FPN 学习笔记
通常,利用网络对物体进行检测时,浅层网络分辨率高,学到的是图片的细节特征,深层网络,分辨率低,学到的更多的是语义特征。
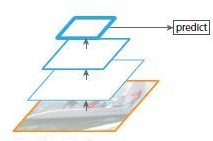
1)、通常的CNN使用如下图中显示的网络,使用最后一层特征图进行预测

例如VGG16,feat_stride=16,表示若原图大小是1000*600,经过网络后最深一层的特征图大小是60*40,可理解为特征图上一像素点映射原图中一个16*16的区域;那这个是不是就表示,如果原图中有一个小于16*16大小的小物体,是不是就会被忽略掉,检测不到呢!
所以,使用上图中的网络的缺点就是,会造成检测小物体的性能急剧下降
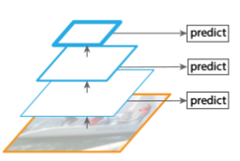
2)、如果上面的单层检测会丢失细节特征;就会想到,利用图像的各个尺度进行训练和测试,比如下图所展示(图片金字塔生成特征金字塔)

将图片缩放成多个比例,每个比例单独提取特征图进行预测,这样,可以得到比较理想的结果,但是比较耗时,不太适合运用到实际当中。
3)、为了节约时间,直接使用卷积网络中产生的各层特征图分别进行预测

SSD网络也采用了类似的思想,这种方法的问题在于,让不同深度的特征图去学习同样的语义信息,同样会忽略掉底层网络中的细节特征
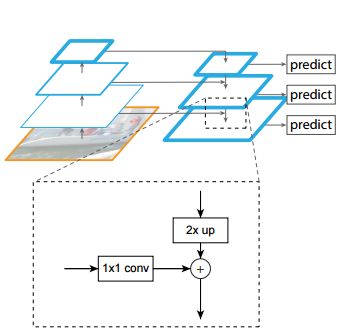
4)FPN网络,网络结构原理如下图所示

先来说下FPN能解决什么问题
FPN主要解决的是物体检测中的多尺度问题,通过简单的网络连接改变,在基本不增加原有模型计算量的情况下,大幅度提升了小物体检测的性能
左边的称为“自底向上”,右边的称为“自上而下”
① 自底向上:
自底向上的过程就是神经网络普通的正向传播过程,特征图经过卷积核计算,通常会越变越小
② 自上而下:
自上而下的过程是把更抽象、语义更强的高层特征图进行上采样,然后把该特征横向连接至前一层特征,因此,高层特征得到了增强,每一层预测所用的feature map都融合了不同分辨率、不同语义强度的特征,可以完成对应分辨率大小的物体进行检测,保证每一层都有合适的分辨率以及强语义特征。
值得注意的是:横向连接的两层特征在空间尺寸上要相同,这样做可以利用底层定位细节信息
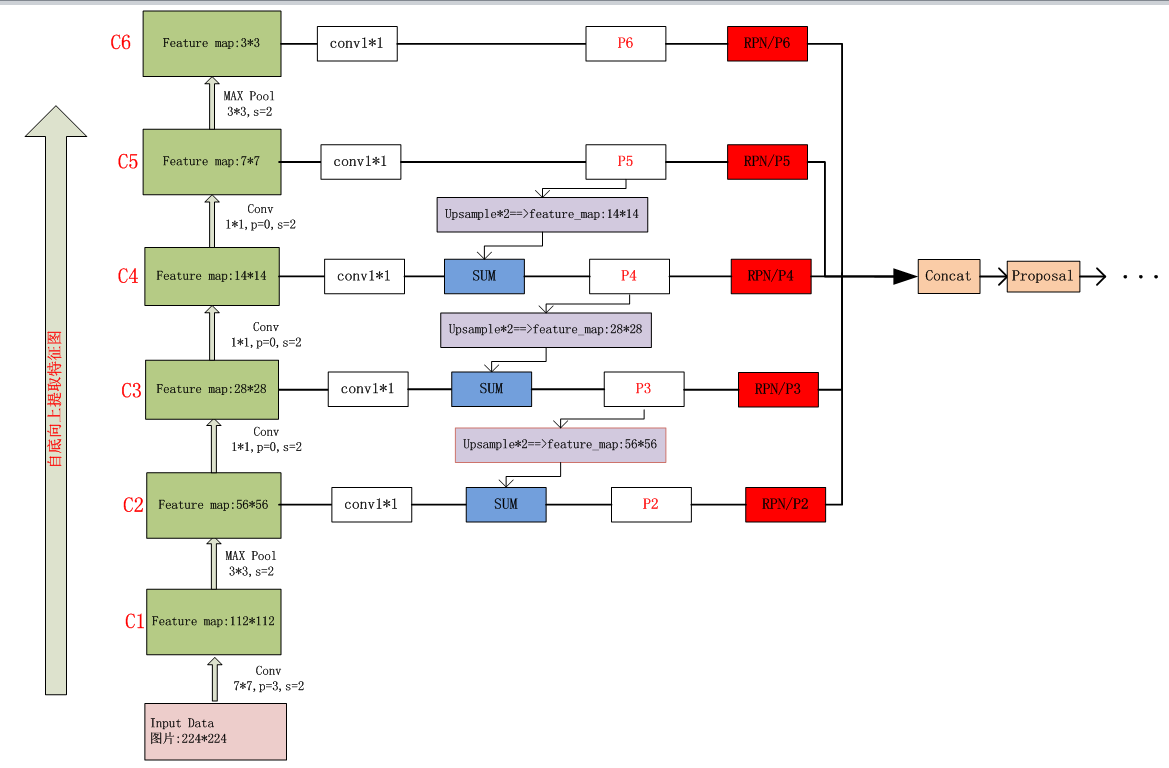
上面通过文字描述完成了FPN网络的演化历程及其基本原理,下面通过一张图,对FPN的工作原理进行补充描述(基于ResNet50网络)

