前端框架VUE----表单输入绑定
vue的核心:声明式的指令和数据的双向绑定。
那么声明式的指令,已经给大家介绍完了。接下来我们来研究一下什么是数据的双向绑定?
另外,大家一定要知道vue的设计模式:MVVM
M是Model的简写,V是View的简写,VM就是ViewModel。
单向绑定和双向绑定的区别?
单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
有单向绑定,就有双向绑定。
如果用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
什么情况下用户可以更新View呢?填写表单就是一个最直接的例子。当用户填写表单时,View的状态就被更新了,如果此时MVVM框架可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定。
其实单项数据也有双向绑定的意思,不过页面变动后数据的变化不会发生自动更新。
我们可以这样认为:双向数据绑定=单向数据绑定+UI事件监听。
我们先看个vue中双向数据绑定的例子:
<body>
<div id="app">
<input type="text" v-model="meg">
<p>{{data}}</p>
</div> <script>
var app = new Vue({
el:'#app',
data :{
meg:''
} })
</script>
</body>
再简单不过了,效果显示,当我们在input输入框中输入内容的时候,下面p标签同步显示内容。这就是最典型的双向数据绑定的例子。vue里使用v-model实现此想法。
那么我们看一下v-model的实现原理是怎样的呢?
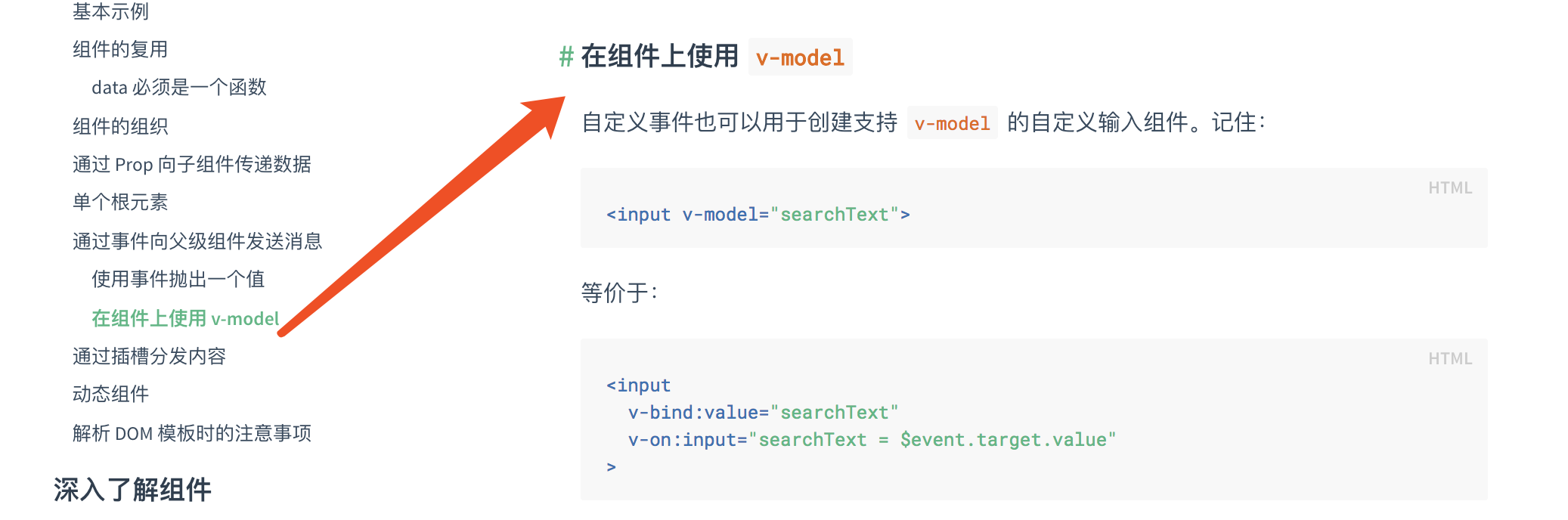
首先大家一定要知道,官网上介绍的。

通过官网的介绍,我们知道v-mode指令是v-bind:vlaue 和v-on:input的结合体。
看个例子吧,同时给大家介绍了计算属性getter的用法。
<!-- <input type="text" v-model = 'usernameValue'> -->
<!-- 等价于: -->
<input type="text" v-bind:value='usernameValue' @input='inputHandler'>
<button @click='commitHandler'>提交</button>
<!-- ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例 -->
<div class="list" ref = 'item'></div>
var set = new Vue({
el:'#set',
data:{
username:'',
txt:''
},
methods:{
commitHandler(){
this.$refs.item.innerHTML = this.usernameValue;
},
inputHandler(e){
this.usernameValue = e.target.value;
}
},
computed:{
usernameValue:{
get(){
return this.username;
},
set(newValue){
this.username = newValue;
}
}
}
看完上个例子之后,相信大家对v-model实现双向数据绑定和计算属性的setter方法一定有个新的认识了。
接下来我们看看v-model的一些基础用法!
