react router @4 和 vue路由 详解(二)react-router @4用法
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html
2、react-router @4用法
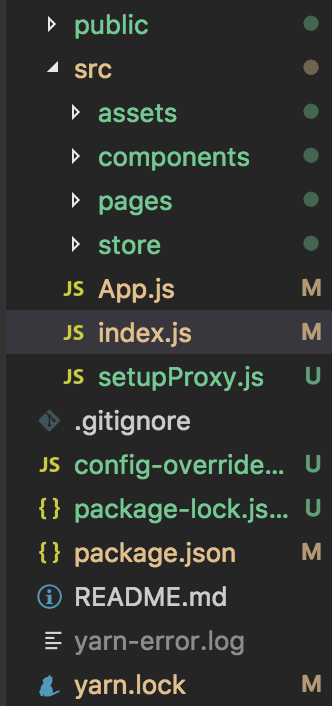
a、大概目录
 不需要像vue那样麻烦的用到一个单独的文件夹,react只需要在index.js中部分配置即可
不需要像vue那样麻烦的用到一个单独的文件夹,react只需要在index.js中部分配置即可
b、准备工作
yarn add react-router-dom
index.js中
import { BrowserRouter } from 'react-router-dom'

import React, { Component } from 'react';
import {Bar} from 'components/common/ibar'
import ShopDetail from 'pages/shopDetail/shopDetail'
import NodeDe from 'pages/noteDetail/NodeDe'
import Car from 'pages/car/Car'
import Admin from 'pages/admin/Admin'
import Admin1 from 'pages/admin/Admin1'
import GoodDetail from 'pages/goodDetail/goodDetail'
import { Route, Switch, Redirect } from 'react-router-dom'
class App extends Component {
render() {
return (
//这里为什么要用Switch包裹呢?
//<Switch>是唯一的因为它仅仅只会渲染一个路径
<Switch>
//Redirect代表重定向,如果加了exact代表精准匹配
<Redirect exact from="/" to="/home"></Redirect>
<Route path='/home' component={Bar}/>
<Route path="/shopDetail/:shopId/:shopName/:shopNote/:shopPic" component={ShopDetail} />
<Route path='/noteDetail/:noteId' component={NodeDe} />
<Route path='/goodDetail/:goodId/:shopId' component={GoodDetail} />
<Route path='/car' component={Car} />
<Route path='/admin' component={Admin}/>
<Route path='/admin1/:phone' component={Admin1}/>
</Switch>
);
}
}
export default App;

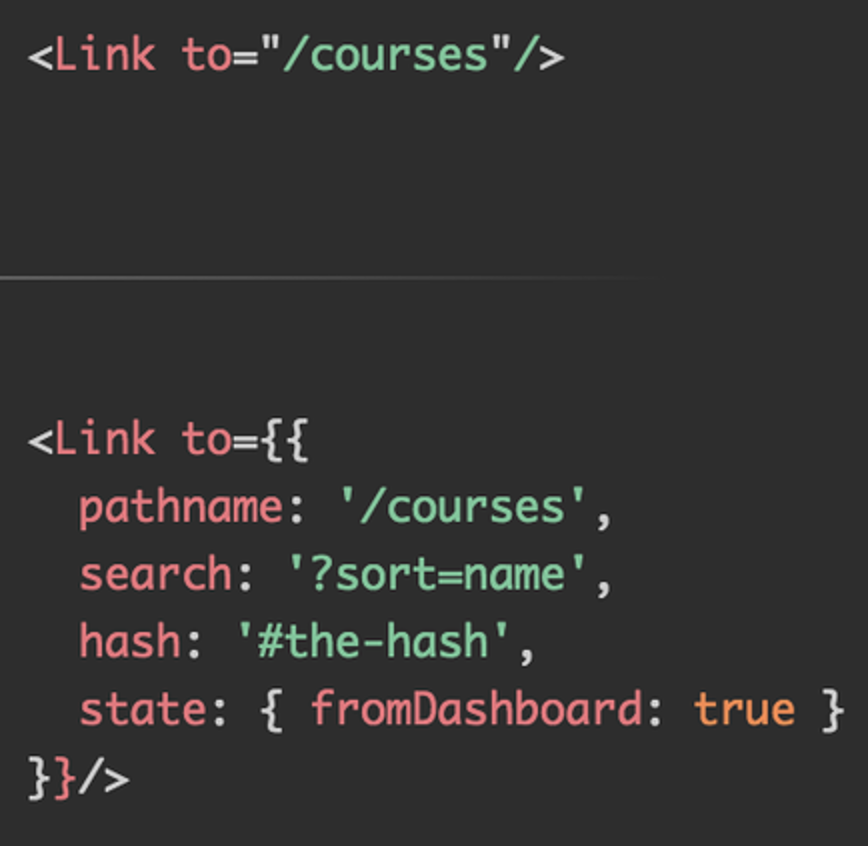
当点击哪里需要跳转的时候,在标签外面包一个<Link to= ' 路由路径 ' ></Link>

