iPhone X 适配 ( iOS 11适配 )
总结:
1.状态栏高度发生变化,解决方案:布局的时候这个高度不要写死,通过方法获取高度.
2.导航栏的视图层级结构发生变化而导致 UI(titleView、UIBarButtonItem) 问题。
3.safeAreaInset 导致 Scrollview 偏移。
4.Tabbar发生变化,建议用系统的tabbar.
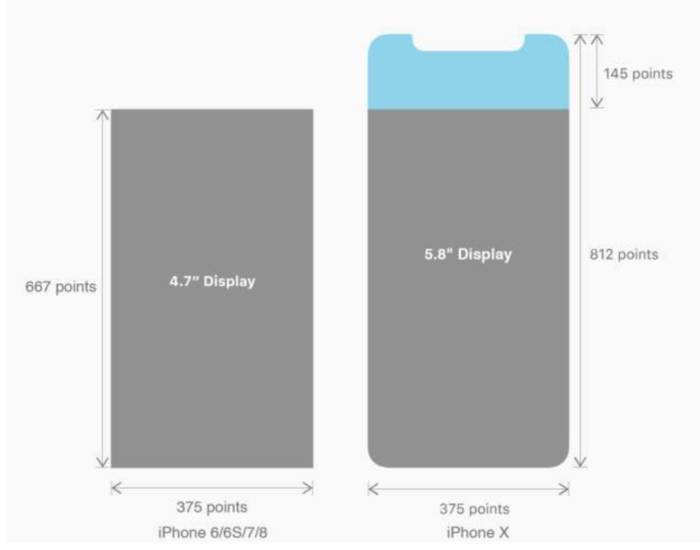
先看看iPhone各机型的尺寸吧.

下面是iPhone X 对比其他机型的变化图.iPhone X和iPhone 8 在宽度上是一致的,在垂直方向上多出了145pt,这就意味着首页可以展示更多的内容,这对于一些大IP来说可能是一个巨大的价值,但是对于众多小众APP来说,我们还是关心适配的问题吧.

布局

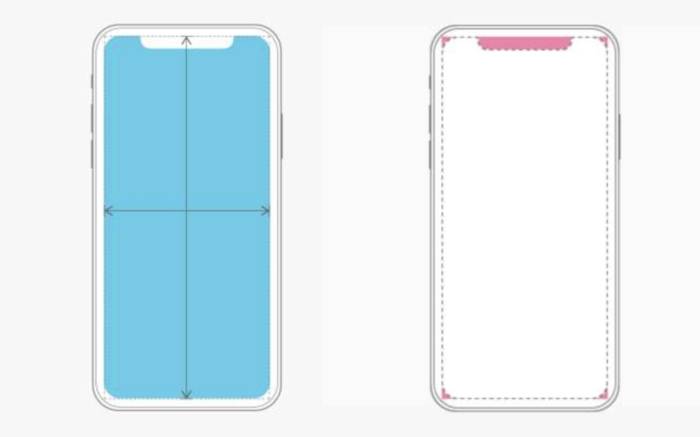
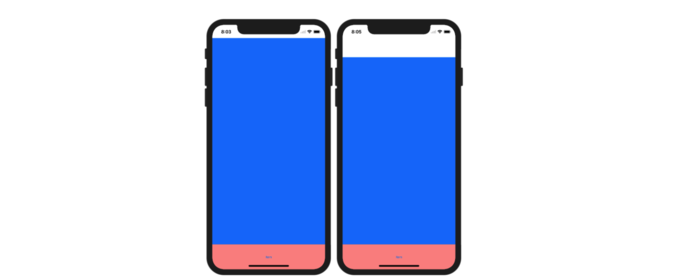
如上图所示,我们会发现,刘海会遮住我们的视图控件,所以我们设计的时候要避免关键内容被遮盖.
iPhone X可以展示的区域以及坐标系统如下图:

