JavaScript高级用法一之事件响应与网页交互
综述
本篇的主要内容来自慕课网,事件响应与网页交互,主要内容如下
- 1 什么是事件
- 2 鼠标单击事件( onclick )
- 3 鼠标经过事件(onmouseover)
- 4 鼠标移开事件(onmouseout)
- 5 光标聚焦事件(onfocus)
- 6 失焦事件(onblur)
- 7 内容选中事件(onselect)
- 8 文本框内容改变事件(onchange)
- 9 加载事件(onload)
- 10 卸载事件(onunload)
什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:

鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<html>
<head>
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum); }
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />
</form>
</body>
</html>
|
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
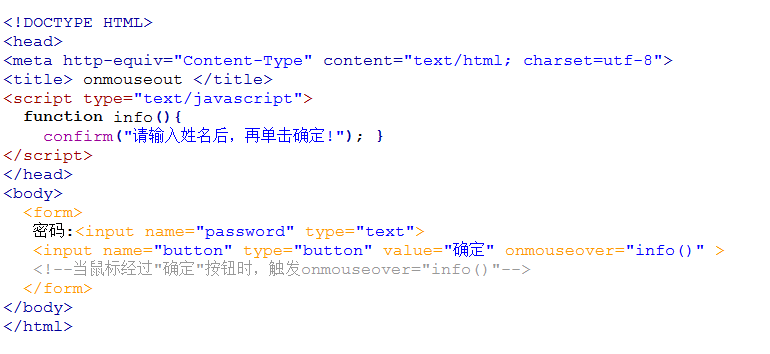
现实鼠标经过”确定”按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:

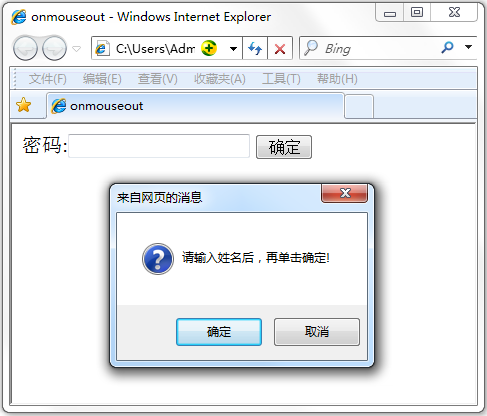
运行结果:

鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
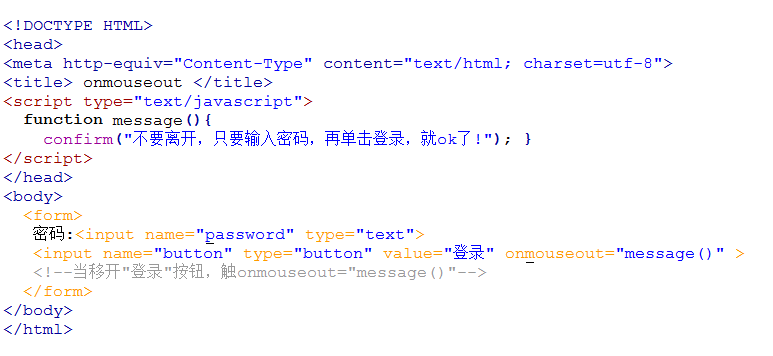
当把鼠标移动到”登录”按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

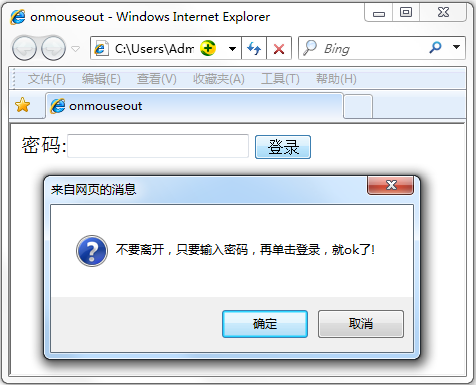
运行结果:

光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

运行结果:

