几种常用的Interpolator(插值器)的动画效果
在实现动画的非线性变化的方法中,常用的一种是为动画添加插值器以改变视图的属性值,从而实现理想的动画效果。Interpolator使用相对简单,下面就只给出一些提供的插值器的默认效果。
在代码中:直接调用setInterpolator(new AccelerateInterpolator());
在xml中:android:interpolator="@android:anim/accelerate_interpolator"
如果几个动画共用一个插值器,则:
android:shareInterpolator="true"
或者AnimatorSet调用setInterpolator
一个插值器不仅可以用于位移中,也可用在其他动画或者叠加动画效果中,其变化率如都遵循同一个函数公式。如下为插值器默认的公式,演示的图片由于裁剪问题可能有偏差。
BounceInterpolator:
x * x * 8.0, (x < 0.3535)
(x-0.54719)* (x-0.54719)* 8+0.7, (x < 0.7408)
(x-0.8526)* (x-0.8526)* 8+0.9, (x < 0.9644)
(x-1.0435)* (x-1.0435)* 8+0.95 (x = 其他)
AnticipateInterpolator:
x * x * ((2+ 1) * x - 2)
AccelerateDecelerateInterpolator:
(cos((x+ 1) * π) / 2.0) + 0.5

AccelerateInterpolator:
pow(x,2)

AnticipateOvershootInterpolator:
0.5*2*x * 2*x * ((3 + 1) * 2*x - 3) (0 < x < 0.5)
0.5*((2*x-2) * (2*x-2) * ((3 + 1) * (2*x-2) + 3)+2) (0.5 <= x < 1.0)


DecelerateInterpolator:
1.0 - pow((1.0 - x), 2 * 1)

