使用node.js生成excel报表下载(excel-export express篇)
引言:日常工作中已经有许多应用功能块使用了nodejs作为web服务器,而生成报表下载也是我们在传统应用。
java中提供了2套类库实现(jxl 和POI),.NET 作为微软的亲儿子更加不用说,各种com组件贴心使用。
nodejs作为一门新的语言,报表功能也不是十分完善。
(1).js-xlsx : 目前 Github 上 star 数量最多的处理 Excel 的库,支持解析多种格式表格XLSX / XLSM / XLSB / XLS / CSV,解析采用纯js实现,写入需要依赖nodejs或者FileSaver .js实现生成写入Excel,可以生成子表Excel,功能强大,但上手难度稍大。不提供基础设置Excel表格api例单元格宽度,文档有些乱,不适合快速上手;
https://github.com/SheetJS/js-xlsx
(2).node-xlsx : 基于Node.js解析excel文件数据及生成excel文件,仅支持xlsx格式文件;
https://github.com/mgcrea/node-xlsx
(3).excel-parser : 基于Node.js解析excel文件数据,支持xls及xlsx格式文件,需要依赖python,太重不太实用;
https://github.com/leftshifters/excel-parser
(4).excel-export : 基于Node.js将数据生成导出excel文件,生成文件格式为xlsx,可以设置单元格宽度,API容易上手,无法生成worksheet字表,比较单一,基本功能可以基本满足;
https://github.com/functionscope/Node-Excel-Export
(5).node-xlrd : 基于node.js从excel文件中提取数据,仅支持xls格式文件,不支持xlsx,有点过时,常用的都是XLSX 格式。
nodejs刚出来那几年开发人员写了很多node依赖库,但是大部分现在处于不维护状态。
现在还在持续更新的只有node-xlsx excel-export推荐使用,js-xlsx作为一个大而全的基础库(虽然现在也不在更行了,此库最大的问题是api十分不友好,学习曲线高)有能力的项目组可以进一步封装,。
本篇为一个简单的下载的DEMO ,就简单使用excel-export,后面有分析下他的缺点。
安装 npm install excel-export
1.html 点击一个按钮下载一个excel
<!DOCTYPE html>
<html>
<head>
<!-- 声明文档使用的字符编码 -->
<meta charset='utf-8'>
<!-- 优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 页面描述 -->
<meta name="description" content="chart demo"/>
<!-- 页面关键词 -->
<meta name="keywords" content="chart demo"/>
<!-- 网页作者 -->
<meta name="author" content="name, email@gmail.com"/>
<!-- 搜索引擎抓取 -->
<meta name="robots" content="index,follow"/>
<!-- 为移动设备添加 viewport -->
<meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
<title>{{title}}</title>
<link rel='stylesheet' href='/css/style.css'/>
<script type="text/javascript" src="/js/library/jquery/3.3.1/jquery-3.1.1.min.js"></script> </head>
<body>
<button id="exportExcel" class="btn btn-warning">测试下载excel</button>
<button id="exportExcel2" class="btn btn-warning">测试下载多个sheet的excel</button>
<script type="text/javascript">
$("#exportExcel").click(function(){
console.info("exportExcel");
var url = "/api/exportExcel/" + 1;
console.info(url);
window.location = url;//这里不能使用get方法跳转,否则下载不成功 });
$("#exportExcel2").click(function(){
console.info("exportExcel2");
var url = "/api/exportmultisheetExcel/" + 1;
console.info(url);
window.location = url;//这里不能使用get方法跳转,否则下载不成功 });
</script>
</body>
</html>
2.router,提供2个请求,单sheet下载和多sheet下载
var express = require('express');
var router = express.Router();
var server = express();
server.use('/api', router);
var nodeExcel = require('excel-export');
const disableLayout ={layout: false};
// disable interface layout.hbs user config layout: false
router.get('/exportExcel/:id', function(req, res, next) {
var conf ={};
conf.stylesXmlFile = "styles.xml";
conf.name = "mysheet";
conf.cols = [{
caption:'string',
type:'string',
beforeCellWrite:function(row, cellData){
return cellData.toUpperCase();
},
width:28.7109375
},{
caption:'date',
type:'date',
beforeCellWrite:function(){
var originDate = new Date(Date.UTC(1899,11,30));