失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
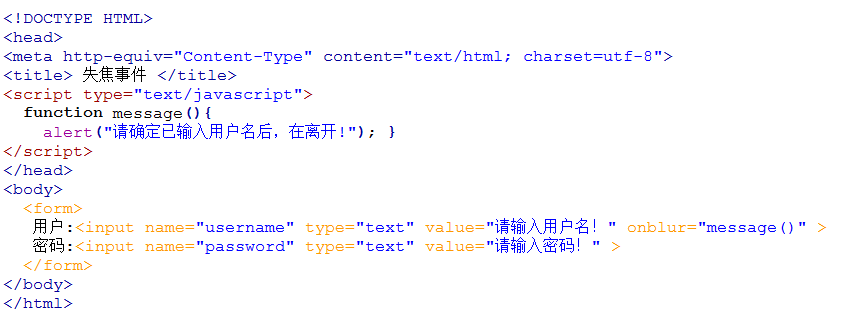
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:

内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
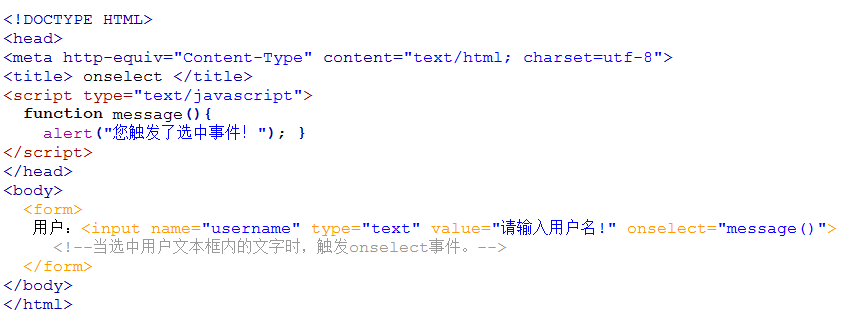
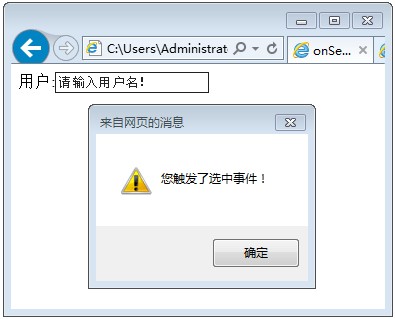
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。

运行结果:

文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
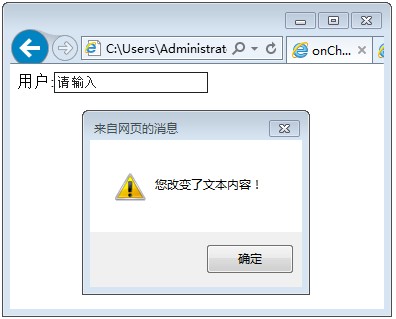
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。

运行结果:

加载事件(onload)
事件会在页面加载完成后立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
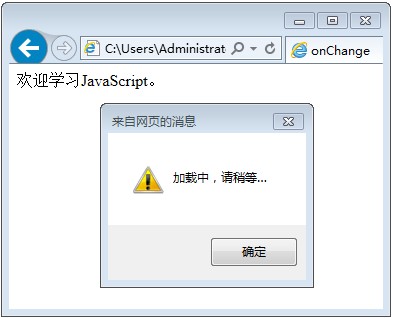
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。

运行结果:

卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
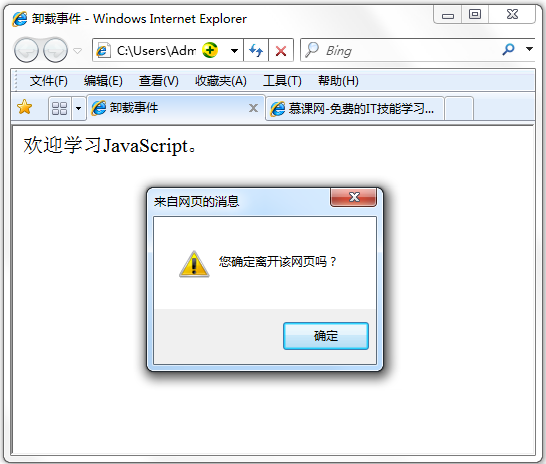
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。

运行结果:(IE浏览器)

