Angular 快速入门
Angular 快速入门
AngularJS 官方网址
Angular:https://www.angular.cn/
Angular官网:https://angularjs.org/

AngularJS 1.X 的困境
- 饱受诟病的性能问题。
- 落后当前web的发展理念(如组件开发方式)
- 对手机端支持不够友好
Angular 2.x 特性
16年5月正式发布。
2版本取消了JS的叫法,直接叫做 Angular
2版本不能兼容1版本的代码。
- 移除 controller + $scope 设计,改用组件式开发(更易上手)
- 性能更好(渲染更快,变化监测效率更高)
- 优先为移动端应用设计(angular mobile toolkit)
- 更加贴合未来的标准(如/ES67,WebComponent)

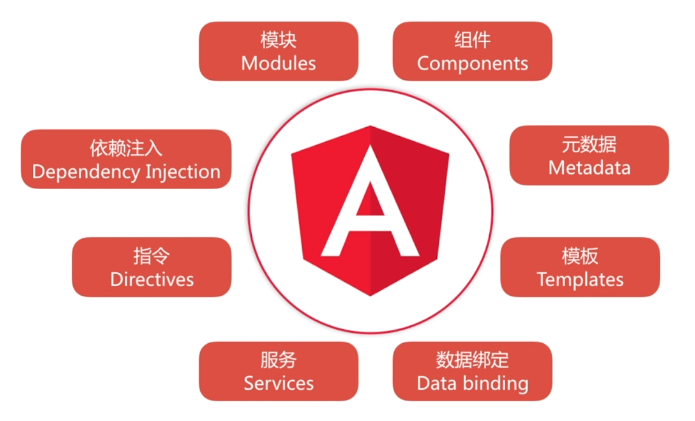
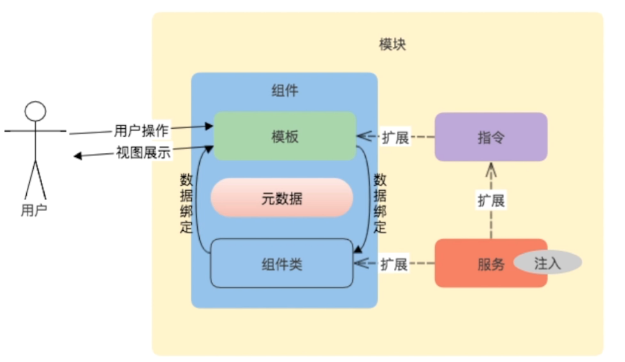
Angular2 的核心概念

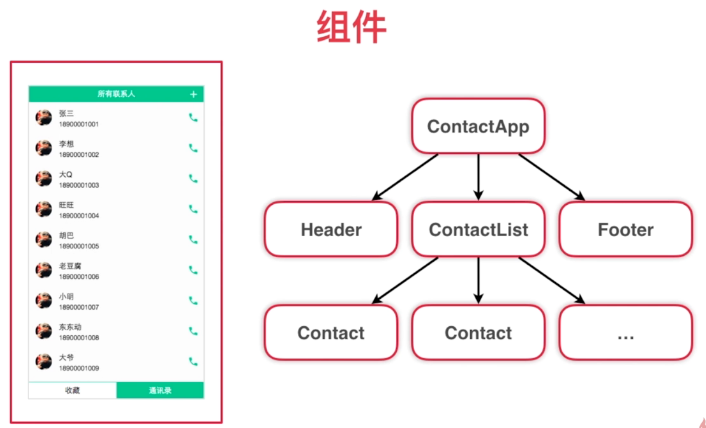
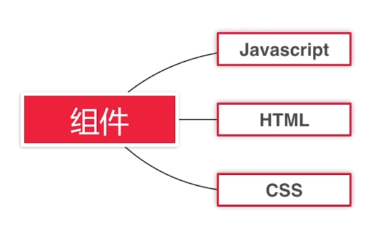
组件