return function(row, cellData, eOpt){
if (eOpt.rowNum%2){
eOpt.styleIndex = 1;
}
else{
eOpt.styleIndex = 2;
}
if (cellData === null){
eOpt.cellType = 'string';
return 'N/A';
} else
return (cellData - originDate) / (24 * 60 * 60 * 1000);
}
}()
},{
caption:'bool',
type:'bool'
},{
caption:'number',
type:'number'
}];
conf.rows = [
['pi', new Date(Date.UTC(2013, 4, 1)), true, 3.14],
["e", new Date(2012, 4, 1), false, 2.7182],
["M&M<>'", new Date(Date.UTC(2013, 6, 9)), false, 1.61803],
["null date", null, true, 1.414]
];
var result = nodeExcel.execute(conf);
res.setHeader('Content-Type', 'application/vnd.openxmlformats');
res.setHeader("Content-Disposition", "attachment; filename=" + "Report.xlsx");
res.end(result, 'binary');
});
router.get('/exportmultisheetExcel/:id', function(req, res, next) {
var confs = [];
var conf = {};
conf.cols = [{
caption: 'string',
type: 'string'
},
{
caption: 'date',
type: 'date'
},
{
caption: 'bool',
type: 'bool'
},
{
caption: 'number 2',
type: 'number'
}];
conf.rows = [['hahai', (new Date(Date.UTC(2013, 4, 1))).oaDate(), true, 3.14], ["e", (new Date(2012, 4, 1)).oaDate(), false, 2.7182], ["M&M<>'", (new Date(Date.UTC(2013, 6, 9))).oaDate(), false, 1.2], ["null", null, null, null]];
for (var i = 0; i < 3; i++) {
conf = JSON.parse(JSON.stringify(conf)); //clone
conf.name = 'sheet'+i;
confs.push(conf);
}
var result = nodeExcel.execute(confs);
res.setHeader('Content-Type', 'application/vnd.openxmlformats');
res.setHeader("Content-Disposition", "attachment; filename=" + "Report.xlsx");
res.end(result, 'binary');
});
3.excel-export 提供了4种类型的数据格式,数字,时间,真假,默认字符串
cols可以为设置列类型的 caption为列名(会填充第一行的内容),type为列数据类型,beforeCellWrite可以在填充之前对数据进行逻辑处理,width可以定义宽带
rows为一个二位数组,直接按照行列方式填充excel的内容
name定义sheet的名字
值得注意的时候excel-export如果需要定义excel的默认格式,需要引用一个excel的格式头,这个头定义在styles.xml中,这个文件可以在node_modules/example/styles.xml中拷贝的项目对应目录
例子用的是根目录,所以我们需放在根目录,不然就会报找不到这个文件。
如何定于excel的xml格式,具体多看下微软的文档吧,我也了解太少
https://blogs.msdn.microsoft.com/brian_jones/2005/06/27/introduction-to-excel-xml-part-1-creating-a-simple-table/
https://blogs.msdn.microsoft.com/brian_jones/2005/06/30/intro-to-excel-xml-part-2-displaying-your-data/
https://blogs.msdn.microsoft.com/brian_jones/2005/08/25/intro-to-excel-xml-part-3-displaying-your-data/
4.关于excel-export的缺陷,因为是个开源的,所以只是实现了最基本的生成流功能。希望作者可以继续努力更新。
excel的高级功能字体,颜色,合并单元格,公式当然是统统没有实现,具体可以看到sheet.js中的中的实现。
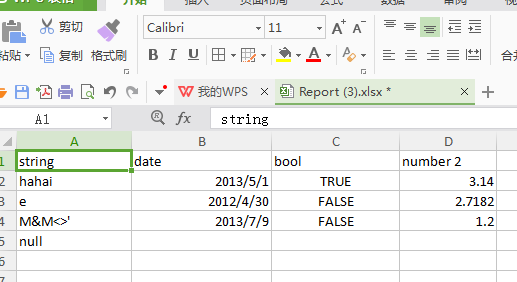
5.结果

导出多个sheets的时候的结果

数据中最后为null一行,所以为null,不要说这个报错了。
总结,如果要求不是太高的excel导出,可以使用此包,如果十分复杂的,建议还是研究下js-xlsx,对他进行封装
最近实际开发中用到,有时候excel的文件导出时要用中文,这时候要设置下header和格式化中文即可
res.setHeader('Content-Type', 'application/vnd.openxmlformats;charset=utf-8');
res.setHeader("Content-Disposition", "attachment; filename=" +encodeURIComponent("导出列表")+".xlsx");
使用node.js生成excel报表下载(excel-export express篇)的更多相关文章
- 初识node.js(通过npm下载项目依赖的包的过程)
一.初识node.js 简单的说Node.js 就是运行在服务器端的JavaScript. Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台. Node.js是一个事 ...
