layui使用iconfont
layui的图标取自于阿里巴巴的矢量图标库 Iconfont,同样的,这篇教程也是基于Iconfont进行扩展。
第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标库。
第二步,通过右上角的用户图标,授权登陆一个账号,在此我选择使用Github作为登陆账号。
第三步,登陆完成后,让我们稍微了解下基本的操作。
Iconfont提供了非常多的图标库,有官方的图标资源,也有一些第三方的素材。选择方式多种多样,更能集成一些彩色图标到项目中,在此我们选择「多彩图标库」里的「多色金融商务小图标」,作为我们案例。
通过面板的操作,我们能轻松收藏/下载各类图标,也能将这些图标像「添加到购物车」一般加入到一个项目。
将浏览的图标都放入购物车,创建一个项目。
第四步,在添加完一个项目后,我们来熟悉一下对项目的管理和操作
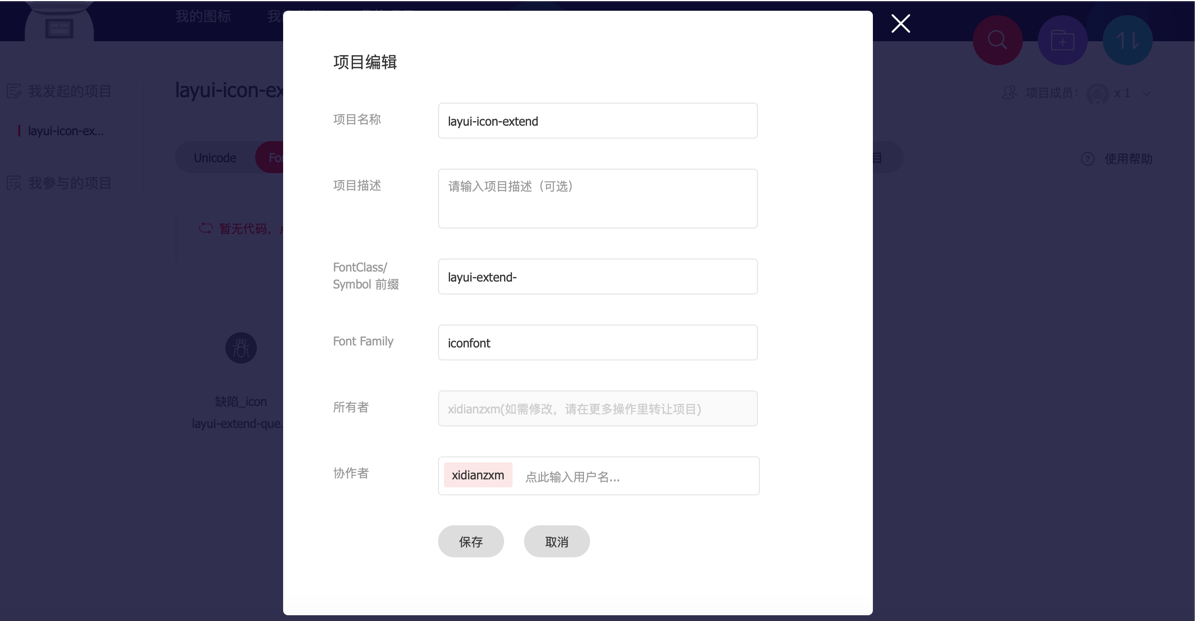
设置项目信息,修改图标的FontClass前缀为「layui-extend-」
这是,修改保存后的效果图。

第五步,选择集成方式。
Iconfont提供了两种集成方式,一种是通过生成在线的CDN资源进行集成,好处就是维护起来非常方便。一个项目会有一个唯一的地址且不变,仓库更新后也能直接引用而忽略更新的问题。另一种方式则是下载到本地集成,好处是便于保证整个项目的完整度和保留各类版本。
仁者见仁,智者见智,我选择了下载文件的方式进行集成。
在点击下载到本地按钮后,我们得到了一个ZIP包。从layui官网下载框架最新版本,两者解压后放在同一个目录,目录结构如下。
第六步,在layui目录下的 css/modules 下新建一个名为layui-icon-extend的目录,将字体目录中的以 iconfont开头的文件拷贝进去。
第七步,开始写代码了!!!