组件使用案例

组件要素

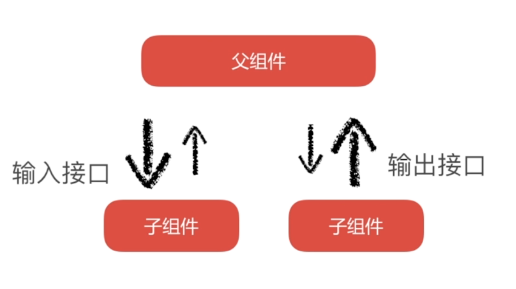
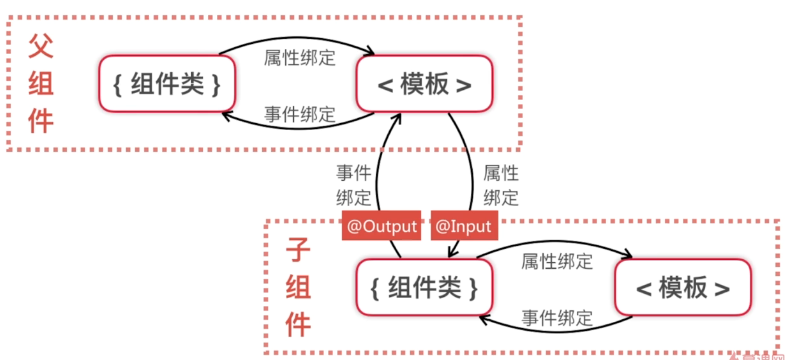
组件的通讯机制

