VS Code 创建代码段 Snippets
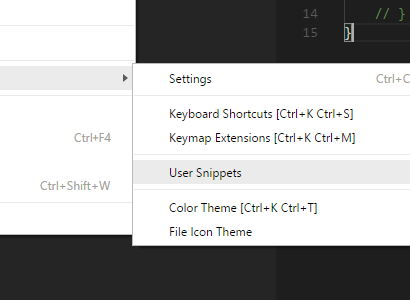
菜单:文件 -> 首选项 -> 用户代码片断
打开User Snippets菜单:

选择C#:

然后把里面注释的文字留下, 复制其中那段代码并修改称自己的代码段:

"Create Controller": {
"prefix": "con",
"body": [
"public class $1Controller: Controller",
"{",
"\t$0",
"}"
],
"description": "Create a Controller"
}

这个代码段的名字叫Create Controller, 输入con后将会调用该代码段, 代码段中1的位置需要用户输入Controller的名字,输入完成后按Tab光标将会留在1的位置需要用户输入Controller的名字,输入完成后按Tab光标将会留在0的位置.
您可以试一下, 肯定是好用的.
但是这样输入的时候会稍显不友好, 因为没有提示, 那么可以将用户输入的部分改成这样:

"Create Controller": {
"prefix": "con",
"body": [
"public class ${1: ControllerName}Controller: Controller",
"{",
"\t$0",
"}"
],
"description": "Create a controller"
}

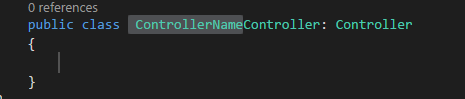
然后试试:

这样就好多了.
这个在代码段输入的变量也可以被引用:

"Create Controller": {
"prefix": "con",
"body": [
"public class ${1: ControllerName}Controller: Controller",
"{",
"\t// 建立了${1: ControllerName}Controller",
"\t$0",
"}"
],
"description": "Create a controller"
}

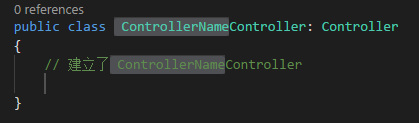
再试试:

然后再建立一个Action的代码段:

"Create Action": {
"prefix": "act",
"body": [
"public IActionResult ${1: ActionName}()",
"{",
"\t// 建立了${1: ActionName} Action Method",
"\t$0",
"\treturn View();",
"}"
],
"description": "Create a controller"
}

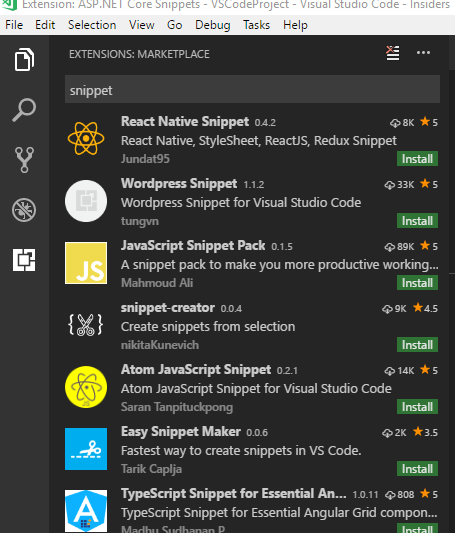
安装snippet扩展.
去vscode扩展画面可以搜索snippet关键字就可以看到各种snippet扩展:

