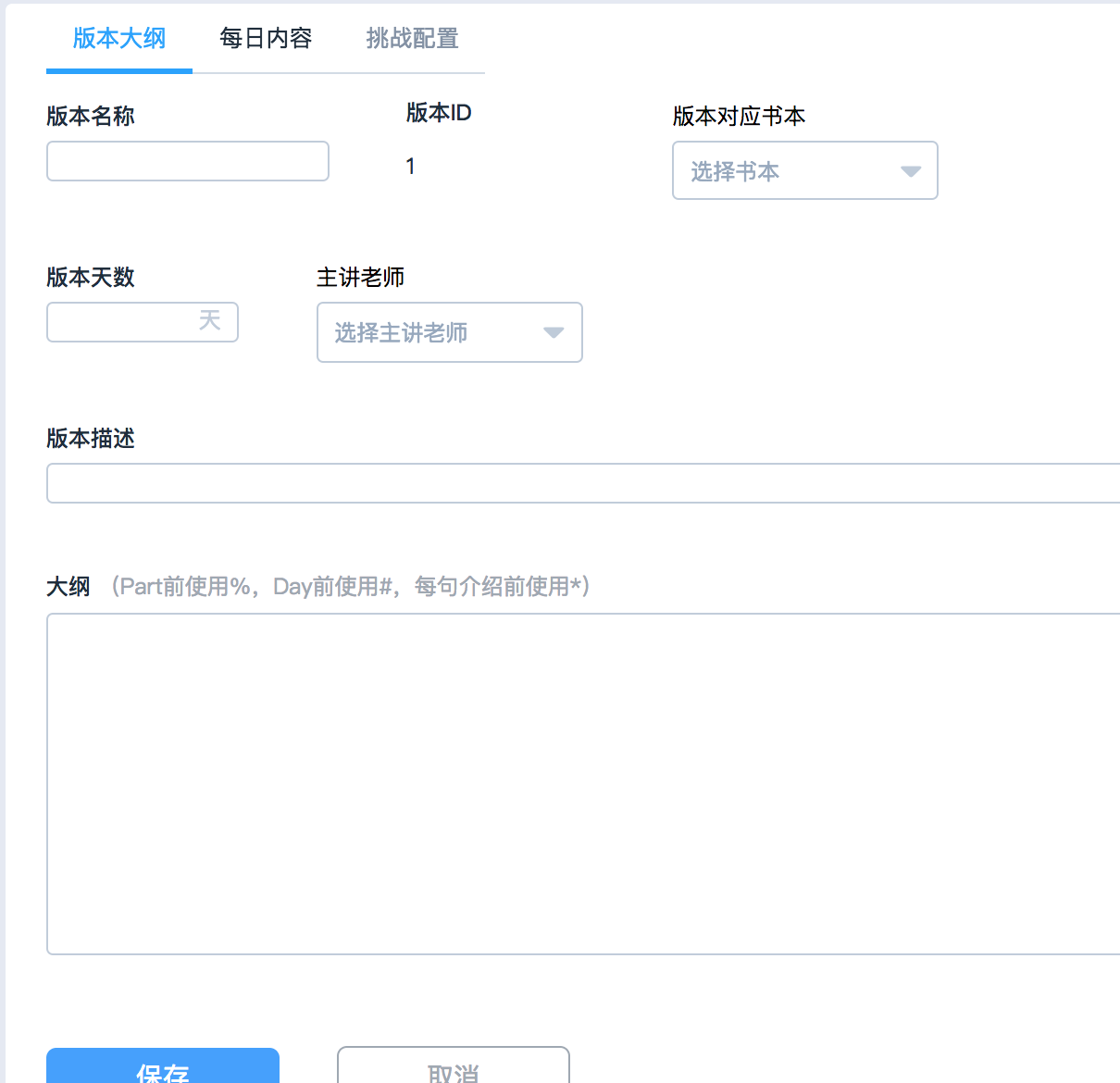
vue之后台管理系统遇到的几个痛点
杂七杂八的一些日总结
1、vue(最)合理的处理表单提交和初始化表单数据显示的方式
对于表单处理,繁琐的一个地方就是当出现多个下拉选择的表单框的时候,我们需要进行多次将选择的文本去换对应的id值的操作,然后传给后端。
对于表单中的选择框的数据格式,在获取数据时,后端应该直接返回id,而不是对应的文本,因为我们最终提交的时候传给后端的也是id,格式统一,更方便前端定义变量;对于简单的表单,我们只需要定义一个对象来保存从后端获取到的所有的表单数据(后端通常是会返回一个包含了所有表单数据的一个对象),在没有改变表单数据的情况下,我们可以直接向后端提交这个变量对象,对,这里要说的是,vue中对表单的处理,一定是面向的是一个对象,也就是说在初始化表单显示数据的时候,是对象点属性的格式来读数据,而不是,将表单中的值裸露出来读。统一定义成一个对象,这样方便我们通过vue中的watch来监听表单是否有被编辑过。
对于复杂一点的表单,比如同时有多个相同结构的表单,这种表单中有下拉选择框,这个时候,我们都是通过定义两个变量来处理表单,一个数组变量存表单的值,它包含将下拉选择框id的值换成了对应的文本的属性,另一个是一个对象,存表单的值,最终要提交到后端的。
2、检测表单是否有空值,有空值就不能提交表单。
考虑这种格式数据的情况,写一个健壮性的方法来判断,会省事很多。
let obj = {
classroom_id: "1",
classroom_name: "读政治家xxx",
detail_info2: [{
classroom_id: "1",
classroom_name: "读政治家xxx",
},
{
classroom_id: "1",
classroom_name: "读政治家xxx",
},
],
detail_info: {
classroom_id: "1",
classroom_name: "读政治家xxx",
classrooms: ["读政治家xxx","读政治家xxx","读政治家xxx"]
},
bg_url: "http:www.xxxx.com/pic/url"
};
3、每种选择框都封住成了组件,而每一个模块(版本大纲、每日内容、挑战配置)又是一个组件,像每日内容里面组件里面还有一个子组件。每当改变一个表单框时,我需要通过this.$emit 三层才能将数据传到最外层父组件去处理逻辑,当同时有多个相同的表单框出现在同一个表单里的时候,还需要去区分是哪个表单。
单纯的使用组件,很好的将样式复用了,让我们少写一些css,然后对于逻辑处理上,仿佛又变得繁琐了一些。
2、3是提出的问题,待优化~

vue之后台管理系统遇到的几个痛点的更多相关文章
- vue+element-ui后台管理系统模板
vue+element-ui后台管理系统模板 前端:基于vue2.0+或3.0+加上element-ui组件框架 后端:springboot+mybatis-plus写接口 通过Axios调用接口完成 ...