v-model
v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model只适用在表单控件中
比如:表单文本、多行文本、复选框、单选按钮、多选按钮、选择框。内容太多,就不给大家一一阐述了。大家一定要去阅读vue的官网文档
https://cn.vuejs.org/v2/guide/forms.html
ps:官网上的vue的文档非常好,喜欢vue的没事可以多来看看!
前端框架VUE----表单输入绑定的更多相关文章
- Vue表单输入绑定(文本框和复选框)
文本框 <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- Vue表单输入绑定
<h3>基础用法</h3> <p>你可以用<strong>v-model</strong>指令在表单input,textarea以及sele ...
- vue 表单输入绑定 checkbox
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 前端MVC Vue2学习总结(五)——表单输入绑定、组件
一.表单输入绑定 1.1.基础用法 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇,但 v-model 本质上不过是语法糖, ...
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
- Vue.js教程--基础2(事件处理 表单输入绑定
事件处理 表单输入绑定 事件处理 监听v-on 监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以在v-on:click=''加内联语句. 有时也需要在内联语句处理器中访问原始 ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- vue 表单输入与绑定 v-model
vue使用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定.下面我们通过示例先了解下基本用法: &l ...
- VUE:事件处理和表单输入绑定
事件处理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- vue样式绑定、事件监听、表单输入绑定、响应接口
1.样式绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求.因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼接麻烦且易错 ...
随机推荐
- 有关java反射机制 小结
111111111111 Class<?> cls = Class.forName("包名.类名"); Object o = cls.newInstance(); 22 ...
- cookie存值 后取值是string string字符串转对象
实现方法 // 得到 对象 格式或 json 格式的一个字符串 var str = '{"name":"张根硕","age":"1 ...
- vue【指令】
<div class="m-conbox"> <div v-text="html"></div> <div>{{ ...
- Spark SQL DataFrame新增一列的四种方法
方法一:利用createDataFrame方法,新增列的过程包含在构建rdd和schema中 方法二:利用withColumn方法,新增列的过程包含在udf函数中 方法三:利用SQL代码,新增列的过程 ...
- mac book docker
mbp的某些方面还是挺有吸引力的啊 但工作中大多数用的还是纯linux而不是类unix的mac os,要在家里的mac os x 和linux之间转转弯,有时候想想还是挺别扭的. 为了从公司-> ...
- 图像控件 ImageControl
图像控件 书:164 <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns: ...
- Java第一次考试作业
这次考试感觉自己充分的意识到自己的不足,对于Java没有系统的理解,敲程方面也有很大问题,本次程序题目为ATM机的账户记录Account有账户的唯一性标识,用户的姓名,操作日期(Date),操作类型, ...
- PLSQL乱码
PLSQL乱码 博客分类: oracle oracleplsql乱码 问题:PL/SQL插入和更新乱码. 解决乱码问题需要关注的三点: 1. Oracle数据库内部的字符集 2. Oracle客户端 ...
- EF切EFCore2.0存储过程问题
在从EF切换成EFCore2.0的过程中,遇到了存储过程的实现问题. 在EF中调用存储过程,非常方便,能够直接将结果转换成对应的结果类. 如代码中的Database.SqlQuery<TElem ...
- 运行vs时打开一个浏览器窗口,而不是在原有窗口上打开一个标签
1.运行vs时打开一个浏览器窗口,而不是在原有窗口上打开一个标签,结束调试时窗口又关闭了,特别麻烦. 在用swagger调试接口时,好不容易输入了测试数据,然而窗口关闭了,再次调试又得重新输入. 解决 ...
