前端 --- 6 jQuery 初始
一.引入方式
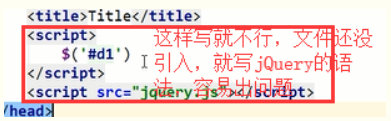
1.直接下载文件到本地(最常用),从本地中导入 2.使用文件的网络地址,就像我们img标签里面的那个src的用法差不多。 引入完之后,就可以直接使用jQuery的语法来写了,但是还是要写在script标签里面,
并且要注意引入顺序,先引入文件,再在script标签里面写jQuery的代码,先导入再使用。

二.基础语法

三.选择器(查找标签)
1.id选择器
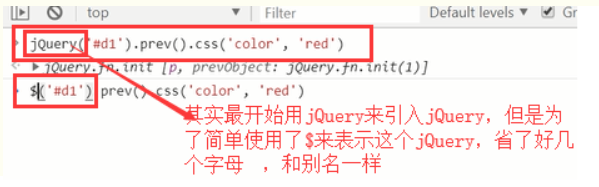
$("#id") #不管找什么标签,用什么选择器,都必须要写$(""),
引号里面再写选择器,通过jQuery找到的标签对象就是一个jQuery对象,
用原生JS找到的标签对象叫做DOM对象,看我们上面的jQuery对象部分的内容
2.标签选择器

3.class 选择器

4.配合使用

5.所有元素选择器

6.组合选择器

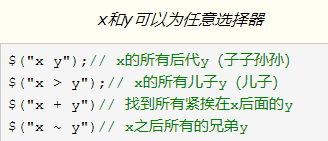
7.层级选择器

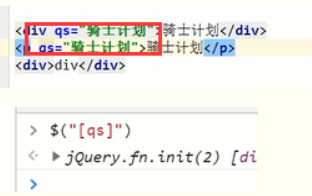
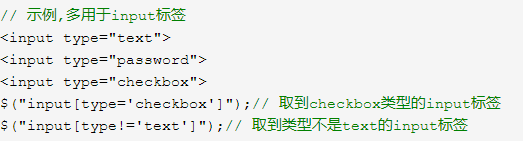
8.属性选择器

示例


四.筛选器(选择之后进行过滤)
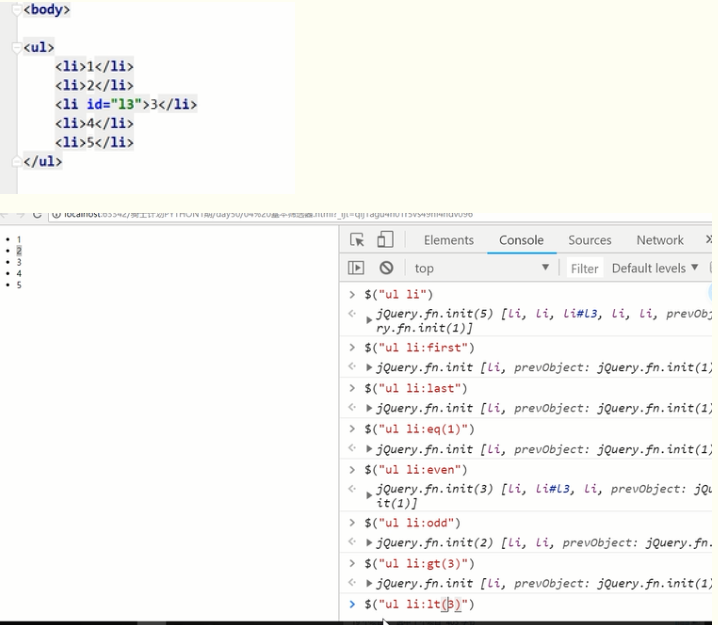
1.基础筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