- js生成pdf报表
由于前台html已经动态生成报表,而且,前台有一个功能,一个date range组件,当你拖动的时候,报表会在不提交到后台的情况下动态变化.因此需要用到js生成生报表: 用到的组件: jquery.j ...
- Go Node.js 生成的exe公布成windows服务
环境变量 GOBIN E:\01_SOFT\go1.9.2\bin GOROOT E:\01_SOFT\go1.9.2 GOPATH(下载包的存放位置:go get github.com/gin-go ...
- Node.js 使用爬虫批量下载网络图片到本地
图片网站往往广告众多,用Node.js写个爬虫下载图片,代码不长,省事不少,比手动一张张保存简直是天与地的区别.以前用Java也做过远程图片下载,但Node.js的下载速度更让人咂舌,这也是非阻塞式变 ...
- 基于Hexo+Node.js+github+coding搭建个人博客——基础篇
附上个人教程:http://www.ookamiantd.top/2017/build-blog-hexo-base/ 搭建此博客的动机以及好处在此就不多谈了,之前已经表达过,详情请看Start My ...
- 好未来数据中台 Node.js BFF实践(一):基础篇
好未来数据中台 Node.js BFF实践系列文章列表: 基础篇 实战篇(TODO) 进阶篇(TODO) 好未来数据中台的Node.js中间层从7月份开始讨论可行性,截止到9月已经支持了4个平台,其中 ...
- 使用node.js将xmind导出的excel转换为json树
xmind文件如图所示, 最终生成的数据结构如图 2,选择导出为excel文件,导出的excel文件打开如图 3,安装node读取excel模块 cnpm i node-xlsx --save 4 ...
- 在centos7上安装gcc、node.js(源码下载)
一.在centos7中安装node.js https://www.cnblogs.com/lpbottle/p/7733397.html 1.从源码下载Nodejs cd /usr/local/src ...
- node.js 生成二维码
因为自己的项目中,想在商品详情页上 显示一个 商品优惠券的二维码. 以此为需求. node.js 后台代码 const qr_image = require("qr-image") ...
随机推荐
- 初识NodeJS
1.JavaScript 模块化规范 浏览器环境 AMD Asynchronous Module Definition RequireJS CMD Common Module Definition S ...
- [LeetCode] Walls and Gates 墙和门
You are given a m x n 2D grid initialized with these three possible values. -1 - A wall or an obstac ...
- [LeetCode] Implement Trie (Prefix Tree) 实现字典树(前缀树)
Implement a trie with insert, search, and startsWith methods. Note:You may assume that all inputs ar ...
- 常见web攻击以及防御
xss攻击: 跨站脚本攻击,攻击者在网页中嵌入恶意代码,当用户打开网页,脚本程序便开始在客户端的浏览器上执行,以盗取客户端cookie,用户名密码,下载执行病毒木马程序,甚至是获取客户端admin权限 ...
- 打包SpringBoot工程并部署
使用工具:Eclipse Linux下JDK版本:jdk-7u79-linux-x64.tar.gz 一.打包成jar并部署 步骤如下: 首先上pom.xml: <project xmlns=& ...
- jetbrain系列IDE设置
1.代码提示默认ctrl+space(这是全角半角切换),改为alt+/,这与cyclic expand word冲突,直接删掉它就可以了 2.ctrl+M,进入presentation mode,与 ...
- ActiveMQ入门实例Demo
前面我们已经搭建和配置好了ActiveMQ,下面来看一个Demo,体验一下MQ. JMS 消息模型 JMS消息服务应用程序结构支持两种模型:点对点模型,发布者/订阅者模型. (1)点对点模型(Queu ...
- Azure 带宽
Azure带宽与Azure Blob云存储 http://www.cnblogs.com/threestone/p/4497625.html
- 关于input的file框onchange事件触发一次失效的新的解决方法
在google了众多方法后,网上有这么几种方法: 1.替换掉原来的input框 2.remove原来的input框,然后在添加进新的一样的input框 但是不知道为什么非常不幸的是,怎么弄我都弄不出. ...
- ubuntu16.04配置py-faster-rcnn
在ubuntu16.04下编译安装了py-faster-rcnn. 主要步骤包括:安装cuda/cudnn,换apt源,装开源显卡驱动,装caffe依赖的apt包和python包,下载py-faste ...
