vue2.0 实现click点击当前li,动态切换class
1,文件内容
----//为item添加不存在的属性,需要使用vue提供的Vue.set( object, key, value )方法。 看详解:https://cn.vuejs.org/v2/api/#Vue-set
<template>
<div>
<ul>
<li v-for="(item,$index) in items" @click="selectStyle (item, $index) " :class="{'active':item.active,'unactive':!item.active}" >
{{item.select}}
<span class="icon" v-show="item.active">当我是图标</span>
</li>
</ul>
</div>
</template>
<script>
import Vue from 'vue'
export default{
data(){
return {
active: false,
items: [
{select:'第一行'},
{select:'第二行'},
{select:'第三行'},
{select:'第四行'}
]
}
},
methods: {
selectStyle (item, index) {
this.$nextTick(function () {
this.items.forEach(function (item) {
Vue.set(item,'active',false);
});
Vue.set(item,'active',true);
});
}
}
}
</script>
<!-- 样式 -->
<style>
.active{
color:red;
}
.unactive{
color:#000;
}
.icon{
float: right;
font-size:12px;
}
</style>
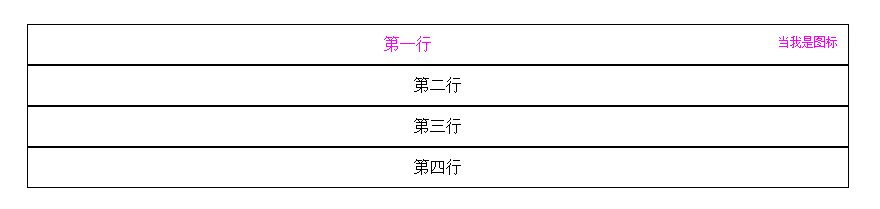
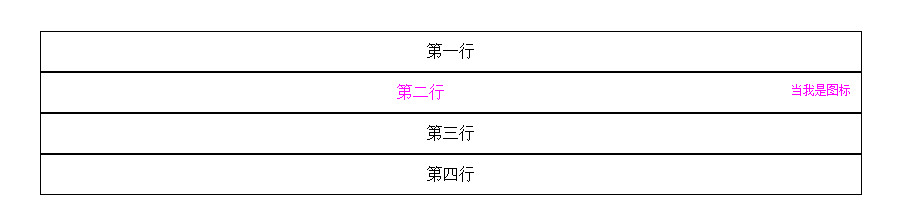
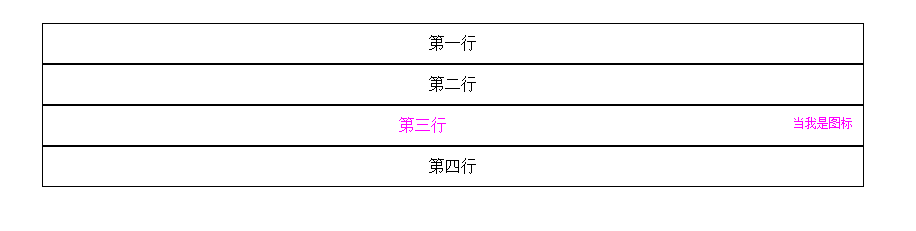
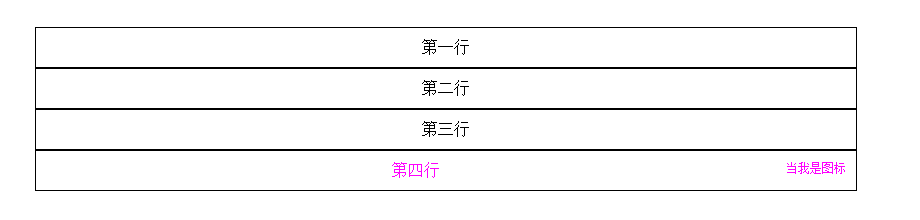
2,效果




vue2.0 实现click点击当前li,动态切换class的更多相关文章
- vue2.0 实现click点击当前li,并动态添加class(这种方法不太喜欢)
1,文件内容 ---- 使用v-for遍历数据 ---- @click="selectSort(item)"添加点击事件,并把每个obj=item传入 ---- v-show=&q ...