$("div:has(h1)")// 找到所有后代中有h1标签的div标签,意思是首先找到所有div标签,
把这些div标签的后代中有h1的div标签筛选出来
$("div:has(.c1)")// 找到所有后代中有c1样式类(类属性class='c1')的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
2.表单筛选器(多用于找form表单里面出现的input标签)


3.表单对象属性
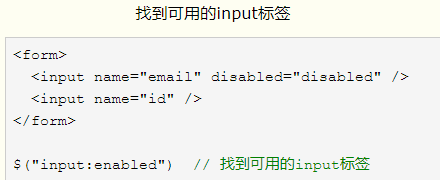
:enabled 可用的
:disabled 禁止使用
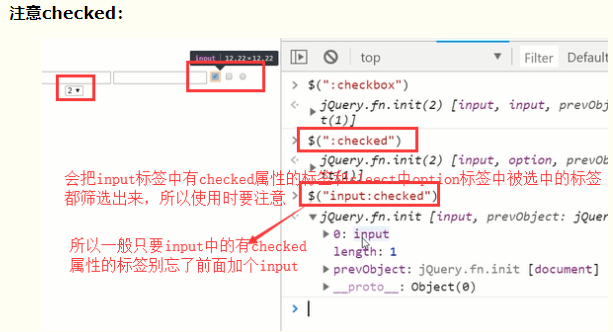
:checked 默认被选中
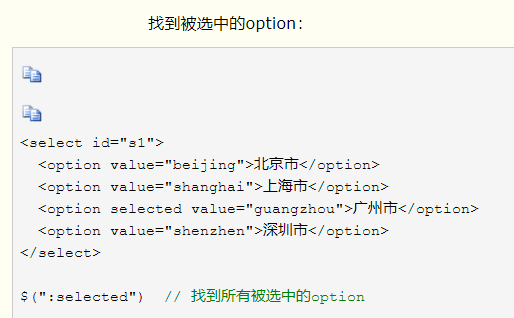
:selected select标签中被选中



4.筛选器方法
① 下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id为i2的标签就结束查找,不包含它
② 上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
③ 父类元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,
这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
④ 儿子和兄弟元素
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们,不包含自己,.siblings('#id'),可以在添加选择器进行进一步筛选
⑤查找(搜索所有与指定表达式匹配的元素)
$("div").find("p")
等价于
$("div p")

⑥筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的,从所有的div标签中过滤出有class='c1'属性的div,
和find不同,find是找div标签的子子孙孙中找到一个符合条件的标签
等价于
$("div.c1")
⑦补充
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
五.样式操作
1.样式类
①添加删除class类的值来修改样式
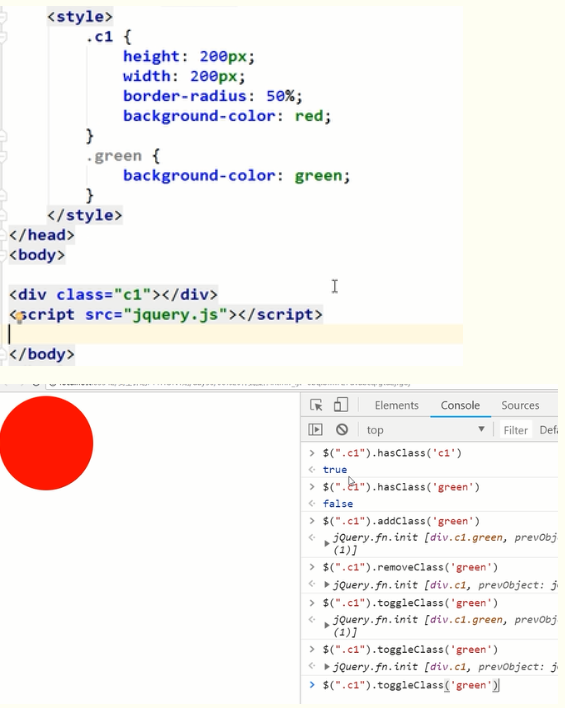
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。

