[UE4]Horizontal Box
HorizontalBox是让子控件水平排列。
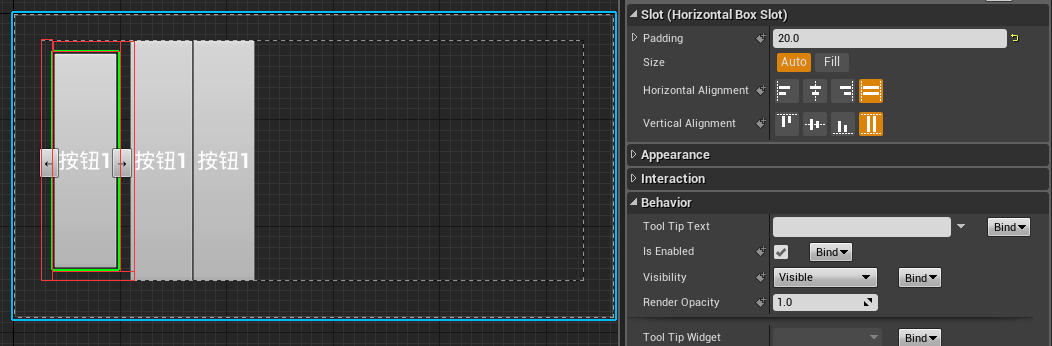
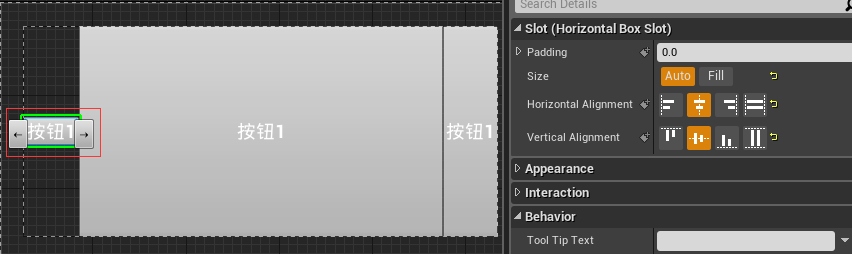
属性图如下

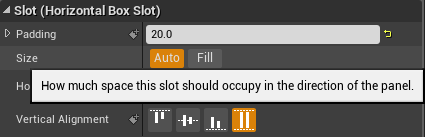
Padding
留白。当子控件定义好位置与大小之后,再按padding的值,偏移,这个属性会影响子控件在布局里的位置。一般用于间隔
上下左右留白20px

也可以上下左右分别设置留白

Size

2个值。Auto:根据控件本身的大小来确定大小。Fill:填充
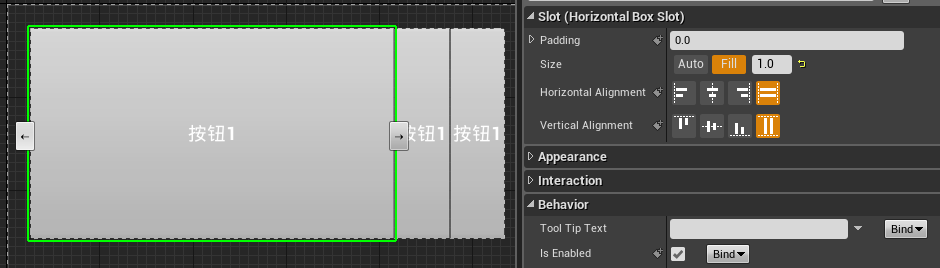
Fill
填充,占据容器所有的剩余空间。