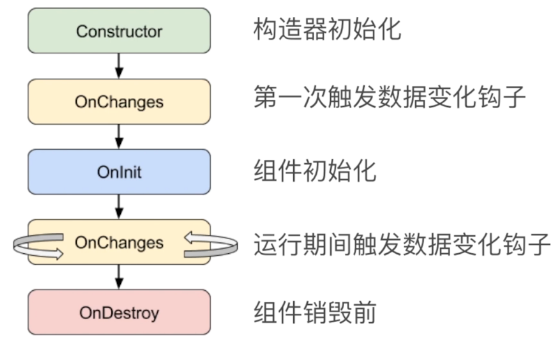
组件全生命周期

组件示例

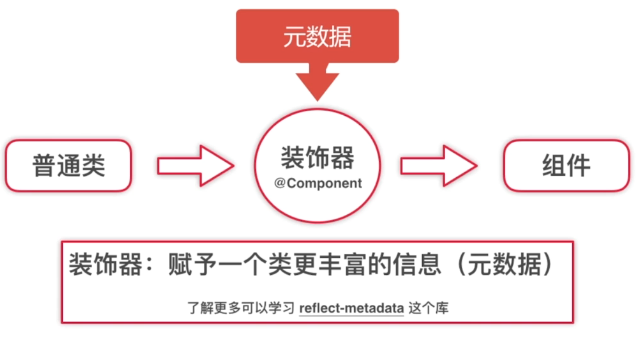
元数据与装饰器

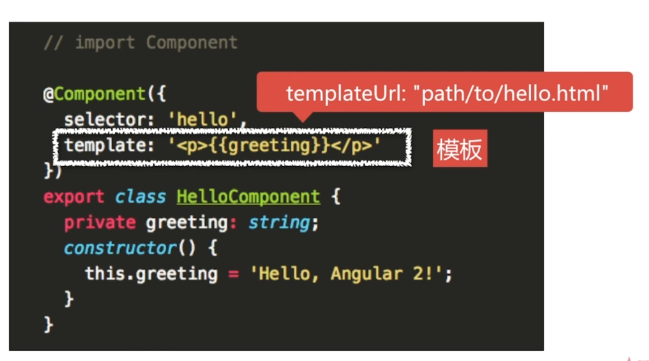
模板

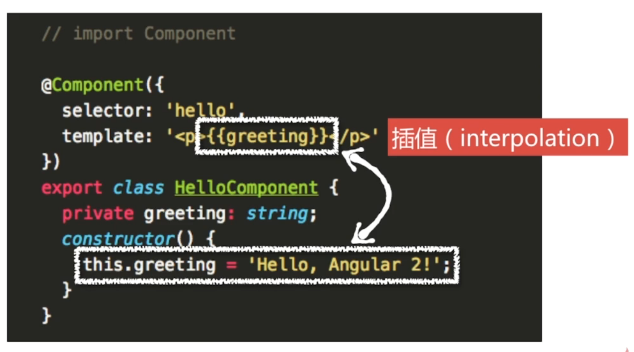
数据绑定

属性绑定-[value] :把组件类的数据传递到组件模板中。

事件绑定-[keyup] :把模板产生的数据通过函数调用传递到组件类。

双向绑定-[(ngModel)] :实现数据双向流动。

组件渲染

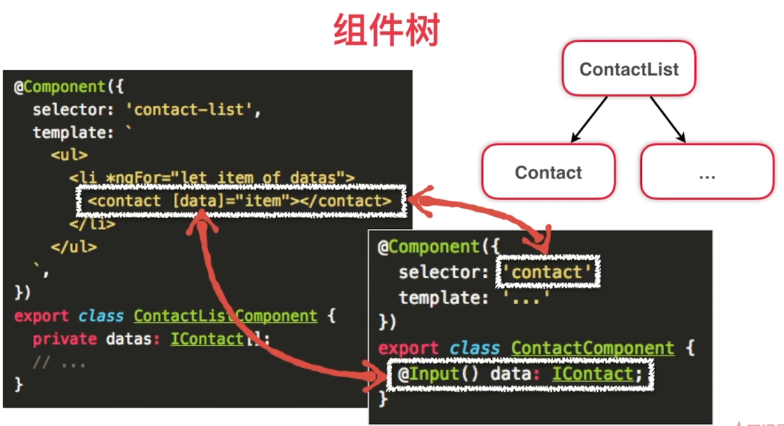
组件树

数据流向

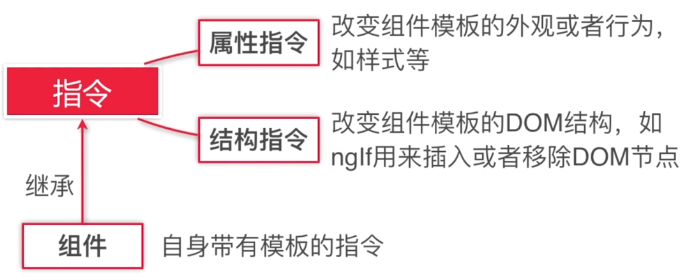
指令

案例

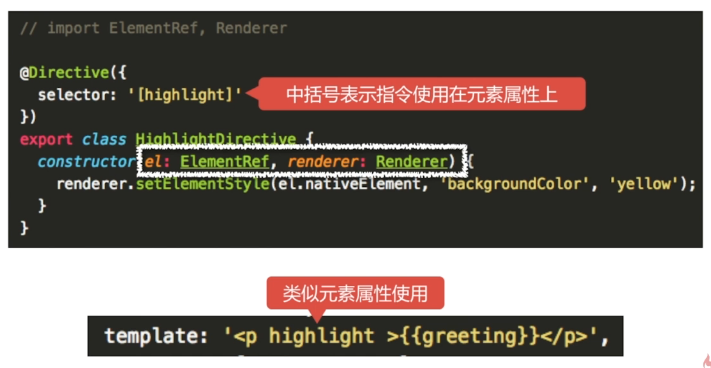
自定义指令

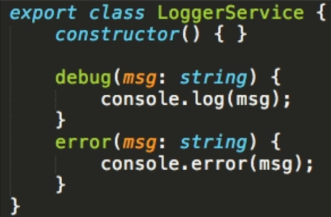
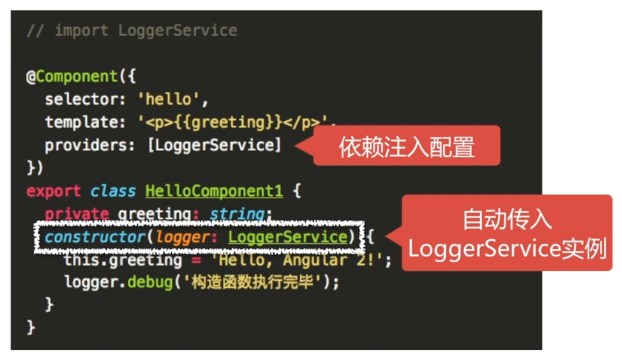
服务
服务是实现专一目的的逻辑单元,如日志服务。