JavaScript高级用法一之事件响应与网页交互的更多相关文章
- 《javascript高级程序设计》 touch事件的一个小错误
最近一段时候都在拜读尼古拉斯大神的<javascript高级程序设计>,真的是一本好书,通俗易懂,条理比<javascript权威指南>好理解一些,当然<javascri ...
- JavaScript高级程序设计学习笔记--事件
HTML事件处理程序 <input type="button" value="Click Me" onclick"showMessage()&q ...
- JavaScript进阶 - 第6章 事件响应,让网页交互
6-1什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用 ...
- JS事件-让网页交互
什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户单击 ...
- JavaScript高级程序设计-13:事件
JavaScript与HTML之间的交互是通过事件实现的. 一.事件流 首先我们要明白事件流的概念.当我们点击一个按钮时,也点击了按钮的容器元素,甚至也点击了整个事件.事件流描述就是从页面中接收事件的 ...
- JavaScript高级用法二之内置对象
综述 本篇的主要内容来自慕课网,内置对象,主要内容如下 1 什么是对象 2 Date 日期对象 3 返回/设置年份方法 4 返回星期方法 5 返回/设置时间方法 6 String 字符串对象 7 返回 ...
- javascript高级程序设计读书笔记-事件(一)
读书笔记,写的很乱 事件处理程序 事件处理程序分为三种: 1.html事件2. DOM0级,3,DOM2级别 没有DOM1 同样的事件 DOM0会顶掉html事件 因为他们都是属性 而 ...
- JavaScript高级用法三之浏览器对象
综述 本篇的主要内容来自慕课网,内置对象,主要内容如下 1 window对象 2 JavaScript 计时器 3 计时器setInterval() 4 取消计时器clearInterval() 5 ...
- javascript高级程序设计读书笔记----事件
DOM0级事件处理程序 传统处理方式,即讲一个函数赋值给一个事件处理程序属性. DOM2级事件处理程序 addEventListener()和removeHandler()两个方法用于指定和删 ...
随机推荐
- BZOJ.4766.文艺计算姬(Prufer)
题目链接 这是完全二分图,那么在构造Prufer序列时,最后会剩下两个点,两点的边是连接两个集合的,这两个点自然分属两个集合 那么集合A被删了m-1次,每次从n个点中选:B被删了n-1次,每次都可以从 ...
- Shiro笔记(三)授权
Shiro笔记(三)授权 一.授权方式 1.编程式: Subject subject=SecurityUtils.getSubject(); if(subject.hasRole("root ...
- 潭州课堂25班:Ph201805201 并发(进程,线程) 第十一课 (课堂笔记)
线程,进程,是实现并发的方法, 并行: 在同一时刻,同时运行多个任务,CPU 的数量大于等于任务数量, 并发: 在同一时间间隔内, 同时处理多个任务, 并行是并发. 进程:表示一个正在执行的程序, 操 ...
- 20172302 《Java软件结构与数据结构》第八周学习总结
2018年学习总结博客总目录:第一周 第二周 第三周 第四周 第五周 第六周 第七周 第八周 教材学习内容总结 第十二章 优先队列与堆 1.堆(heap)是具有两个附加属性的一棵二叉树: (1)它是一 ...
- python 发送邮件脚本
一.该脚本适合在 linux 中做邮件发送测试用,只需要填写好 发送账号和密码以及发送人即可,然后使用 python ./filename.py (当前目录下)即可.如果发送出错,会将错误详情抛出来 ...
- iOS web view 与 js 交互
移动应用中许多复杂的且经常改动的页面会使用H5进行代替native,这里就会使用到js和webview的交互 iOS里面,UIWebView提供了方法stringByEvaluatingJavaScr ...
- 咖啡之约--体验 SourceAnywhere
http://www.damingsoft.com/campaign/school-campaign-coffee-code.aspx 必备技能:代码版本控制 不论你是菜鸟还是大牛,想要获得高薪水和高 ...
- 为Qemu aarch32开发板添加sd卡
Qemu: 2.8.0 开发板: vexpress 1.制作sd卡镜像 2.分区 sudo losetup /dev/loop0 fs_vexpress_1G.img sudo fdisk /dev/ ...
- one or more multiply defined symbols found
在一个c++的.h文件中加入了这段代码: #include <string> using namespace std; std::string escapeStr(const std::s ...
- linux网络设备—PHY
一.结构体 1.PHY设备 struct phy_device { struct phy_driver *drv; //PHY设备驱动 struct mii_bus *bus; //对应的MII总线 ...