Status Bar 状态栏
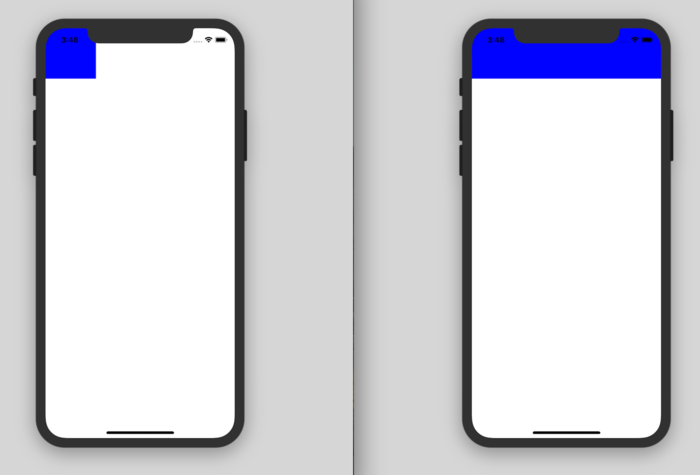
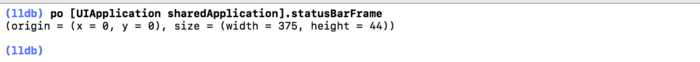
我们用系统的navigationBar会发现,它会自动变高,如下图所示.其实是上面原先20pt的Status Bar变高了,我们通过打印Status Bar的frame可以发现,它变成了44pt.


住:如果你的APP是隐藏状态栏的,建议重新考虑,首先,状态栏包含了用户想要的信息,其次,如果隐藏了,你的上边的刘海两侧的空白会很难看
另外还有一点,用户在使用 iPhone X 打电话的时候,StatusBar 的高度也不会发生变化了。
底部区域
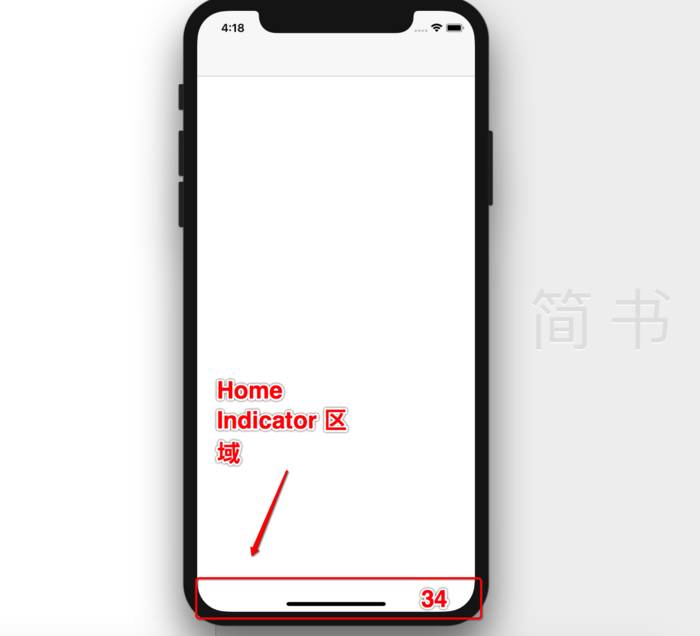
iPhone X取消了Home键,但是苹果公司给用户流出来一个一个叫做Home Indicator的区域,在这个区域,你向上滑动,就等同于原来点击了Home键,就会回到手机桌面. 这部分的高度是固定的--34pt.(除了iPhone X,其他手机没有这个区域,因为Home键还在).

如果你的底部是 TabBar,那么 Home Indicator 背景会来自于 TabBar 背景的延伸,如果我们是一个 feed 流的页面,那么底部会展示 feed 流的局部。意思是如果有 TabBar,那么那个区域会延展你的 barTintColor;没有的话,就显示透明的(参照 Setting)。之所以这么设计,是为了让 indicator 清晰可见,告诉用户你可以滑动这部分区域。所以苹果不建议我们的 UI 元素过于靠近这部分区域。