②直接修改css的属性来修改样式
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色

③位置操作
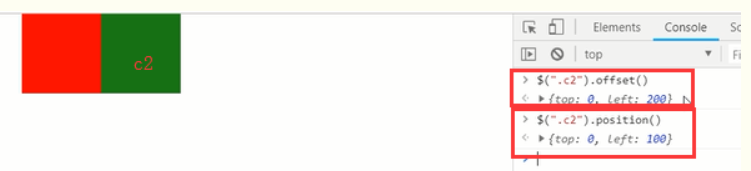
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移,不能设置位置
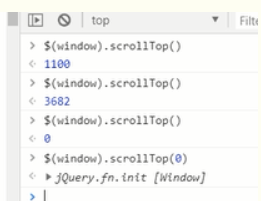
$(window).scrollTop() //滚轮向下移动的距离
$(window).scrollLeft() //滚轮向左移动的距离
offset 和 position 的区别
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。 .position()获取相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,
如果找不到这样的元素,则返回相对于浏览器的距离。



④ 尺寸
height() //盒子模型content的大小,就是我们设置的标签的高度和宽度
width()
innerHeight() //内容content高度 + 两个padding的高度
innerWidth()
outerHeight() //内容高度 + 两个padding的高度 + 两个border的高度,
不包括margin的高度,因为margin不是标签的,是标签和标签之间的距离
outerWidth()

六.文本操作
1.HTML代码
html()// 取得第一个匹配元素的html内容,包含标签内容
html(val)// 设置所有匹配元素的html内容,识别标签,能够表现出标签的效果
2.文本值
text()// 取得所有匹配元素的内容,只有文本内容,没有标签
text(val)// 设置所有匹配元素的内容,不识别标签,将标签作为文本插入进去

3.值
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
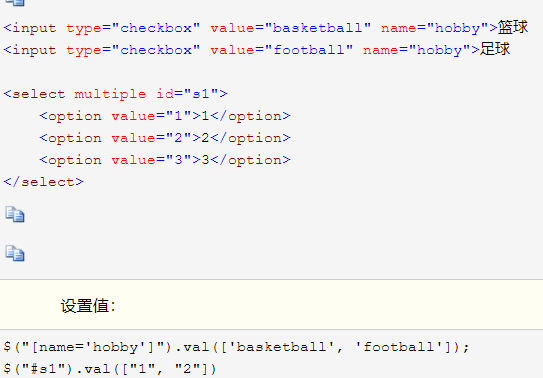
val([val1, val2])// 设置多选的checkbox、多选select的值
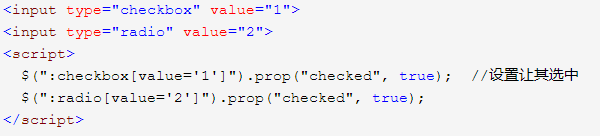
①设置值

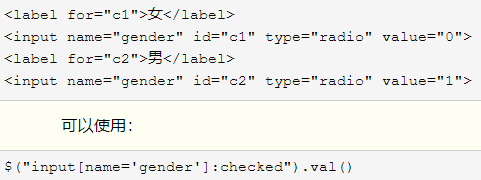
② 获取被选中的checkbox 或 radio 的值

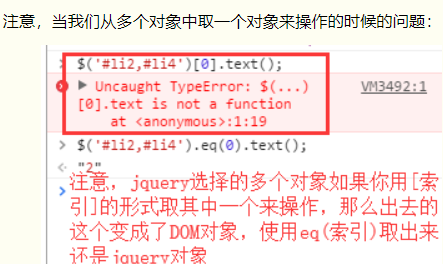
③注意事项


七.属性操作
1.用于自带属性等和自定义属性
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr(属性名)// 从匹配的元素中删除一个属性