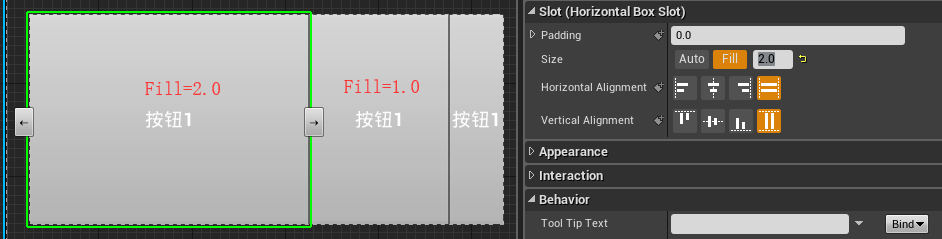
2个以上的控件都设置了Fill,则根据Fill值分摊父容器的剩余空间

Horizontal Alignment、Vertical Alignment。水平对齐、垂直对齐


Horizontal Box子控件向右对齐
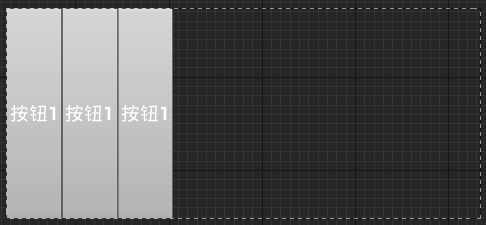
默认是向左对齐的。

可以设置“按钮1”:Sile=Fill、Horizontal Alignment=右对齐,达到让控件向右对齐的目的

也可以添加一个SizeBox并设置Size=Fill,把按钮控件挤到右边,也可以实现向右对齐

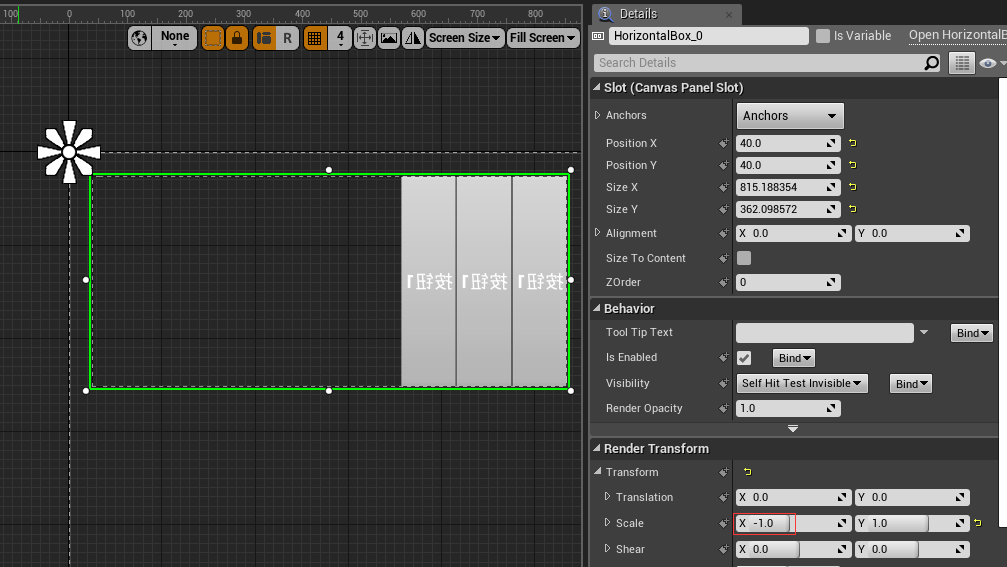
还可以直接将Horizontal Box的Scale.X=-1,达到向右对齐,但是按钮内的文字也会被镜像相反了。

[UE4]Horizontal Box的更多相关文章
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- [UE4]Scale Box:缩放容器
一.Scale Box只能有一个子控件,再拖放一控件进去是不行的. 二.Scale Box缩放保持长宽比例 三. Scale Box.Strectching.Strectch:拉伸设置. Scale ...
- [UE4]Scroll Box带滚动条的容器
一.黑边,当可以往下滚动的时候,下边会出现黑边.当可以往上滚动的时候,上边也会出现黑边. Scroll Box.Style.Style:也可以自定义上下左右黑边的样式: 二.Scroll Box. ...
- [UE4]Wrap Box流布局
一.Wrap Box的子控件可以根据Wrap Box的大小自动换行 1.Wrap Box.Inner Slot Padding:Wrap Box所有子控件留白,可以实现每个控件之间的间距都是相同,但是 ...
- [UE4]Spin Box,数字输入,可拖动
一.Spin Box在Input组下 二.Spin Box的文字样式可以在Spin Box.Display中修改 三.Spin Box事件 1.On Value Changed:值改变时触发 2.On ...
- [UE4]Text Box
Text Box:文本输入控件. 一.新建一个名为testTextBox的UserWidget,添加一个名为“EditableTextBox_0”的TextBox到默认容器Canvas Panel 二 ...
- [UE4]Retainer Box
把子元素的内容渲染到一个Render Target上去,然后放把它放置到到屏幕上去. Retainer Box的作用: 1.控制UI更新频率 2.把渲染后的UI当成Texture,放入材质中,加工后, ...
- [UE4]Invalidation Box
Invalidation Box:使条目无效的容器.使容器内的条目不再更新,如果确定某一个UI不需要更新的话,就可以把这个UI放到Invalidation Box中. 一.Invalidation B ...
- [UE4]Size Box
一.Size Box用来指定一个特定的尺寸 二.Size Box只能放一个子控件 三.Size Box一般作为Canvas Panel的子控件,并勾选Size To Content选项,而不作为根节点 ...
随机推荐
- python猜数字(多种实现方法)
设定一个理想数字比如:66,让用户输入数字,如果比66⼤,则显示猜测的结果⼤了:如果比66⼩,则显示猜测的结果小了;只有等于66,显示猜测结果 第一种方式(最简单的方式实现) n = 66 # 理想数 ...
- 【java编程】String拼接效率探究
转载:https://maimai.cn/article/detail?fid=1139790318&efid=0-ey6pWIySdmkx82QO-OSw 字符串,是Java中最常用的一个数 ...
- POI事件模型处理execl导入功能(只支持07版本的execl)
由于通过new XSSFWorkbook 这种方式导入导致生产环境端口宕机.通过dump文件和javacore文件分析是导入功能导致的.解决办法:自己通过网上写的工具类,不知道是否存在bug. pac ...
- 统计cpu相关信息
我的cpu为i3310m 适用类型:笔记本 CPU系列:酷睿i3 3代系列 CPU主频:2.4GHz 三级缓存:3MB 插槽类型:FCBGA1023,FCPGA988 封装大小:37.5×37.5mm ...
- JQuery城市选择
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Android 工具视频学习笔记_WDS
1. 由于Android源码过于庞大,SourceInsight会经常卡死,不适合了.适合的是Android Studio, 非常好用.使用手册上有介绍如何安装. 编译安卓的过程说明手册中也有. 3. ...
- MySQL Replication--复制异常1
============================================== 问题描述: 1.从库环境:MySQL 5.7.19,主从都开启GTID模式 2.MySQL数据目录所有者被 ...
- microcks 微服务mocks 工具&&运行时
microcks 是一个方便的微服务mock 工具,我们可以用来mock request.response,同时获取api 的服务契约,microcks 支持的部署模式也比较多,docker-comp ...
- node api 之:process - 进程
process 对象是一个全局变量,它提供当前 Node.js 进程的有关信息,以及控制当前 Node.js 进程. 因为是全局变量,所以无需使用 require().
- WEB开发库收集
1. EASYUI http://www.jeasyui.com/ [INTRODUCTION] jQuery EasyUI framework helps you build yo ...