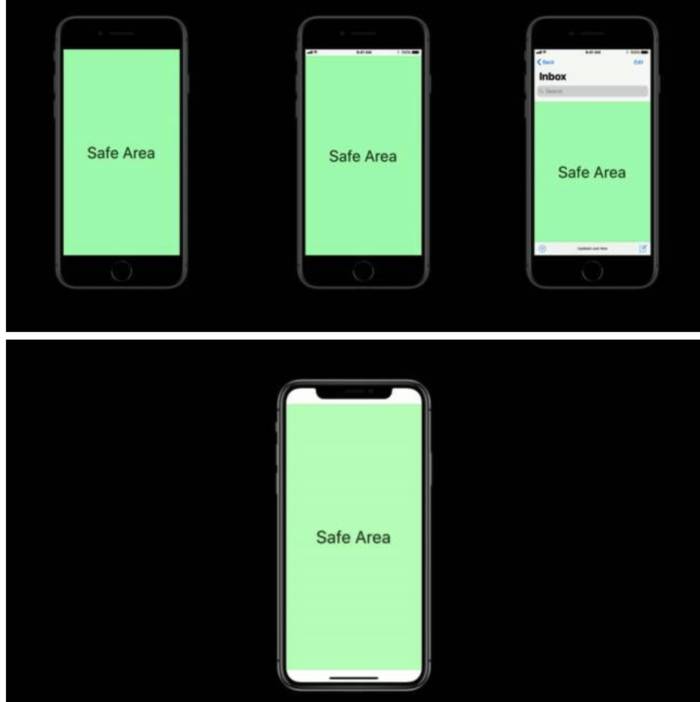
SafeArea --> 安全区域
这个是很坑的一个地方.
iOS 11 废弃了 iOS 7 之后出现的 topLayoutGuide/bottomLayoutGuide,取而代之的是safeLayoutGuide 概念。我们的UI元素都应该布局在这些区域之内,避免被各种 bar(NavgationBar、ToolBar、TabBar、StatusBar)遮挡。

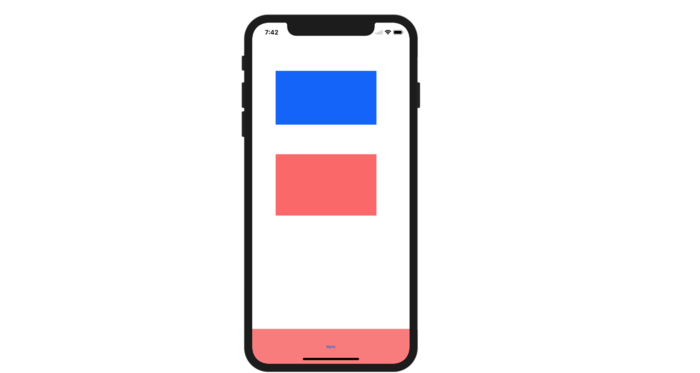
如果我们用了 AutoLayout,并且开启了 safeAreaLayoutGuide,布局会自动加上这些 safeLayoutGuide,你的视图不会超出这部分 SafeArea。如下图所示,如果你需要增加 Guide 的区域,那么可以设置 self.additionalSafeAreaInsets 来增加区域。
默认的 SafeArea 和 self.additionalSafeAreaInsets = UIEdgeInsetsMake(64, 0, 0, 0);

刘海打理
1.我们的页面大多会上移,这属于于“状态栏变高系列”,解决方案就是把固定的20pt高度改成 [[UIApplication sharedApplication] statusBarFrame].size.height]。
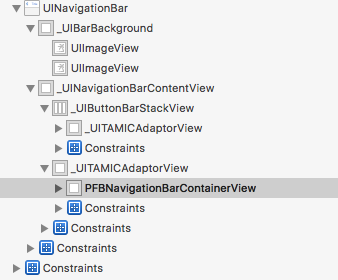
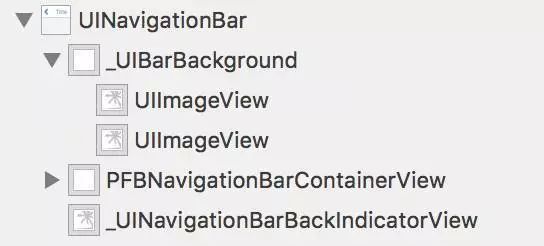
2.搜索页面输入框的位置发生了偏移,这是因为 iOS 11 的导航栏的视图层级结构发生了变化,和 iPhone X 的并无直接关系。iOS 11 导航栏的视图层级关系如下:

iOS 11 之后的 NavigationBar

iOS 11 之前的 NavigationBar
适配方式是:取到这个 _UIButtonBarStackView 的位置和尺寸信息,然后更改 PFBNavigationBarContainerView 的 X 坐标。
3.iOS 11 之后 scrollview 多出来一个 adjustedContentInset 区域。UItableView 会发生偏移.那为什么会发生偏移?这个偏移的值又是怎么确定的?其实是当 Tableview 的 frame 超出了 safeArea 范围之后,系统会调整内容的位置。系统通过设置 adjustedContentInset 为 safeAreaInset 的值让 Tableview 偏移.注意一下这个 adjustedContentInset 是 readOnly 的属性。我们可以通过设置 Tableview.contentInsetAdjustmentBehavior=UIScrollViewContentInsetAdjustmentNever 来纠正这个位置。当然还可以通过设置 tableview.contentOffset 来抵消这个值,但还是推荐第一种。
iOS 11的适配
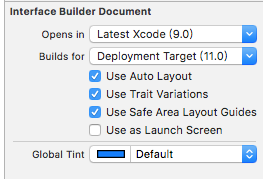
1.xib 里适配 iPhone X 的话,可以开启 UseSafeAreaLayoutGuides(但是这个是需要在 iOS 9 之后才能用,需要看你的 App 最低支持的版本)。

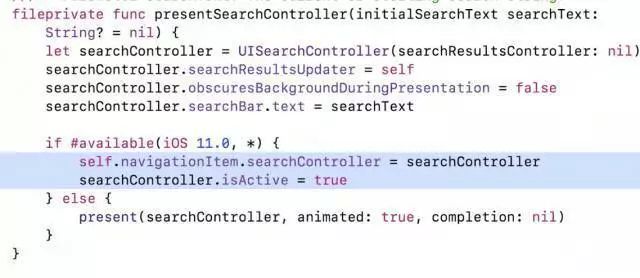
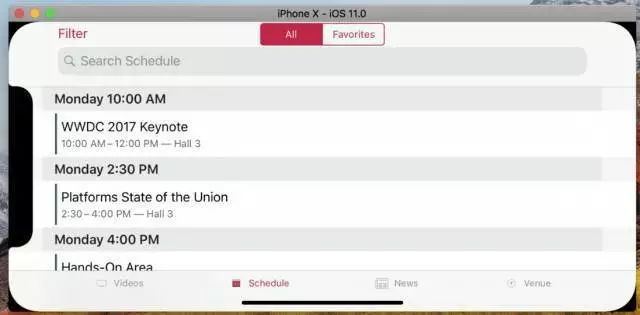
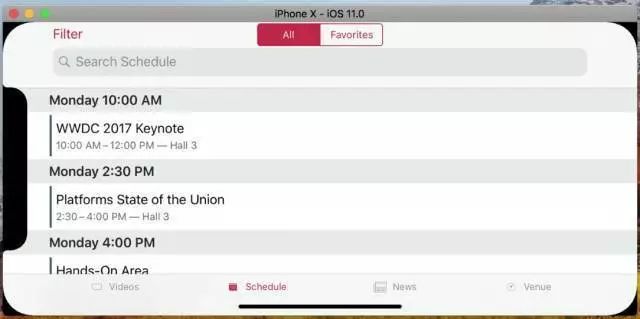
2.如果用的系统 SearchViewController,发现没有灰色蒙层了,可以这么试试。之所以可以这么改,是因为 iOS 11 的 NavigationBar 和 SearchViewController 集成在一块儿了。

3.横屏下的 UITableView,SenctionHeader 的背景颜色不是设置的那个颜色。
这个问题的原因是:横屏下的 UITableView,Cell 都是和屏幕一样宽,但是 Cell 的 ContentView 会被 inset 到 SafeArea 区域。
解决方法是:可以通过调整 Tableview 的默认行为,改变 contentView 的属性(如上图 inset To SafeArea)来让 contentview 顶到边缘,弊端是会改变整个 cell 的内容显示,而且 contentView 的 layoutMargin 依然还是相对于 SafeArea 的。
最佳方案是:改变 UITableViewHeaderFooterView.backgroundView 的 backgroundColor。