2.用于checkbox 和 radio 的属性
prop() // 获取属性
removeProp() // 移除属性

3.prop 和 attr 的区别
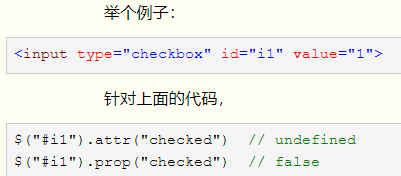
①

②

③

④总结
1.对于标签上有的能看到的属性和自定义属性都用attr 2.对于返回布尔值的比如checkbox、radio和option的是否被选中或者设置其被选中与取消选中都用prop。 具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
八.文档处理
1.添加到指定元素内部的后面
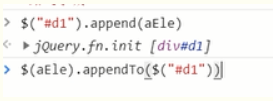
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B

2.添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
3.添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
4.添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
5.移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点,包括文本被全部删除,但是匹配的元素还在
6.替换
replaceWith()
replaceAll()

7.克隆
clone()// 参数,看下面的示例
参数为true时 ,完全克隆
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>克隆</title>
<style>
#b1 {
background-color: deeppink;
padding: 5px;
color: white;
margin: 5px;
}
#b2 {
background-color: dodgerblue;
padding: 5px;
color: white;
margin: 5px;
}
</style>
</head>
<body> <button id="b1">屠龙宝刀,点击就送</button>
<hr>
<button id="b2">屠龙宝刀,点击就送</button> <script src="jquery-3.2.1.min.js"></script>
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
$("#b1").on("click", function () {
$(this).clone().insertAfter(this);
});
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this);
});
</script>
</body>
</html> 点击复制按钮
九.事件
1.常用事件
click(function(){...}) 点击事件
hover(function(){...}) 光标 移进 和 移出 (需要两个function)
blur(function(){...}) 丢失光标
focus(function(){...}) 获取光标
change(function(){...}) //内容发生变化,input,select等
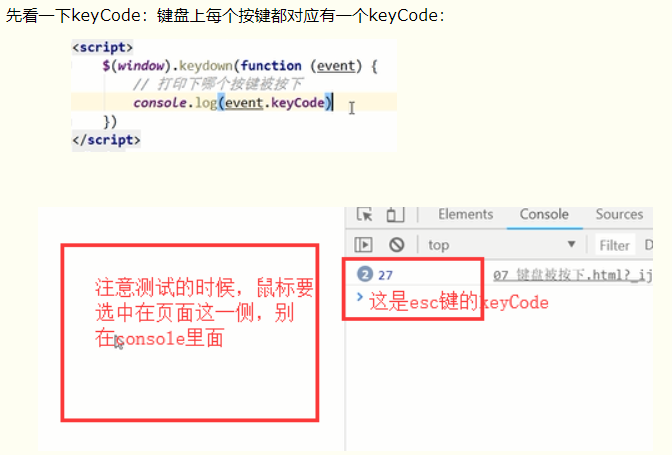
keydown(function(){...}) 按下某键
keyup(function(){...}) 抬起某键
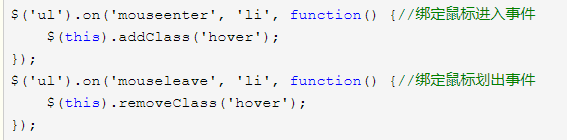
mouseover 和 mouseenter的区别是:mouseover事件只要你在绑定该事件的对象上移动就会一直触发,
mmouseenter事件只触发一次,表示鼠标进入这个对象



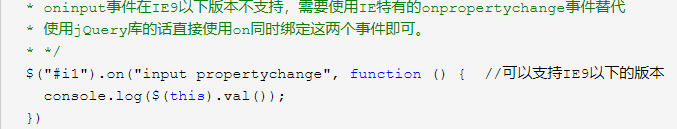
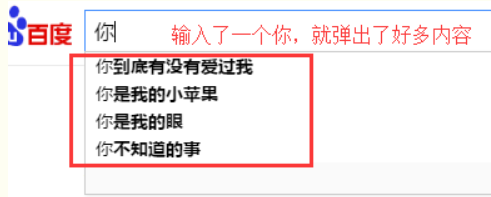
2.input 事件(只能用 on 绑定)
实时监听input输入值的变化