VS Code 创建代码段 Snippets的更多相关文章
- 利用sublime的snippet功能快速创建代码段
在前端开发中我们经常会输入相同的一些基本代码,例如常用的jquery引用,bootstrap框架,cssreset等等,如果每次使用时在复制粘贴感觉很麻烦,这里介绍一种更为简洁的方法 利用sublim ...
- 根据官方文档使用Visual Studio Code创建代码组件的一些总结
1.安装组件Visual Studio Code Download Visual Studio Code - Mac, Linux, Windows 2.安装Node.js Download | No ...
- LaTeX中常用代码段snippets(持续更新)
1.displaymath 单行数学环境,不带编号. \begin{displaymath} This\ is\ displaymath\ envirment.\ I\ don 't\ have\ a ...
- Visual Studio Code 添加设置代码段(snippet)
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录 ...
- Visual Studio常用小技巧一:代码段+快捷键+插件=效率
用了visual studio 5年多,也该给自己做下备忘录了.每次进新的组换新的电脑,安装自己熟悉的环境又得重新配置,不做些备忘老会忘记一些东西.工具用的好,效率自然翻倍. 1,代码段 在Visua ...
- [UWP]为附加属性和依赖属性自定义代码段(兼容UWP和WPF)
1. 前言 之前介绍过依赖属性和附加属性的代码段,这两个代码段我用了很多年,一直都帮了我很多.不过这两个代码段我也多年没修改过,Resharper老是提示我生成的代码可以修改,它这么有诚意,这次就只好 ...
- VSCode创建自定义代码段
上一篇:PyCharm创建自定义代码段(JetBrains系列通用) 设置方法 很简单,快速过一下,F1,然后输入snippets 然后选择对应语言 Python案例 内容和使用: { // pref ...
- 使用code标签获得类似代码段的效果
几乎所有的浏览器都支持 code标签 code标签, 顾名思义,就是代码标签, imply tell browser, that 后面的部分是表示计算机代码. 因此, 浏览器可以根据自己的特点来显示这 ...
- PyCharm创建自定义代码段(JetBrains系列通用)
创建自定义代码段或者修改代码段:(用习惯了VSCode的main格式,固而改下)
随机推荐
- Oracle清理回收站的方法
原文链接:http://blog.itpub.net/18841027/viewspace-1057765/ purge DBA_RECYCLEBIN用于删除Oracle数据库回收站的所有数据,需要s ...
- Spark学习笔记——文本处理技术
1.建立TF-IDF模型 import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.mllib.linalg. ...
- [JS] ECMAScript 6 - Prototype : compare with c#
开胃菜 prototype 对象 JavaScript 语言的继承则是通过“原型对象”(prototype). function Cat(name, color) { // <----构造函数 ...
- Eclipse的Project Facets属性
Project Facets 1. 'Project Facets'可理解为:项目的特性,主流 IDE (Eclipse IDEA) 都提供了 facet 的配置. 'Project Facets' ...
- Xamarin Mono Android实现“再按一次退出程序”
开始研究Android平台软件编程,Xamarin Mono for Android上手快,跨平台共享代码,代价是bug多多,是一味可口的毒药啊! 环境VS2012 + Xamarin Mono An ...
- Android Studio开发第二篇创建新项目
创建新项目很简单,File-New-New Project,这个没什么好说的跟Eclipse都差不都. 第二步SDK选择,有手机平板还有Wear,TV,汽车Auto,谷歌眼镜等几个种平台,这里就先选择 ...
- VNC实现Windows远程访问Ubuntu 16.04(无需安装第三方桌面,直接使用自带远程工具)
本文主要是讲解如果理由VNC实现Windows远程访问Ubuntu 16.04,其实网上有很多类似教程,但是很多需要安装第三方桌面(xfce桌面等等),而且很多人不太喜欢安装第三方桌面,很多人像笔者一 ...
- day_5.24py
世间万物皆对象! 闭包就是内部函数中对enclosing作用域的变量进行引用. 装饰器 最开始就说,这篇博客始于闭包,终于闭包,所以装饰器不多说,只说四句话:1.装饰器就是对闭包的使用:2.装饰器用来 ...
- react-native 搭建环境
1.安装 nodejs 配置环境变量 node -v npm -v 2.安装 javaSE 1.8以上 http://www.oracle.com/technetwork/java/javase/ar ...
- java封装实现Excel建表读写操作
对 Excel 进行读写操作是生产环境下常见的业务,网上搜索的实现方式都是基于POI和JXL第三方框架,但都不是很全面.小编由于这两天刚好需要用到,于是就参考手写了一个封装操作工具,基本涵盖了Exce ...
