JsBom
BOM
所谓BOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器
Bom浏览器对象模型
1、bom输出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="printLuffy()">打印</button>
<button onclick="findLuffy()">查找</button> </body> <script type="text/javascript">
//1.js ECMAScript DOM:文档 BOM //BOM Browser Object Model 浏览器对象模型
//核心 浏览器 //浏览器的输出 屏幕的宽高 滚动的宽高 setInterval .. window.open()开一个网址; close() location本地的一个对象
alert() //弹出框 //2.用于浏览器的调试
console.log('路飞学城') //路飞学城 //3. prompt('message',defaultValue) ;输入给它返回
var pro = prompt('luffycity','123456'); //会弹出 luffycity 123456 console.log(pro) //4 confirm() 如果点击确定 返回true 如果点击取消 返回false
var m = confirm("学习Bom");
console.log(m) //学习Bom
function printLuffy(){ //直接调用打印这个页面
print()
}
function findLuffy(){
var m2 = confirm("学习Bom");
find(m2);
} </script>
</html>
2、open和close方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <!--行间的js中的open()方法 window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button> <button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button> </body>
<script type="text/javascript"> var oBtn = document.getElementsByTagName('button')[];
var closeBtn = document.getElementsByTagName('button')[]; oBtn.onclick = function(){
// open('https://www.baidu.com') //不是行间的时候就不用加window了 //打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
} </script>
</html>
3、bom的其他对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript"> alert('刷新了') //返回浏览器的用户设备信息
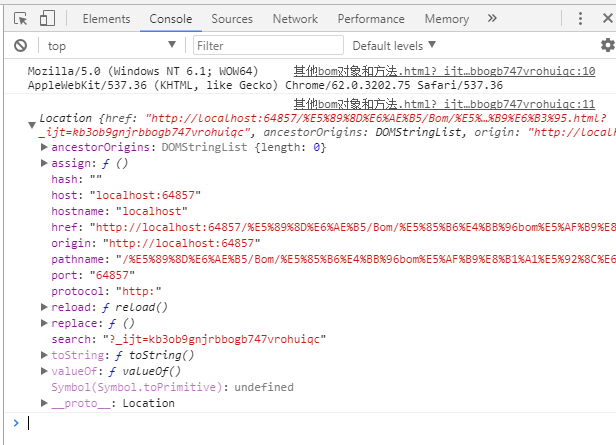
console.log(window.navigator.userAgent) // console.log(window.location) //经常使用的一个方法
// window.location.href = 'https://www.luffycity.com'; //全局刷新 ===》 局部刷新 尽量少用这个方法 setTimeout(function(){
window.location.reload(); //reload重新加载;会隔3s便会重新刷新 },)
</script>
</html>
4、client系列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
position: absolute;
border: 20px solid red;
margin: 10px 0px 0px 0px;
padding: 10px;
}
</style>
</head>
<body>
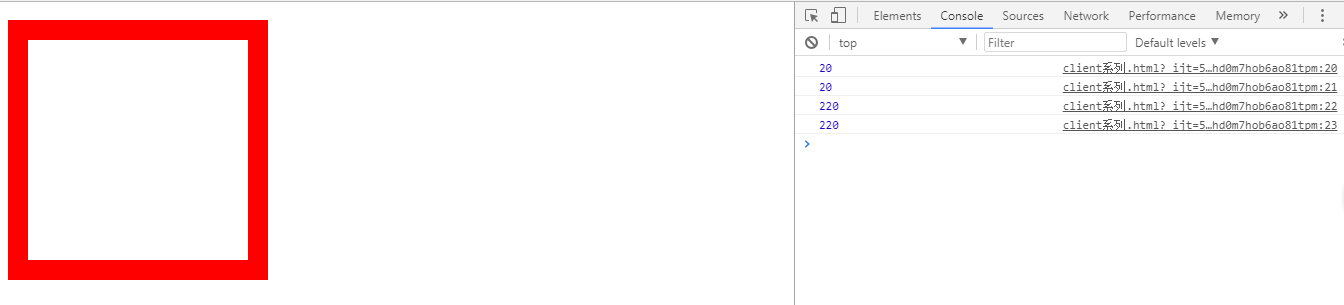
<div class="box">
</div>
</body>
<script type="text/javascript">
/*style
* top
* left
* right
* bottom * client
* clientTop 内容区域到边框顶部的距离 边框的高度
* clientLeft 内容区域到边框左部的距离 边框的宽度
* clientWidth 元素的宽和高;内容区域+左右padding值 可视宽度
* clientHeight 内容区域 + 上下padding值 可视高度
* */ var oBox = document.getElementsByClassName('box')[];
console.log(oBox.clientTop) //20
console.log(oBox.clientLeft) //20
console.log(oBox.clientWidth) //220
console.log(oBox.clientHeight) //220
</script> </html>
5、屏幕的可视区域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
/* * */ window.onload = function(){ console.log(document.documentElement.clientWidth); //clientwidth是可视内容的高
console.log(document.documentElement.clientHeight); window.onresize = function(){ //监听窗口,屏幕可视区域的宽和高 console.log(document.documentElement.clientWidth);//当放大缩小屏幕这两个数值是变化的
console.log(document.documentElement.clientHeight);
} }
</script>
</html>
6、offset系列
占位宽和占位高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style = "position: relative;">
<div id="box" style="width:200px;height: 200px;
border: 1px solid red;
padding: 10px;
margin: 10px;
position: absolute;
top: 20px;
left: 30px;">
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById('box') //先获取这个盒子 //占位宽 高 Top Left
/*
* offsetTop: 如果盒子没有设置定位 到浏览器的顶部的距离,如果盒子设置定位,那么是以父盒子为基准的top值
* offsetLeft: 如果盒子没有设置定位 到浏览器的左部的距离,如果盒子设置定位,那么是以父盒子为基准的left值
offsetWidth 内容+padding+border
* */ console.log(box.offsetTop) //30
console.log(box.offsetLeft) //40
console.log(box.offsetWidth) //222
console.log(box.offsetHeight) //222 } </script> </html>

7、scroll系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: o;
margin: ;