- vue重构后台管理系统调研
Q4要来了,我来这家公司已经一个季度了,通过对公司前端框架的整体认识,对业务的一些认识,发现,这些东西也都是可以重构,无论是v2,还是v3的代码. 首先就要那后台管理来开刀来,现有的技术框架就是php ...
- vue开发后台管理系统小结
最近工作需要用vue开发了后台管理系统,由于是第一次开发后台管理系统,中间也遇到了一些坑,想在这里做个总结,也算是对于自己工作的一个肯定.我们金融性质的网站所以就不将代码贴出来哈 一.项目概述 首先工 ...
- 从零开始搭建vue+element-ui后台管理系统项目到上线
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- vue开发后台管理系统有感
使用vue开发后台近一个月,今天终于完成得差不多了,期间也遇到很多的问题,所以利用现在的闲暇时间做个总结 使用element-ui基础,这次使用了vue-element-admin(github地址) ...
- vue写后台管理系统问题概述和解决方案
一个不错的Demo; http://xmall.exrick.cn/#/home 源码:https://gitee.com/Exrick/xmall-front/blob/master/src/pag ...
- vue从入门到女装??:从零开始搭建后台管理系统(二)用vue-docute生成线上文档
教程 vue从入门到女装??:从零开始搭建后台管理系统(一)安装框架 一个系统开发完成了总要有操作说明手册,接口文档之类的东西吧?这种要全部纯手写就很麻烦了,可以借助一些插件,比如: vue-docu ...
- [转载]Vue 2.x 实战之后台管理系统开发(一)
2. 开发前须知 我的后台管理系统项目运用了如下框架/插件: Vue 2.x —— 项目所使用的 js 框架,我所使用的版本是:2.1.10 vue-router 2 —— Vue 2.x 配套路由, ...
- 基于VUE实现的新闻后台管理系统-三
开始coding啦 ¶分析项目 根据展示效果我们可以分析出,Web页面有两个,一个用于登录,一个用于系统内容控制,我们分别将其命名为Login和Cms,然后进行路由配置. 在src/page下新建Lo ...
随机推荐
- 20155219 2016-2017-2 《Java程序设计》第9周学习总结
20155219 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 JDBC入门 JDBC简介 1.JDBC是java联机数据库的标准规范,它定义了一组标准类与 ...
- 实时获取input输入框中的值
//输入框正在输入时 $("#ipt").on('input',function(){ if(!($('#ipt').val()=='')){ $(".cancle_ic ...
- 浅谈log4j-6-xml配置 转自godtrue
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE log4j:configuration SY ...
- Go Example--关闭通道
package main import ( "fmt" ) func main() { jobs := make(chan int, 5) done := make(chan bo ...
- adx-desc-adtype统计
数据分析脚本: filepath="request.log.2017-12-01-15" File.open("#{filepath}").each do |l ...
- Eclipse无法编译,提示错误“找不到或者无法加载主类”解决方法
jar包问题: 1.项目的Java Build Path中的Libraries中有个jar包的Source attachment指为了一个不可用的jar包, 解决办法是:将这个不可用的jar包remo ...
- openresty 集成 sentry 异常系统
sentry 是一个方便的错误异常追踪系统,同时社区也提供了openresty 的lua 包,使用docker-compose 进行测试 备注: sentry 部分的配置来自官方文档 环境准备 doc ...
- Gravitee.io Access Management docker-compose运行
Gravitee.io 官方提供的docker-compose 快速运行的方式 默认ui 账户 admin adminadmin 环境准备 docker-compose 文件 # # Copyrigh ...
- Go程序语言设计 (艾伦 A. A. 多诺万 著)
第1章 入门 (已看) 1.1 hello,world package main import "fmt" func main(){ fmt.Println("Hell ...
- 深入详解美团点评CAT跨语言服务监控(七)消息分析器与报表(二)
CrossAnalyzer-调用链分析 在分布式环境中,应用是运行在独立的进程中的,有可能是不同的机器,或者不同的服务器进程.那么他们如果想要彼此联系在一起,形成一个调用链,在Cat中,CrossAn ...