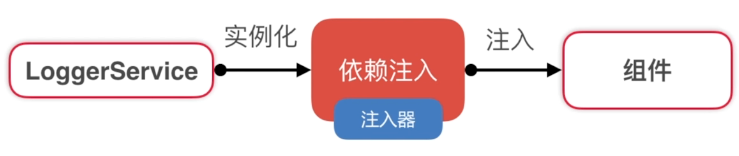
依赖注入
组件一如外部构建(如服务)的一种机制。


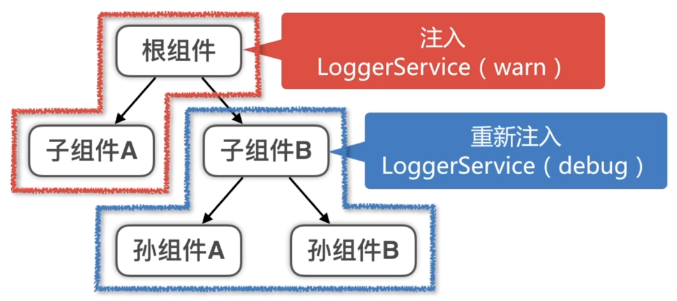
分层注入

模块
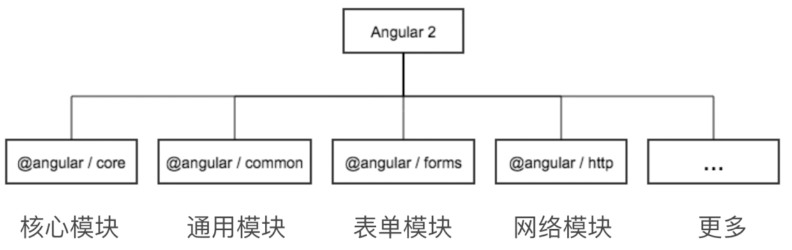
- 框架代码以模块形式组织(文件模块)
- 功能单元以模块形式组织(应用模块)
文件模块

文件模块使用

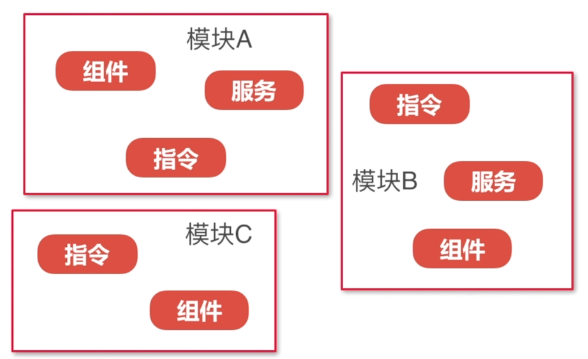
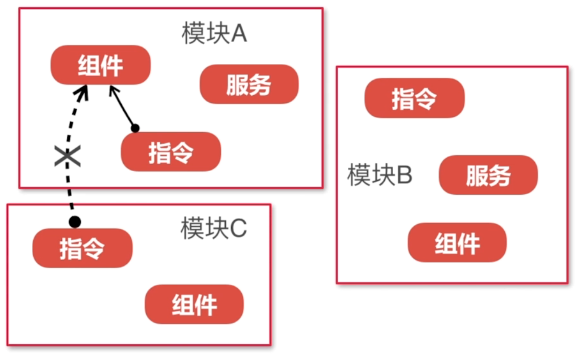
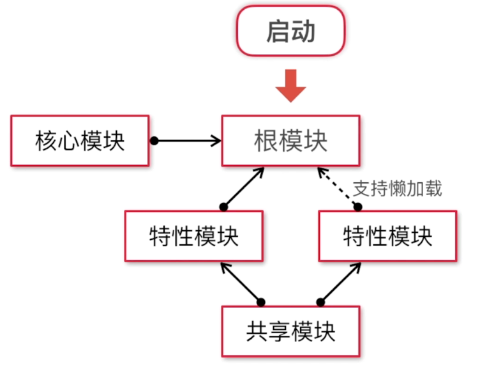
应用模块
应用模块就是对应用类零散的组件、指令、服务等按照功能进行归类包装。

