁剪 http://code.ciaoca.com/jquery/jcrop/ cropper.js 实现HTML5 裁剪图片并上传(裁剪上传头像.) https://b ...
- 基于layui+cropper.js实现上传图片的裁剪功能
最近因项目需求,需要在上传图片的时候先对图片裁剪,然后在上传,所以就有了本文的出现. 开始正文之前,要提一下这个图片的裁剪:图片的裁剪,有前端裁剪,也可以后端裁剪 前端的裁剪我知道的可以分为这么两种: ...
- 结构感知图像修复:ICCV2019论文解析
结构感知图像修复:ICCV2019论文解析 StructureFlow: Image Inpainting via Structure-aware Appearance Flow 论文链接: http ...
- PHP图像裁剪为任意大小的图像,图像不变形,不留下空白
<?php /** * 说明:函数功能是把一个图像裁剪为任意大小的图像,图像不变形 * 参数说明:输入 需要处理图片的 文件名,生成新图片的保存文件名,生成新图片的宽,生成新图片的高 */ fu ...
- HTML canvas图像裁剪
canvas drawImage方法的图像裁剪理解可能会比较耗时,记录一下,以便供人翻阅! context.drawImage(img,sx,sy,swidth,sheight,x,y,width,h ...
随机推荐
- python emoji 表情过滤
http://my.oschina.net/jiemachina/blog/189460 注意替换的这些emoji是标准的表情字符,每个表情本来是2个字节,替换成字符串后,每个表情就变成12个字符了, ...
- 详解CentOS设置163的yum源的过程
转自启动CentOS系统,打开火狐浏览器,如下图所示: 2 登录“mirrors.163.com”,如下图所示: 3 点击centos后面的“centos使用帮助”,如下图所示: 4 可以看到设置和使 ...
- 实现一个原子的正整数类:AtomicPositiveInteger
import java.util.concurrent.atomic.AtomicInteger; public class AtomicPositiveInteger extends Number ...
- ado执行upadte
/// <summary> /// 目标数据库执行ExecuteNonQuery操作 /// </summary> /// <param name="sql&q ...
- 12C -- ORA-28040
新安装的12.2数据库,尝试连接数据库的时候,报ora-28040错误: 这是由于12C数据库默认参数(默认支持的客户端版本)设置的原因. 在12C中,SQLNET.ALLOWED_LOGON_VER ...
- C#调用存储过程详解(带返回值、参数输入输出等)
CREATE PROCEDURE [dbo].[GetNameById] @studentid varchar(8), @studentname nvarchar(50) OUTPUT AS BEGI ...
- 当 Visual Studio 扩展遇到错误时
我是遇到了 Github 扩展经常在 Visual Studio 启动时报错,找了一下可以尝试以下方法: 首先卸载插件 然后删除 %LocalAppData%\Microsoft\VisualStud ...
- IOS项目目录结构和开发流程
网上相关的资源不多,开源的且质量还不错的iOS项目也是少之又少,最近正好跟同事合作了一个iOS项目,来说说自己的一些想法. 目录结构 AppDelegate Models Macro Genera ...
- [svc]find+xargs/sed&sed后向引用+awk多匹配符+过滤行绝招总结&&产生随机数
30天内的文件打包 find ./test_log -type f -mtime -30|xargs tar -cvf test_log.tar.gz find,文件+超过7天+超过1M的+按日期为文 ...
- 【Android】Eclipse快捷键精选
1. ctrl+shift+r:打开资源 这可能是所有快捷键组合中最省时间的了. 这组快捷键可以让你打开你的工作区中任何一个文件,而你只需要按下文件名或mask名中的前几个字母,比如applic*.x ...