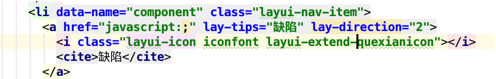
在页面引用中引用 layui-icon-extend 下的 iconfont.css文件,然后就可以使用「 iconfont layui-extend-xxxx 」的方式引用图标了。

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1553749761811'); /* IE9 */
src: url('iconfont.eot?t=1553749761811#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPcAAsAAAAACAAAAAOPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqEBINEATYCJAMICwYABCAFhG0HNRvvBhEVnOnIfhS4sRt8yq+yZN7K03rKOQgeeDvr/UHwJ1pMFmJ1lMvkoIUumZNUihXZXcUECIhbnPNI6jrqciRnTx5926UDzjISRlzIC/n/OWa6FM8PNJfsoL0BjlsH2HEdwncgB+b3GBto93MeApAkKyQ6dOoxAAcaxjQBiBlTJ4/FkZKj1aQKHAhsJWs1RD06DmWNcgeo839ffKM8ByjoKkZGn0kdJ9Dmo25GqIH/ASNcBIzxtAC3CVSgEGggBpTqe6GG/kIqUvFrpGNdqQI+6v//u/TV/uOBAGHDSHYBkIj0c2LYzFMtUADQOPf+s8DTXt8JutvlWuaZXJVliY1X116ODZj7BhtVVjAs5dp1gdDwJ08GPH068Pnzwc+ejVx70D+o24YkQk8GRPvT82JEMKHLgHX7ZTi4L2awZR0gwn4ZPiisqg2mUWWKYIxsrRHhvcELVB2AkGlsytkbH9wUkx+2zJZGaysUnRvawPrMPXGGNdB+h4xQYHc0gf1ShsAyDGtTlZnKiJbrohkYMq2cPYFhe++ksm4td/CLnff+HUmv2hblmthsoitqW5WcWyzvRN2RbkZqyhXt92/tiklBqsOO90g46U13m0c37xetszOm9IpNTbUp/jWzW6ef32wedad768020n9Gbzcgz+esH/Gg3CPNaJhja6u48j3edM8w2cbcDgjvvbfH7iwotLtv7/nn/1x4IPPAwpeD/+257bYXFuyM3S6HeYeh4RxPvktpaxtRH21KT/kDyHL6BuS10/1n8MHvPMdv5beOSRzQxmzjTxxots6/RRsA/t9Ur6pt/uff4Jobc2y0t8Uvh6EB8OLmEkGs/29qtDOC464NAv4eo2WdprIMhaLJjNKwwln0t1IikcB/qDnSy75GE7FW4OAZCAp2kkDFQSZSwxaCjkEl2HDQGiQFOm82iDIPFaE5gXwrAAQ+x0DBwzVQ8RF8kRPsD6aO/jBzaAwrn6L2XDsVrtoTCkYPZA+hyjNtqXgVpD7QrxNBSZaP+yBVoQtsw8qG7pghjbGganyHWYOmPIUbXAyTJIeC8ggVGwFz4ZqmLnsjQ+XpYOWMIIEhD5B6IKTkMtptzla5n39AvlpCoJqaCvkHIpVwcGAzWC2Qd37WquZaHlJp+ByMaUAjuRS4gRYlpj8HivJREaQwQ9DDW3CZpJFuyzfmF6ZPtwWQDImSOURlfY1dKLKjlw0GAA==') format('woff2'),
url('iconfont.woff?t=1553749761811') format('woff'),
url('iconfont.ttf?t=1553749761811') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1553749761811#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.layui-extend-quexianicon:before {
content: "\e605";
}
在上面的样式中,iconfont指的是 iconfont.css 中的样式名。
为避免冲突,一般不推荐修改。当然,如果你引用了较多iconfont上的项目,也是可以修改的。
注意:千万不要修改为layui-icon,会和 layui自带的图标冲突!!
https://fly.layui.com/jie/19051/
layui使用iconfont的更多相关文章
- 人人项目renren-security\git\renren-security的目录下的文件列表
\.git\config; \.git\FETCH_HEAD; \.git\HEAD; \.git\index; \.git\logs\HEAD; \.git\logs\refs\heads\mast ...
