duilib进阶教程 -- TreeView控件的bug (9)
一、不自动调整子控件的宽度(TreeView宽度小于260时)
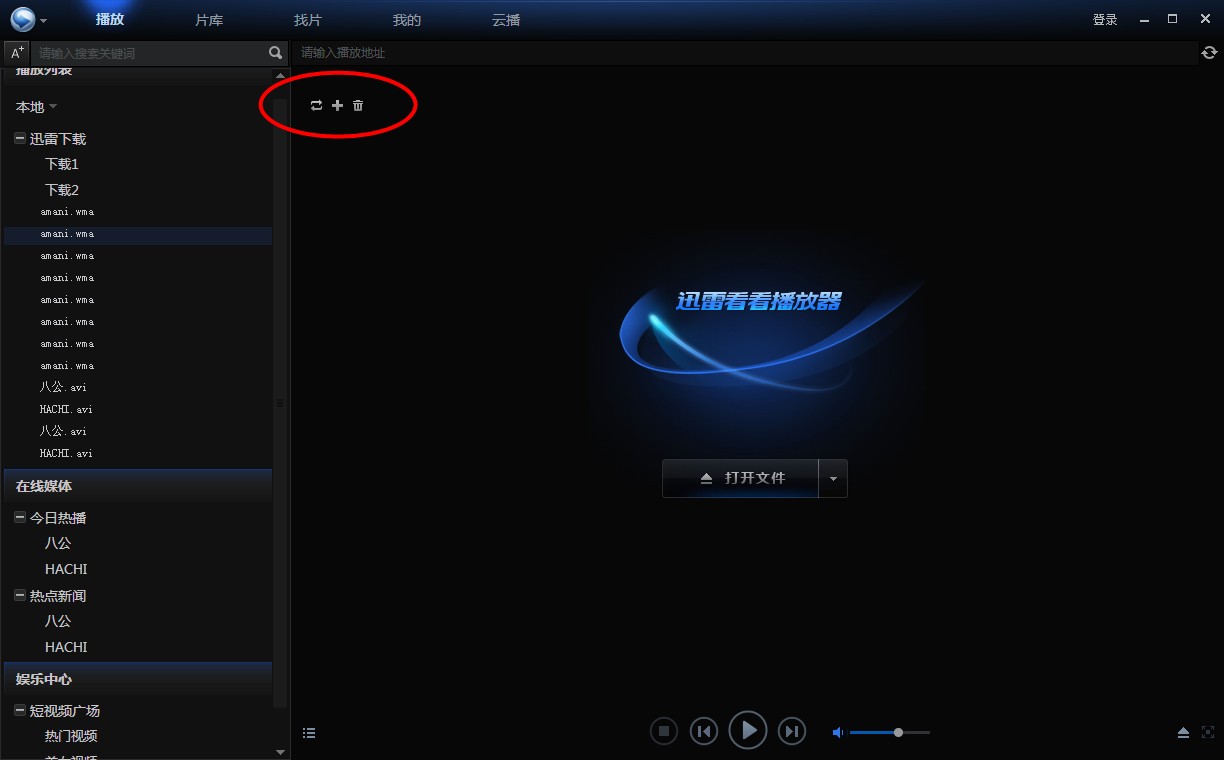
相信亲们用同样的代码,显示效果肯定和Alberl不一样吧~O(∩_∩)O~
嘿嘿,仔细对比下,看看你们的列表头背景图片是下面这样的么?

细心的小伙伴们应该早就发现了,可以看到右边那个箭头并没有完全显示出来,这是因为TreeView又调皮啦!