- vue2.0 技巧汇总
/** * Created by */ export default { trim: (str) => { //删除左右两端的空格 return str.replace(/(^\s*)|(\s* ...
- Vue2.0组件实现动态搜索引擎(一)
原文链接:https://blog.csdn.net/qwezxc24680/article/details/74550556 从github上看到一个不错的开源项目:https://github.c ...
- 用vue2.0实现点击选中active,其他选项互斥的效果
在正常的js中.我们如果要实现点击选中active然后其他取消的效果,我们可以定义一个类,当点击的时候给给多有的dom取消active的类,给当前元素加上这个类名,说的很啰嗦,直接来看代码说话吧(表示 ...
- vue2.0中ckeckbox(复选框)的使用心得,及对click事件和change的理解
最近在公司项目中使用vue2.0做开发,在使用checkbox时遇到了一些问题,首先我们先了解一下需求. 如上如所示,在上方复选框被点击时,更改下方p标签的文本内容为:复选框已被选中.并将p标签文字颜 ...
- vue2.0那些坑之使用elementUI后v-on:click事件不生效问题
最近在维护vue2.0的项目,遇到了不少坑,在这里说下引用elementui之后,使用v-on:click绑定点击事件无效的情况,如下图: 我想阻止冒泡事件,发现无效.这里将@click换成了@cli ...
- vue2.0 transition -- demo实践填坑
前言 vue1.0版本和2.0版本的过渡系统改变还是蛮彻底的,具体请自行详看文档介绍:https://vuefe.cn/v2/guide/migration.html#过渡.在使用2.0版本做过渡效果 ...
- 初学VUE2.0
初学VUE2.0 (个人笔记,写完后发现好乱....下期使用markdown书写.) 概述 webstorm添加对VUE的支持 http://www.jianshu.com/p/142dae4f8b5 ...
- vue2.0+koa2+mongodb实现注册登录
前言 前段时间和公司一个由技术转产品的同事探讨他的职业道路,对我说了一句深以为然的话: "不要把自己禁锢在某一个领域,技术到产品的转变,首先就是思维上的转变.你一直做前端,数据的交互你只知道 ...
随机推荐
- header 和http状态码
select qg.*,gg.finalgrade,gi.itemname,gi.courseid,gi.itemmodule,gi.itemtype from mymdl_quiz_grades a ...
- jquery 简单的别踩白块小游戏
写写简单的东西,效果如图: 1.html代码 <div class="warp"> <div class="title"> <h3 ...
- H5即时通讯Websocket
/** * Created by admin on 2017/8/19. */ // import Vue from 'vue' // import axios from './HTTP.js' // ...
- java 三目运算符
三目运算符 可以内嵌使用. level=(input>90)?"Class A":(input>60)?"Class B":"Class ...
- 理解 static (深入了解JAVA虚拟机)
谈谈我对static的理解 因为我发现很多同学学到这里都会很困惑 很难理解static到底是个什么 首先 static是个修饰符 被static修饰的变量我们统称为静态变量也叫类变量(为什么叫类变量呢 ...
- u3d 创建元件 预制件 U3d creates component prefabricated parts
u3d 创建元件 预制件 U3d creates component prefabricated parts 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@ ...
- 10.17 NOIP模拟赛
目录 2018.10.17 NOIP模拟赛 A 咒语curse B 神光light(二分 DP) C 迷宫maze(次短路) 考试代码 B 2018.10.17 NOIP模拟赛 时间:1h15min( ...
- POJ.1655 Balancing Act POJ.3107 Godfather(树的重心)
关于树的重心:百度百科 有关博客:http://blog.csdn.net/acdreamers/article/details/16905653 1.Balancing Act To POJ.165 ...
- 洛谷.4008.[NOI2003]editor文本编辑器(块状链表)
题目链接 st(n)表示sqrt(n) 为使块状链表不会退化,通常将每块的大小S维持在[st(n)/2,2st(n)]中,这样块数C也一定[st(n)/2,2st(n)]中 在此使用另一种方法(方便) ...
- If you sleep now,you will have a dream. If you study now,you will achieve your dream.
If you sleep now,you will have a dream. If you study now,you will achieve your dream. 我开始思考,What's m ...