- linuxWeb环境安装——小皮面板不错的面板
安装环境为最新的:CentOS8.1.1911 linux的web环境安装,说白了,弄明白了就不难.为此阅读了多部文献,最先的是linux教程,重理论轻实践:之后,看了鸟哥的私房菜,有2本,每本都8 ...
- 扩展layui中的自带字体图标
项目中,虽然layui的字体图标库中已经有了1000多个图标了,但是也有时候不能满足我们自定义图标的需求,所以需要进行自定义,具体步骤如下: 1.在iconfont上找到自己喜欢的图标,也可以上传ui ...
- layui和jquery冲突:Syntax error, unrecognized expression: +
问题 layui创建table数据表格,但点击第二页时控制台报错,错误信息如下: 解决方法 https://fly.layui.com/jie/24224/ http://www.layui.com/ ...
- Layui图标
layui 图标 layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont).因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 c ...
- layui的多文件列表上传功能前端代码
html页面的代码(注意:引入layui相关的css): <div class="layui-upload" style="margin-left: 130px&q ...
- layui 自定义字体图标 扩展
layui的图标取自于阿里巴巴的矢量图标库 Iconfont,同样的,这篇教程也是基于Iconfont进行扩展. 第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标 ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue+h-ui+layUI完成列表页及编辑页
最近做一个新项目,用H-ui做后台, 比较喜欢他的模仿bootsharp的栅格和表单样式. 感觉不好的是iframe加载速度比较慢. 这里在原有的H-ui页面基础上加入用vue来绑数据,用的还可以. ...
随机推荐
- 【EatBook】-NO.2.EatBook.2.JavaArchitecture.1.001-《修炼Java开发技术在架构中体验设计模式和算法之美》-
1.0.0 Summary Tittle:[EatBook]-NO.2.EatBook.2.JavaArchitecture.1.001-<修炼Java开发技术在架构中体验设计模式和算法之美&g ...
- git bash 报错bash: *: command not found
默认安装的git bash某些功能是没有的,比如zip,在git bash下执行zip和unzip命令时会报错命令找不到,但值得庆幸的是,我们可以安装我们需要的命令,以下以zip命令为例,步骤如下: ...
- [Java in NetBeans] Lesson 01. Java Programming Basics
这个课程的参考视频在youtube. 主要学到的知识点有: Create new project, choose Java Application. one .jar file/ package(.j ...
- vue2.3时使用手机调试,提示媒体已断开的解决方案
参考链接:http://www.xitonghe.com/jiaocheng/windows7-9623.html 1.在当前版本vue下开发,发现只能在localhost时调试,不能使用电脑的ip, ...
- css--纵向margin设置auto和百分数真的无效吗?
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- CentOS7 开放服务端口
CentOS 7 默认是firewall防火墙 如果你想让一个web服务可以被其它机子访问,就得开放这个服务的端口,不然就会被拦截 1. 开放端口命令 firewall-cmd --add-port= ...
- 修改easydialog标题
使用easyui作为前台框架极大的节省了项目资源,easyui官网文档中基本上囊括了所有的方法,但一些灵活性的方法文档中是找不到的,比如说动态替换窗口的属性,下边简单介绍些如何快速替换窗体的title ...
- iOS 设计模式-NSNotificationCenter 通知中心
通知介绍 每一个应用程序都有一个通知中心(NSNotificationCenter)实例,专门负责协助不同对象之间的消息通信 任何一个对象都可以向通知中心发布通知(NSNotification),描述 ...
- java的输入输出
import java.util.Scanner; public class TestScanner { public static void main(String[] args) { Scanne ...
- 解决Nginx重启时提示nginx: [emerg] bind() to 0.0.0.0:80错误
Nginx是一款轻量级的Web服务器,特点是占有内存少,并发能力强,因而使用比较广泛,蜗牛今天在一个VPS上重启Nginx时提示“nginx: [emerg] bind() to 0.0.0.0:80 ...