iPhone X 适配 ( iOS 11适配 )的更多相关文章
- iOS 11适配
1.http://www.cocoachina.com/ios/20170915/20580.html 简书App适配iOS 11 2.http://www.jianshu.com/p/efb ...
- 适配 iOS 11 & iPhone X 大全
1.升级iOS11后造成的变化 1. 1升级后,发现某个拥有tableView的界面错乱,组间距和contentInset错乱,因为iOS11中UIViewController的automatical ...
- iOS 11适配和iPhone X的适配
这两天对自己负责的项目进行iOS 11和iPhone X的适配,网上的博客很多,也看了很多别人的记录博客,这里把自己遇到的问题记录下,当然有些不仅仅是iOS 11和iPhone X的适配,还包括自己遇 ...
- 你可能需要为你的 APP 适配 iOS 11
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/AZFrqL9dnlgA6Vt2sVhxIw 作者:s ...
- iOS - 适配iOS 11
http://www.10tiao.com/html/330/201707/2653579210/1.html 存档 导语:iOS 11 为整个生态系统的 UI 元素带来了一种更加大胆.动态的新风格. ...
- iOS 11 适配UIWebView,页面下移20的问题
方案1: AppDelegate文件 didFinishLaunchingWithOptions()中添加如下代码 if (@available(iOS 11.0, *)) { [[UIScrollV ...
- ios开发之--iOS 11适配:iOS11导航栏返回偏移
UIBarButtonItem 左边间隙过大,解决方案(ios11之前): 调用下面的方法,设置negativeSpacer.width = -15;就可以解决间隙过大的问题: UIBarButton ...
- iOS 11 & iPhone X 适配资料集
本文主要简单谈谈并收集一些关于 iOS 11 & iPhone X 的适配及设计指南. iPhone X 众所周知,iPhone X 屏幕与其他的 iPhone 设备均不同,苹果称 iPhon ...
- iOS屏幕适配
## iOS屏幕适配 ### iOS屏幕适配发展史 1> iPhone4以前(没有iPad) * 不需要屏幕适配 2> iPad.iPhone5等设备出现 * 需要做横竖屏适配 * aut ...
随机推荐
- ATL CAxWindow类创建问题一则
查看一个浏览器源码实现,发现其中使用了ie的控件,但例子中没有找到任何创建ie浏览器控件的代码,经过仔细跟踪,发现CAxWindow类是可以这么使用滴.. 创建的时候第三个参数直接传入url.调用到C ...
- mybatis中的查询语句in用法的相关问题
在开发的时候,mybatisl中使用in的时候会遇到一些问题,如果我们传的参数是String类型,以“,”来进行隔开的,例如:参数是0,1,2字符串,mybatis中的语句如下 <select ...
- [转]使用tee记录mysql client 所有的操作,十个节省时间的mysql命令
查看:tail -f /tmp/jack.txt 一:tee方法一.配置文件在服务器上的/etc/my.cnf中的[client]加入 tee =/tmp/client_mysql.log即可. 方法 ...
- 渗透测试工具之sqlmap
1. sqlmap是什么 在这个数据有价的时代数据库安全已经成为了重中之重,于是就整理了一下最常用的一款(反正我上大学的时候它还是蛮流行的...)数据库安全方面的渗透测试工具sqlmap的使用笔记. ...
- eclipse错误GC overhead limit exceeded
1.eclipse以外关闭后打开错误如下图: 2.具体详情: 3.An internal error occurred during: "Building workspace". ...
- Codeforces 247D Mike and Fish
Mike and Fish 我们可以把这个模型转换一下就变成有两类点,一类是X轴, 一类是Y轴, 每个点相当于对应的点之间建一条边, 如果这条边变红两点同时+1, 变蓝两点同时-1. 我们能发现这个图 ...
- Nginx 启动脚本,超级详细
转载自:https://www.cnblogs.com/leffss/p/7845303.html
- pandas学习(创建多层索引、数据重塑与轴向旋转)
pandas学习(创建多层索引.数据重塑与轴向旋转) 目录 创建多层索引 数据重塑与轴向旋转 创建多层索引 隐式构造 Series 最常见的方法是给DataFrame构造函数的index参数传递两个或 ...
- NPM 上传自己的包
NPM 上传自己的包 项目中经常 npm install,npm init啥的,那么如何上传自己的包到npm上呢. 注册账号 NPM官网 本地弄一个包 创建npm_test 文件夹 注:不能够有一些特 ...
- ARP和RARP协议详解
ARP概述 为什么要用ARP?即ARP的作用 (1) TCP/IP 的32bit的IP地址,仅知道主机的IP地址不能让内核发送数据帧给主机 (2) 网络接口的硬件地址,它是一个48bit的值,用来标识 ...