动态路由/xxx/:xx,如上图
引申1:HashRouter和BrowserRouter
它们两个是路由的基本,就像盖房子必须有地基一样
我们需要将它们包裹在最外层,我们只要选择其一就可以了。
现在讲它们的不同:
HashRouter
如果你使用过react-router2或3或者vue-router
你经常会发现一个现象就是url中会有个#,
例如localhost:3000/#
HashRouter就会出现这种情况,它是通过hash值来对路由进行控制
如果你使用HashRouter,你的路由就会默认有这个#。
BrowserRouter
很多情况下我们则不是这种情况,我们不需要这个#
因为它看起来很怪,这时我们就需要用到BrowserRouter。
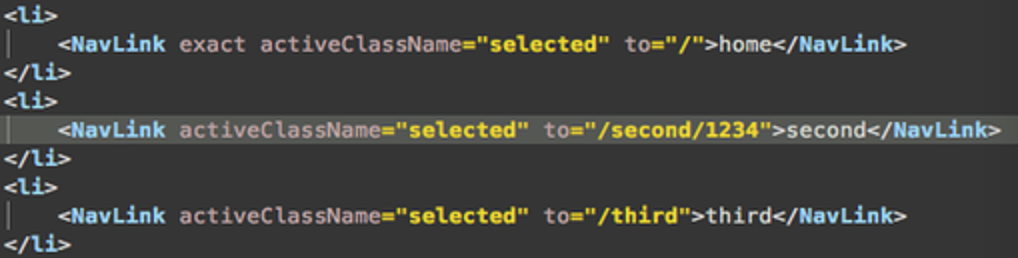
引申2:Link和NavLink的选择
两者都是可以控制路由跳转的,不同点是NavLink的api更多,更加满足你的需求。
Link:主要api是to,to可以接受string或者一个object,来控制url

NavLink:它可以为当前选中的路由设置类名、样式以及回调函数等。

引申3:withRouter高阶组件

//引入withRouter
import {
Link,
withRouter
} from 'react-router-dom' //代码结尾暴露的时候,把要暴露的组件包裹在withRouter中,做成一个高阶组件,
//将react-router 的 history,location,match 三个对象传入
//将组件包一层withRouter,就可以拿到需要的路由信息
//获取路由信息的时候this.props.location
withRouter(GoodDetail) withRouter(connect(mapState, mapDispatch)(GoodDetail))

react router @4 和 vue路由 详解(二)react-router @4用法的更多相关文章
- react router @4 和 vue路由 详解(七)react路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 12.react路由守卫? a.在之前的版本中,React Router 也提供了类似的 ...
- react router @4 和 vue路由 详解(五)react怎么通过路由传参
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 7.react怎么通过路由传参? a.通配符传参(刷新页面数据不丢失) //在定义路由的 ...
- react router @4 和 vue路由 详解(三)react如何在路由里面定义一个子路由
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 5.react如何在路由里面定义一个子路由? a.引入在需要子路由的页面引入Rout ...
- react router @4 和 vue路由 详解(全)
react router @4 和 vue路由 本文大纲: 1.vue路由基础和使用 2.react-router @4用法 3.什么是包容性路由?什么是排他性路由? 4.react路由有两个重要的属 ...
- react router @4 和 vue路由 详解(八)vue路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 13.vue路由守卫 a.beforeEach 全局守卫 (每个路由调用前都会触发,根据 ...
- react router @4 和 vue路由 详解(一)vue路由基础和使用
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 1.vue路由基础和使用 a.大概目录 我这里建了一个router文件夹,文件夹下有in ...
- react router @4 和 vue路由 详解(六)vue怎么通过路由传参?
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 8.vue怎么通过路由传参? a.通配符传参数 //在定义路由的时候 { path: ' ...
- react router @4 和 vue路由 详解(四)vue如何在路由里面定义一个子路由
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 6.vue如何在路由里面定义一个子路由? 给父路由加一个 children:[] 参考我 ...
- Vue 路由详解
Vue 路由详解 对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用,所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. V ...
随机推荐
- Digits of Factorial LightOJ - 1045
题目就不再发了,大致意思就是给你一个十进制数n,算出阶乘后转换成K进制的数,你来算一下它的位数. 坑点在哪呢,就是这个数可能算阶乘的时候没放弄了,比如1000000,做过最多单算阶乘的题也就是让你算到 ...
- isnull和sum的关系
这是我刚刚写存储过程的时候意识到的一个问题!!! 先问大家这样一个问题,print 100+null 等于多少? 在一组数据统计的过程中,只要使用到sum函数,就必须使用isnull函数包含起来,因 ...
- react面试问题总结
1. 在生命周期中的哪一步你应该发起 AJAX 请求? 我们应当将AJAX 请求放到 componentDidMount 函数中执行,主要原因有下: 放到componentWillMount不好. ...
- adb shell命令后出现error: device not found错误提示
在cmd中输入adb shell进入linux shell环境前,需要把android模拟器打开(本文都是针对模拟器而言,并非真机).如果启动好了模拟器,且输入adb shell命令后出现error: ...
- 力扣(LeetCode)202. 快乐数
编写一个算法来判断一个数是不是"快乐数". 一个"快乐数"定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和,然后重复这个过程直到这个数变为 ...
- 一篇好文之Android数据库 GreenDao的完全解析
数据库GreenDao.jpg 之前在开发过程中,数据库基本上会使用Litepal或者SQlite自己写,最近换新环境,公司原先使用的数据库就是GreenDao,在各种情况的作用下,准备了解下Gree ...
- x1c 6th usb-c 接口灯常亮,电源无法充电
症状: 左侧能充电的那个usb-c 红灯始终常亮.拔下电源线也亮着. 系统里电源是始终显示正在充电,即使拔掉外接电源也显示连着外接电源正在充电! ——最吓人的是,用U盘启动进PE,想重装win10,结 ...
- Codeforces 797B - Odd sum
B. Odd sum 题目链接:http://codeforces.com/problemset/problem/797/B time limit per test 1 second memory l ...
- Servlet JDBC Example
Develop a web application that should have following features. User can register and then login to t ...
- 雷林鹏分享:XML DOM
XML DOM DOM(Document Object Model 文档对象模型)定义了访问和操作文档的标准方法. XML DOM XML DOM(XML Document Object Model) ...