3.事件绑定
① .click(function(){...})
② .on('click',function(){...})
③移除事件
$('li').off('' click");
④阻止后续事件执行
常见阻止表单提交等,如果input标签里面的值为空就组织它提交,就可以使用这两种方法
1). return false;
2). e.stopPropagation();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止默认事件</title>
</head>
<body> <form action=""> #action里面如果没写url,默认是将内容提交到当前页面的url处
<button id="b1">点我</button>
</form> <script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function (e) {
alert(123);
//return false;
e.stopPropagation();
});
</script>
</body>
</html>
⑤注意
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件, 但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
4.
①阻止事件冒泡
子级标签事件发生 带动 父级标签事件发生
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>点我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
//冒泡的意思就是因为html可以嵌套,如果你给儿子标签绑定了点事件或者没有绑定点击事件,
父级标签绑定了点击事件,那么你一点击子标签,不管子标签
有没有绑定事件,都会触发父级标签的点击事件,如果有,会先触发子标签的点击事件,然后触发父级标签的点击事件,
不管子标签有没有点击事件,都会一级一级的还往上找点击事件
//所以我们要阻止这种事件冒泡
$("span").click(function (e) { //这个参数e(只是个形参,写evt或者event名字的也很多)表示当前事件本身,这个事件也是一个对象
alert("span");
//return false;这个也可以阻止
e.stopPropagation(); 用事件对象的这个方法就能阻止冒泡 (Propagation:传递的意思)
}); $("p").click(function () {
alert("p");
});
$("div").click(function () {
alert("div");
})
</script>
</body>
</html>
②事件委托
通过事件冒泡的原理,利用父标签去捕获子标签的事件,将未来添加进来的某些子标签自动绑定上事件。
$("table").on("click", ".delete", function () { //中间的参数是个选择器,前面这个$('table')是父级标签选择器,
选择的是父级标签,意思就是将子标签(子子孙孙)的点击事件委托给了父级标签
//但是这里注意一点,你console.log(this);你会发现this还是触发事件的那个子标签,这个记住昂
// 删除按钮绑定的事件
})
十. 页面载入
页面加载完成之后 要做的内容
1.window.onload = funtion(){...}
缺点: ( 只能一个 , 慢 )
1.如果你自己写了两个js文件,每个js文件中都有一个window.onload的话,那么后引入的文件会把前面引入
的文件的window.onload里面的js代码全部覆盖掉,那么第一个文件的js代码就失去了效果,
2.还有一个问题就是,window.onload会等到页面上的文档、图片、视频等所有资源都加载完才执行里面的js代码,
导致有些效果的加载比较慢,
2.①
$(document).ready(function(){
// 在这里写你的JS代码...
})
② (上面的简写 常用)
$(function(){
// 你在这里写你的代码
})
十一.动画效果
1.常用简单方法
// 基本
show([s,[e],[fn]]) $('.c1').show() //show(5000),就是5秒之后显示出来这个标签,并且有一个动画效果,
(搞个img图片看看效果),后面两个参数先不用管
hide([s,[e],[fn]]) $('.c1').head()
toggle([s],[e],[fn])//这几个toggle的意思就是你原来是什么效果,我就反着来
// 滑动(拉窗帘一样)
slideDown([s],[e],[fn])
//使用的时候别忘了给标签设置一个高度和宽度,其实就是控制你的标签高度,如果你写$('#di').slideUp(5000);
意思就是5秒内把你的高度变为0
//还有如果你直接操作的是img标签和操作img标签的父级标签,两个的效果是不同的
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出(控制透明度)
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]]) o参数是透明度,0-1的区间,意思是淡入或者淡出到一个多大的透明读
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
/*background: url("hlw.png") no-repeat;*/
width: 200px;
height: 200px;
/*position: absolute;*/ /*自己试以下position:absolute的效果*/
display: none;
}
.c2{
height: 100px;
background-color: lawngreen;
} </style>
</head>
<body> <!--<div class="c1" hidden></div>--> <!--不用hidden,上面写display:none也是可以的-->
<div class="c1"></div>
<div class="c2"></div>
<script src="jquery.js"></script>
<script>
// $('.c1').hide(3000);
$('.c1').show(3000); </script>
</body>
</html>