LinearInterpolator:
x

OvershootInterpolator:
(x-1) * (x-1) * ((2+ 1) *( x-1) + 2)+1


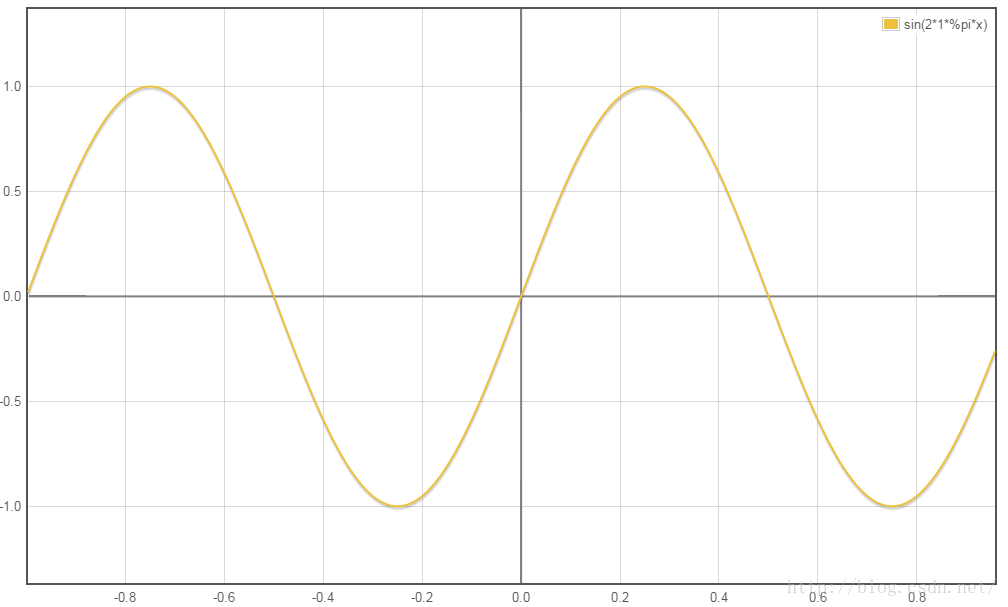
CycleInterpolator:
sin(2 * 1* π * x)
几种常用的Interpolator(插值器)的动画效果的更多相关文章
- jQuery演示10种不同的切换图片列表动画效果以及tab动画演示 2
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- jQuery演示8种不同的图片遮罩层动画效果
效果预览 下载地址 jQuery插件大全 实例代码 <div class="container"> <h1>jQuery图标和文章动画效果</h1&g ...
- jQuery演示10种不同的切换图片列表动画效果
经常用到的图片插件演示jQuery十种不同的切换图片列表动画效果 在线演示 下载地址 实例代码 <!DOCTYPE html> <html lang="en" c ...
- Interpolator 插值器
简介 Interpolator:撺改者,校对机,分类机,插补器 Interpolator 定义了动画的变化速度,可以实现匀速.正加速.负加速.无规则变加速等,这使得基本的动画得以实现加速.减速等效果. ...
- iOS开发CoreAnimation解读之三——几种常用Layer的使用解析
iOS开发CoreAnimation解读之三——几种常用Layer的使用解析 一.CAEmitterLayer 二.CAGradientLayer 三.CAReplicatorLayer 四.CASh ...
- Interpolator(插值器)的种类
Interpolator(插值器)的种类 Interpolator被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeat ...
- 几种常用的bootstrap功能。
---恢复内容开始--- 我对于bootstrap定义与一种插件,他可以使我们的网页布局更加的炫酷,更加的整洁和合理.他的优点不多说,缺点一个就够我们头疼的,那就是需要记一些长长的英文名. 我为大家说 ...
- android xml实现animation 4种动画效果
animation有四种动画类型 分别为alpha(透明的渐变).rotate(旋转).scale(尺寸伸缩).translate(移动),二实现的分发有两种,一种是javaCode,另外一种是XML ...
- 关于ValueAnimation以及Interpolator +Drawable实现的自己定义动画效果
ValueAnimation : Android中的属性动画,他跟objectAnimation是比补间动画拥有更强大的功能,能够操作对象.所以我们能够在自 定义View中通过他们来实现些特别的功能. ...
随机推荐
- 解决MATLAB出现"??? Undefined function or variable 'x'."的问题,一个等号引发的大战
最近写了一段代码,一直弹出“??? Undefined function or variable 'x'.”这个错误.仔细检查了一下,发现是赋值的问题.比如下面两段代码 h=1 h=x h=1表示的是 ...
- Yosimite10.10(Mac os)安装c/c++内存检测工具valgrind
1.下载支持包m4-1.4.13.tar.gz $ curl -O http://mirrors.kernel.org/gnu/m4/m4-1.4.13.tar.gz 2. 解压m4-1.4.13.t ...
- WCF开发实战系列四:使用Windows服务发布WCF服务
WCF开发实战系列四:使用Windows服务发布WCF服务 (原创:灰灰虫的家http://hi.baidu.com/grayworm) 上一篇文章中我们通过编写的控制台程序或WinForm程序来为本 ...
- 什么是 Spring?
感想: 我在写这个东西的时候看了不同的视频,和不同的书,关于对于spring的讲解,感觉黑马的培训视频,是讲的更加的让人容易理解. 这段时间因为各种的事情,没有写过博客了,曾经做的笔记有的在有道云笔记 ...
- js对象之window和document区别
window是整个页面的全局环境,而document可以理解为整个页面这个最大的元素(整个dom树) window: 可以看到window下面有很多变量 document: 可见document是整个 ...
- python---ORM之SQLAlchemy(2)外键使用
import sqlalchemy from sqlalchemy import create_engine from sqlalchemy import Column,String,Integer, ...
- 部署支持 https 的 Nginx 服务
通过 Certbot 为 nginx 开启https支持. 环境 CentOS 7.1 python2.x(这玩意系统里本来就有) 安装Nginx sudo yum install nginx -y ...
- javascript 利用冒泡机制显示与隐藏模态框
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- storm-starter 例子学习
storm-starter 是 apache storm 针对初学者的一个用maven管理的项目示例.这篇文章记录storm-starter例子代码分析及执行. 参考:https://github.c ...
- luogu 1052 过河
神仙的博客,先copy了日后绝对删掉的,(因为我实在没耐心看懂啊..) 题解 step 1理解题意 在做这道题之前,一定要理解好题意,有一个需要特别注意注意的地方: 青蛙不是一定要跳到石头上[嗯... ...