同模块的指令可以相互使用同模块的组件,跨模块的不可以。

应用模块


核心概念总览图

Angular 快速上手
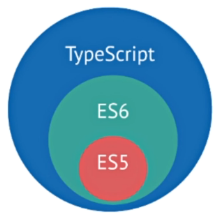
TypeScript

TypeScript 是微软开发的编程语言。
JavaScript 的超集,兼容 JavaScript。
运行前需要预编译生成 JavaScript 代码。
加入类型判断,编译时进行类型检查。
文件扩展名为 .ts 。
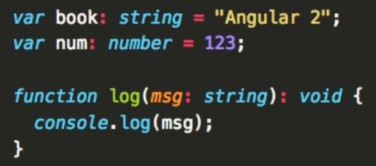
案例

TypeScript = Type + JavaScript
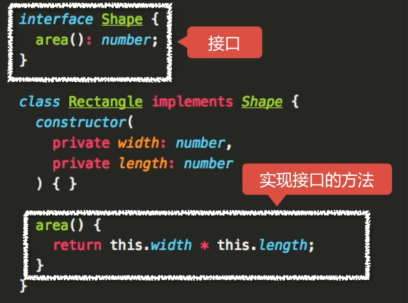
类与接口

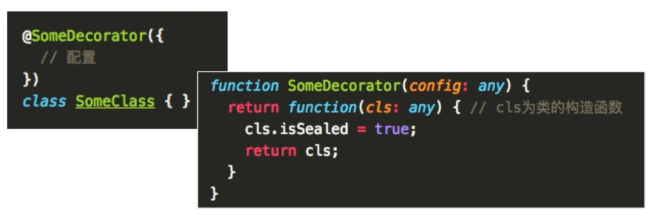
装饰器
一种特殊的类型的声明。
能够被附加到类、方法、访问符、属性或参数上。

想要了解更多,浏览TypeScript官网:https://www.typescriptlang.org
开发环境的准备
Node.js :推荐使用6.0以上版本。
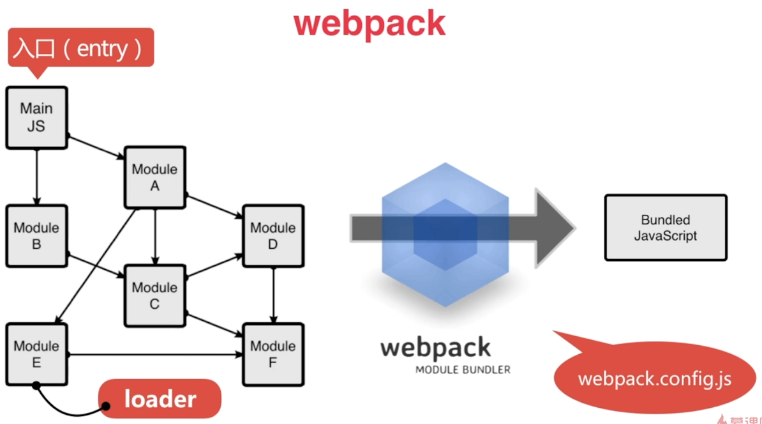
webpack:打包工具,可以使用 npm install -g webpack 安装。
开发IDE开发工具(VS Code) :微软推出的免费跨平台编辑器,支持TypeScript 语法及高亮提示。
webpack 原理