2. 自定义动画 ( animate)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body> <div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0 //1秒之后透明度变为0,注意写法,animate({属性:值},毫秒数)
}, 1000)
})
</script>
</body>
</html> 点赞特效简单示例
十二. 补充
1. each 迭代函数,可以迭代对象和数组
①迭代数组
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//function里面可以接受两个参数,i是索引,v是每次循环的具体元素。
})
输出:
010
120
230
340
②遍历对象
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
}) #.each()方法用来迭代jQuery对象中的每一个DOM元素。
每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。
由于回调函数是在当前DOM元素为上下文的语境中触发的,
所以关键字this总是指向这个元素。
可直接写成
$("li").addClass("c1"); // 对所有标签做统一操作
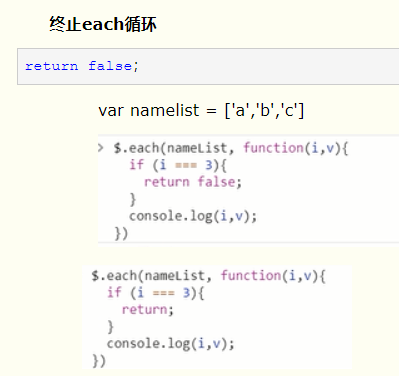
③ 终止遍历

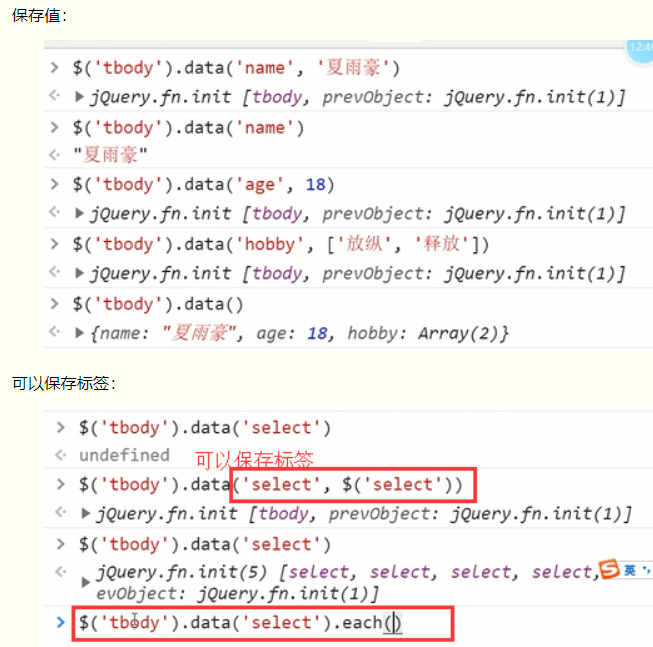
2. .data() 在标签上储存数据
① 设置值
.data(key, value): 设置值