从上图中可以很清晰的看到FPN工作的原理,至于后面省略掉的网络不是这次的重点,可以参看RPN相关知识点
作为一枚技术小白,写这篇笔记的时候参考了很多博客论文,在这里表示感谢,同时,未经同意,请勿转载....
FPN 学习笔记的更多相关文章
- fpn(feature-Pyramid-network)学习笔记
FPN(特征金字塔网络)学习笔记 论文 在物体检测里面,有限计算量情况下,网络的深度(对应到感受野)与 stride 通常是一对矛盾的东西,常用的网络结构对应的 stride 一般会比较大(如 32) ...
- Android学习笔记(十七)——数据库操作(下)
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 这一次我们来试一试升级数据库,并进行数据库的CRUD操作,其中, C 代表添加(Create) ,R 代表查询 ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
- 深度学习笔记(七)SSD 论文阅读笔记简化
一. 算法概述 本文提出的SSD算法是一种直接预测目标类别和bounding box的多目标检测算法.与faster rcnn相比,该算法没有生成 proposal 的过程,这就极大提高了检测速度.针 ...
- 深度学习笔记(七)SSD 论文阅读笔记
一. 算法概述 本文提出的SSD算法是一种直接预测目标类别和bounding box的多目标检测算法.与faster rcnn相比,该算法没有生成 proposal 的过程,这就极大提高了检测速度.针 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
随机推荐
- Codeforces 741D Arpa’s letter-marked tree and Mehrdad’s Dokhtar-kosh paths(dsu on tree)
感觉dsu on tree一定程度上还是与点分类似的.考虑求出跨过每个点的最长满足要求的路径,再对子树内取max即可. 重排后可以变成回文串相当于出现奇数次的字母不超过1个.考虑dsu on tree ...
- Java原子类实现原理分析
在谈谈java中的volatile一文中,我们提到过并发包中的原子类可以解决类似num++这样的复合类操作的原子性问题,相比锁机制,使用原子类更精巧轻量,性能开销更小,本章就一起来分析下原子类的实现机 ...
- POJ3268(Silver Cow Party)
题意: 有n头牛去第x个点开party(有点高大上~),单向路,去到还得回来,问这n头牛每一头花费的总时间的最大值是多少 模板spfa: #include <iostream> #incl ...
- 【转】hex和bin文件格式的区别
hex和bin文件格式的区别 Intel HEX文件是记录文本行的ASCII文本文件,在Intel HEX文件中,每一行是一个HEX记录,由十六进制数组成的机器码或者数据常量.Intel HEX文件经 ...
- IPython Notebook 运行python Spark程序
1.安装pip 因为centos7.0自带的python系统是2.7.5,并没有安装pip,需要先安装pip $ wget https://bootstrap.pypa.io/get-pip.py $ ...
- hdu 2870 Largest Submatrix(平面直方图的最大面积 变形)
Problem Description Now here is a matrix with letter 'a','b','c','w','x','y','z' and you can change ...
- 【洛谷P2261】余数求和
题目大意:给定 n, k,求\(\sum\limits_{i=1}^n k\%n\) 的值. 题解:除法分块思想的应用. \(x\%y=x-y\lfloor {x\over y}\rfloor\),因 ...
- 【洛谷P1144】最短路计数
题目大意:给定一个 N 个点,M 条边的无向无权图,求从 1 号点出发到其他每个点最短路的条数. 题解:在跑 dij 时顺便维护 cnt[ ] 数组,用来记录到每个点的最短路条数. 代码如下 #inc ...
- mockery expectation 覆盖
public function testOverrideExpectation() { // 如果没有指定 expectation 调用次数, 那么每次调用 mock 的 expectation 方法 ...
- C# 同步工作站与SQL服务器的时间
/// <summary> /// 设置本机时间 /// </summary> public class LocalTimeSync { [DllImport("Ke ...