Angular 快速入门的更多相关文章
- Angular快速入门篇
简介 AngularJS 是一个为动态WEB应用设计的结构框架,提供给大家一种新的开发应用方式,这种方式可以让你扩展HTML的语法,以弥补在构建动态WEB应用时静态文本的不足,从而在web应用程序中使 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- AngularJS 30分钟快速入门【译】
引用自:http://www.revillweb.com/tutorials/angularjs-in-30-minutes-angularjs-tutorial/,翻译如下: 简介 我三年前开始使用 ...
- React 快速入门小记
大约半个月前,我一直在思考一个问题,Angular.React 和 Vue,究竟该学什么? 听取了几位前辈的意见,也综合考虑了各方面的原因,最终选择了 React,希望我"没有选错" ...
- AngularJS快速入门指南20:快速参考
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南19:示例代码
本文给出的大部分示例都可以直接运行,通过点击运行按钮来查看结果,同时支持在线编辑代码. <div ng-app=""> <p>Name: <input ...
- AngularJS快速入门指南18:Application
是时候创建一个真正的AngularJS单页面应用程序了(SPA). 一个AngularJS应用程序示例 你已经了解了足够多的内容来创建第一个AngularJS应用程序: My Note Save Cl ...
- AngularJS快速入门指南17:Includes
使用AngularJS,你可以在HTML中包含其它的HTML文件. 在HTML中包含其它HTML文件? 当前的HTML文档还不支持该功能.不过W3C建议在后续的HTML版本中增加HTML import ...
- AngularJS快速入门指南16:Bootstrap
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
随机推荐
- react 写一个贪吃蛇
示例: 全部代码如下: snake.jsx import React, { Component } from 'react'; import PropTypes from 'prop-types'; ...
- @Value("#{}") 和 @Value("{}")
1 @Value("#{}") SpEL表达式 @Value("#{}") 表示SpEl表达式通常用来获取bean的属性,或者调用bean的某个方法.当然还 ...
- android 通过页面上关键字快速定位代码
这里定位微信关于页面, 当然可以直接获取当前最顶层activity 反编译apk后 搜索 strings.xml,找到对应id 搜索文件到用到id对应的成员变量,通常 是在R*.smali文件中 字符 ...
- Unity中HideInInspector和SerializeField以及Serializable
首先,Unity会自动为Public变量做序列化,序列化的意思是说再次读取Unity时序列化的变量是有值的,不需要你再次去赋值,因为它已经被保存下来. 然后是,什么样的值会被显示在面板上? 已经被序列 ...
- python中的IO操作
python中的基本IO操作: 1) 键盘输入函数:raw_input(string),不作处理的显示,与返回. input(string),可以接受一个python表达式作为返回,python内部得 ...
- <7>Cocos Creator 节点 cc.Node
1.简介 节点(cc.Node)是渲染的必要组成部分.所有需要在游戏场景中显示的内容都必须是节点或者依附于节点之上.节点负责控制显示内容的位置.大小.旋转.缩放.颜色等信息. 2.节点属性 1: na ...
- github常见错误提示之一
如果输入$ Git remote add origin git@github.com:Jomsou(github帐号名)/gitdemo(项目名).git 提示出错信息:fatal: remote o ...
- 08 集合[11,22,33,44,55,66,77,88,99],将所有<66的值保存至字典的第一个key中,将所有>=66的值保存至字典的第二个key中。即:{'k1':<66的所有值,'k2':>=66的所有值}
li = [11,22,33,44,55,66,77,88,99]dict = {'k1':[],'k2':[]}for i in li: if i < 66: dict[& ...
- 准备mybatis-spring
spring-mybatis下载:https://mvnrepository.com/artifact/org.mybatis/mybatis-spring 导入mybatis-spring-2.0. ...
- [DeploymentService:290066]Error occurred while downloading files from admin server for deployment request "0". Underlying error is: "null"
weblogic 莫名无法启动: <Apr , :: PM CST> <Error> <Deployer> <BEA-> <Failed to i ...