② 取值
.data(key): 取值,没有的话返回undefined


③删除数据

3.插件
①. jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
<script>
jQuery.extend({ //$.extend({})
min:function(a, b){return a < b ? a : b;}, //自定义了一个min和max方法,min和max作为键,值是一个function
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
②.jQuery.fn.extend(object)
给任意的jQuery标签对象添加一个方法
<script>
jQuery.fn.extend({ //给任意的jQuery标签对象添加一个方法
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type='checkbox']").check();
</script>
前端 --- 6 jQuery 初始的更多相关文章
- 前端之jquery
前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至今已吸引了来自世界各地的 ...
- 第四篇:web之前端之jquery
前端之jquery 前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至 ...
- 【前端】:jQuery下
前言: 接上一篇博客: [前端]:jQuery上 一.jQuery属性操作 ① attr(设置或返回自定义属性值) input.select.textarea框中的内容, 可以通过attr来获取,但是 ...
- 【转】jQuery之前端国际化jQuery.i18n.properties
jQuery之前端国际化jQuery.i18n.properties 基于jQuery.i18n.properties 实现前端页面的资源国际化 jquery-i18n-properties
- 前端:jQuery笔记
前端:jQuery笔记 此系列文章乃是学习jQuery的学习笔记. Asp.net MVC Comet推送 摘要: 一.简介 在Asp.net MVC实现的Comet推送的原理很简单. 服务器端:接收 ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
- 前端技术Jquery与Ajax使用总结
前端技术Jquery与Ajax使用总结 虽然主要是做的后端,但是由于有些时候也要写写前台的界面,因此也就学习了下Jquery和Ajax的一些知识,虽说此次写的这些对于前端大神来说有些班门弄斧的感觉,但 ...
- Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery)
Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery) 体验 冒号搜索 1. 获取谷歌搜索api 谷歌搜索api教程 2. 后台调用 程序入口 main.go // ...
- 第五章、前端之JQuery
目录 第五章.前端之JQuery 一.选择器 二.基本筛选器 三.样式操作 四.位置操作 五.文本操作 六.属性操作 七.文档处理 八.事件 九.动画效果 十.补充 第五章.前端之JQuery 一.选 ...
随机推荐
- react native 中使用swiper
1.下载依赖 cnpm install react-native-swiper --save 2.在组件中使用 import React, { Component } from 'react'; im ...
- webpack的使用一
1.为什么使用webpack 模块化,让我们可以把复杂的程序细化为小的文件; 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能 ...
- DoTween
dotween最原始的用法 using System.Collections; using System.Collections.Generic; using UnityEngine; using D ...
- hessian 在spring中的使用 (bean 如 Dao无法注入的问题)
hessian的主要结构分客户端与服务端,中间基于http传输.客户端主要做的事情是把对远程接口调用序列化为流,并传输到服务端:服务端主要做的事情是把传输过来的流反序列化为对服务的请求,调用相应服务后 ...
- TensorFlow的封装
TensorFlow是比较底层的深度学习API,TF-Slim.TFLearn.Keras和TensorLayer均尝试简化TensorFlow/Theano,它们对TensorFlow/Theano ...
- [6]Windows内核情景分析 --APC
APC:异步过程调用.这是一种常见的技术.前面进程启动的初始过程就是:主线程在内核构造好运行环境后,从KiThreadStartup开始运行,然后调用PspUserThreadStartup,在该线程 ...
- 转:php 5.5源码安装全过程
下载 PHP 源码包 # wget http://cn2.php.net/distributions/php-5.5.15.tar.bz2 # tar xf php-5.5.15.tar.bz2 -C ...
- BR(BoomerangRobot)机器人项目
项目宗旨:推动机器人技术及相关知识的普及,增进广大机器人DIYer们的交流,提高爱好者们自身的专业水平,项目提供以机器人BR(boomerangrobot)为硬件平台,ROS(robot operat ...
- Widget Factory (高斯消元解线性方程组)
The widget factory produces several different kinds of widgets. Each widget is carefully built by a ...
- Spark学习之路 (二十八)分布式图计算系统
一.引言 在了解GraphX之前,需要先了解关于通用的分布式图计算框架的两个常见问题:图存储模式和图计算模式. 二.图存储模式 巨型图的存储总体上有边分割和点分割两种存储方式.2013年,GraphL ...