最开始觉得是TreeView没有自动调整控件的宽度,去看了下代码,没啥问题,并且TestApp1里面那个tree也没出现这种现象,所以就一直以为是自己的XML代码出了问题。由于对duilib并不熟,所以只是稍微调试了一下,并没找到问题,就暂时没管。到后面其他效果都OK了,只剩下这个问题了,当然要解决啦,因为迅雷在不同分辨率下,大小是不一样的,所以Alberl也模仿了迅雷,结果发现在有些分辨率下,播放列表可以显示完全。而Alberl只是调整了窗口大小以及播放列表的宽度,再接着将背景图片放到TestApp1的tree里面,也OK,不过发现拖动TestApp1时,播放列表也有时显示不完全,再重现了几次这些情况,立马就发现问题了,TestApp1在小于一定宽度的时候,播放列表就显示不全了,按道理不管宽度多宽,子控件的宽度都会自动调整啊,于是量了一下出现问题的宽度,差不多是260左右,接着就去调代码,发现在CTreeNodeUI的构造函数里有这样一行代码:this->SetFixedWidth(250); 和260这么接近,于是就一下子解决了这个问题。嘿嘿,看来一个问题暂时解决不了,隔几天再过来看是很有道理滴~O(∩_∩)O~
解决方案就是:
将this->SetFixedWidth(250); 注释掉即可。
二、不自动调整子控件的宽度(TreeNode的高度在一启动就超过TreeView时)
在Alberl做完整个效果后,又发现了一个bug,
最开始打开播放器的时候是下面这样的,

好家伙,和迅雷差不多啊?
嗯,这个是正常的,那么我们接着拖入一些文件,

这个时候显示了垂直滚动条,并且调整了列表的宽度,也是正常的,好家伙,连滚动条都和迅雷一样了~O(∩_∩)O~
不过当我们关掉软件,再次打开的时候,就成这样了:

咦,怎么那三个按钮显示到外面去了? 并且点击无效!
不过触发一次刷新后,就正常了,比如最小化,或者调整窗口大小。
其实这个并不仅仅是那三个按钮显示到外面去了,可以发现表头的图片也不显示箭头了,很显然,和上面介绍的那个bug是类似的。
不过经过初步调试,并没有找到问题,由于Alberl为了继续写教程,就没管这个问题了,去群里问了也没人回答,可能是因为用TreeView的比较少吧?于是Alberl就继续写教程啦~O(∩_∩)O~
这个问题Alberl当然能够解决,但是Alberl不喜欢重复造轮子,肯定有大神们做过了,不过这个问题也不是什么难解决的问题,所以Alberl希望小伙伴们能够在Alberl写完这个教程之前,就提供解决方案~O(∩_∩)O~
当然,如果Alberl写完这个教程后,还没人提供的话,就只有去调试了,都做到这一步了,也不差那么一点,干脆就解决它呗。
有心想解决这个问题的大神请注意啦,Alberl在这里提供几个现象:
1、如果给TreeView显示滚动条,那么就很容易观察是否有问题啦。用以下简单代码即可复现问题:
<TreeView height="60" bkcolor="#FF00FF00" vscrollbar="true" hscrollbar="true" >
<TreeNode height="33" bkcolor="#FF0000FF" />
<TreeNode height="33" bkcolor="#FF00FFFF" />
</TreeView>
所以第一个问题如果加上hscrollbar="true",可以发现只要宽度小于260,就会出现滚动条,这就说明问题复现了,当然,这个问题已经解决啦。
2、第二个问题如果加上vscrollbar="true" ,可以发现只要出现垂直滚动条,问题就复现啦。
这个问题和动态添加或静态添加TreeNode没有关系,只要在软件初始化的时候,加上了TreeNode,当其显示垂直滚动条的时候,就可以复现问题。
嗯,希望小伙伴们在Alberl写完教程之前,提供解决方案哟~O(∩_∩)O~
教程接近尾声啦,第二个bug也解决了,请见http://www.cnblogs.com/Alberl/p/3404393.html
duilib进阶教程 -- TreeView控件的bug (9)的更多相关文章
- duilib进阶教程 -- Container控件的bug (14)
在<duilib进阶教程 -- TreeView控件的bug (9)>里,Alberl发现了两个bug,并解决了其中一个,现在教程已经接近尾声啦,所以Alberl就解决了另外一个bug. ...
- duilib进阶教程 -- TreeView控件(6)
代码下载:http://download.csdn.net/detail/qq316293804/6483905 上一个教程中,界面已经和迅雷一模一样啦,大小和位置一个像素都不差哟,亏得Alberl调 ...