}
</style>
</head> <body style="width:2000px;height: 2000px">
<div style = "height: 200px;background-color: red;"></div>
<div style = "height: 200px;background-color: green;"></div>
<div style = "height: 200px;background-color: yellow;"></div> <div id="scroll" style="width:200px;height: 200px;
border: 1px solid red;
overflow: auto;
padding: 10px;
margin: 5px 0px 0px 0px;">
<p>路飞学城
“创意是我们的目标,
而编程可以实现这样的目标。
创意在前端体现,
而技术就是它的后盾。
这两样东西混合在一起,
就能创造出强大的东西。”
马丁·路德·金在杜克大学发表演讲,他警告大家,总有一天,我们将不得不赎罪,不仅是为坏人的言行,
也为那些保持骇人听闻的沉默和冷漠的好人们,他们只是坐在那里说“等待时机”,
但是“做正确的事情,无论什么时候都是好时机。”
</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){ //实施监听滚动事件
// window.onscroll = function(){
// console.log(1111)
// console.log('上'+document.documentElement.scrollTop)
// console.log('左'+document.documentElement.scrollLeft)
// console.log('宽'+document.documentElement.scrollWidth)
// console.log('高'+document.documentElement.scrollHeight)
// } //监听盒子里边的
var s = document.getElementById('scroll'); s.onscroll = function(){
// scrollHeight : 内容的高度+padding 不包含边框 ;盒子滚动数值就会变化
console.log('上'+s.scrollTop)
console.log('左'+s.scrollLeft)
console.log('宽'+s.scrollWidth)
console.log('高'+s.scrollHeight)
}
} </script> </html>

JsBom的更多相关文章
- 前端开发 - jsBom
一.jsBom简介 jsBom = javascript browser object modelBOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器. 二.Bom ...
- js-BOM之offset家族、移动函数的封装升级(轮播图)
Obj.style.width/obj.style.height与obj.offsetWidth/obj.offsetHeight的区别: <style> #div1{ height: 2 ...
- JAVAscript学习笔记 jsBOM 第七节 (原创) 参考js使用表
<html> <head> <title>day02_js</title> <script type="text/javascript& ...
- jsBOM内容
正如我们所知道的,javascript分为三大块,ECMAscript,BOM,DOM,ECMAscript固然重要:可是在web中使用ECMAscript很大程度上需要了解BOM即浏览器对象模型,否 ...
- 0417 jsBom操作+Dom再次整理
BOM 1.Windows对象 window.open("打开的地址","打开的位置")window.opener:打开此页面的上一个页面对象window.cl ...
- JS--bom对象:borswer object model浏览器对象模型
bom对象:borswer object model浏览器对象模型 navigator获取客户机的信息(浏览器的信息) navigator.appName;获得浏览器的名称 window:窗口对象 a ...
- day52 js--- bom dom
本文转载自李文周博客,-----cnblog.liwenzhou.com dom官网资料: http://www.w3school.com.cn/htmldom/dom_methods.asp Jav ...
- 前端-JS-BOM和DOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- js---BOM 的理解方法
windows 方法 window.close(); //关闭窗口 window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本 ...
随机推荐
- 2016年1月7日 隐藏NavigationBar时的一个坑
http://www.jianshu.com/p/efb960fed457 - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear: ...
- History API:ScrollRestoration
By Paul Lewis(设计和性能倡导者) 翻译:江天 使用history api管理url是非常棒的一件事,可以说这是一个好web app的极为重要的特点.但它有一个缺点,滚动位置虽然被存储 ...
- Python(十) Python 中的 *args 和 **kwargs
转载:团子的小窝 http://kodango.com/variable-arguments-in-python
- CentOS 6.8 部署django项目二
CentOS 6.8 部署django项目一 1.项目部署后发现部分页面的样式丢失,是因为在nginx中配置的static路径中未包含. 解决:在settinfs.py中添加: STATIC_ROOT ...
- Modelsim SE 安装
FPGA开发过程中,代码编写完成后,往往是需要通过第三方仿真工具去验证设计功能的正确性.本章介绍最常用的仿真工具--Modelsim SE的安装过程. 1.1.1.Modelsim SE安装 本节主要 ...
- 算法导论 之 红黑树 - 删除[C语言]【转】
转自:https://blog.csdn.net/qifengzou/article/details/17608863 作者:邹祁峰 邮箱:Qifeng.zou.job@hotmail.com 博客: ...
- PhantomJSのメモいろいろ
提供されるモジュール群は5つ phantom: そのもの FileSystem: ファイルに出力したり.依存ファイルの存在確認したり System: コマンドラインから引数取りたいなら WebPage ...
- nodejs 文件拷贝
小文件拷贝 我们使用NodeJS内置的fs模块简单实现这个程序如下. var fs = require('fs'); function copy(src, dst) { fs.writeFileSyn ...
- C++ virtual函数重写,在继承的时候没有在函数前写virtual关键字也依然是虚函数吗?
比如: class Base { Base() {}; ~Base() {}; virtual void Init(); }; class Derived:public Base { virtual ...
- Cookie/Session机制详解(转载)
原文链接:http://blog.csdn.net/fangaoxin/article/details/6952954 会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用 ...