- duilib进阶教程 -- Label控件的bug (8)
上个教程说到了TreeView的文字不能垂直居中的问题,而我们用LabelUI其实是可以垂直居中的,为什么不说是TreeView的bug,而说是Label控件的bug呢?因为影响TreeView垂直居 ...
- duilib进阶教程 -- TreeView控件的不足 (7)
上一个教程中,虽然播放列表的框架和迅雷一样了,但是字体大小.文字居中还没有解决.如果是刚学duilib,搞定这个可不容易,因为在有了入门教程的指导后,很容易就想到去看[属性列表.XML],但是当你试了 ...
- duilib进阶教程 -- 各种控件的响应 (10)
到上一个教程为止,界面显示的代码就都介绍完啦,现在开始介绍控件的响应,其实在<2013 duilib入门简明教程 -- 事件处理和消息响应 (17)>里已经列出了duilib自己定义的所有 ...
- duilib进阶教程 -- Container控件 (3)
前面两个教程的目的是教大家与MFC结合,那么从这篇起,将不再使用MFC,而使用纯win32项目,本文的所有知识已经在<duilib入门教程>里面讲过了,因此基础知识不再赘述. 代码下载:h ...
- 【ASP.NET 进阶】TreeView控件学习
这几天上班没事做,也不好打酱油,学点没接触过的新东西吧,基本了解了下TreeView控件. TreeView 控件用于在树结构中显示分层数据,例如目录或文件目录等. 下面看代码吧: 1.效果图 2.静 ...
- 百度地图Api进阶教程-默认控件和自定义控件2.html
<!DOCTYPE html> <html> <head> <meta name="viewport" content="ini ...
- duilib进阶教程 -- 总结 (17)
整个教程的代码下载:http://download.csdn.net/detail/qq316293804/6502207 (由于duilib进阶教程主要介绍界面,所以这个教程只给出界面相关的代码,完 ...
随机推荐
- 解决CSS图片底部3像素问题总结
解决三像素问题的总结: 1.img标签的父标签增加font-size:0; 如.body{ font-size: 0; } 2.img标签增加display:block; img{display:bl ...
- hadoop三种运行模式
1.单机模式:安装简单,几乎不用做任何配置,但仅限于调试用途 2.伪分布模式:在单节点上同时启动namenode.datanode.jobtracker.tasktracker.secondaryna ...
- if判断比较详解
shell判断数组中是否包含某个元素: ary=(1 2 3) a=2 if [[ "${ary[@]}" =~ "$a" ]] ; then echo ...
- 【iOS开发】关于显示一连串图片组成动画效果UIImageView的使用
关于使用UIImageView显示一串图片组成动画效果的总结: 1>创建装这一串图片的容器,使用NSArray NSMutableArray *images = [NSMutableArray ...
- 使用Let’s Encrypt生成免费的SSL证书
SSL(安全套接层,Secure Sockets Layer),及其继任者 TLS (传输层安全,Transport Layer Security)是为网络通信提供安全及数据完整性的一种安全协议.TL ...
- Spark:几种给Dataset增加列的方式、Dataset删除列、Dataset替换null列
几种给Dataset增加列的方式 首先创建一个DF对象: scala> spark.version res0: String = .cloudera1 scala> val , , 2.0 ...
- 微软BI 之SSRS 系列 - 如何在 MDX 查询中获取有效的 MEMBER 成员属性作为参数传递
这篇小文章的来源是 天善问答,比如在报表中要根据点击某一个成员名称然后作为参数传递给自身报表或者下一张报表,这个在普通的 SQL 查询中没有任何问题.但是在 MDX 中查询是有区别的,比如在 MDX ...
- EntityFramework CodeFirst反向工程工具
EntityFramework Reverse POCO Generator https://marketplace.visualstudio.com/items?itemName=SimonHugh ...
- JmsTemplate sendAndReceive 设置超时
通过调用sendAndReceive方法,实现发送消息之后可以同步接收返回信息. Message replyMsg = this.jmsQueueTemplate.sendAndReceive(new ...
- Spark机器学习(7):KMenas算法
KMenas算法比较简单,不详细介绍了,直接上代码. import org.apache.log4j.{Level, Logger} import org.apache.spark.{SparkCon ...
