webpack使用雪碧图插件
1.先安装插件
npm install --save-dev webpack-spritesmith
2.配置webpack
配置之前 先引入var SpritesmithPlugin = require('webpack-spritesmith');
在webpack.config.js的插件里面写(plugins)
new SpritesmithPlugin({// 目标小图标,这里就是你要生成的图片的目录src: {cwd: path.resolve(__dirname, './src/assets/imgs/icons'),glob: '*.png'},// 输出雪碧图文件及样式文件,这个是打包后,自动生成的雪碧图和样式,自己配置想生成去哪里就去哪里target: {image: path.resolve(__dirname, './dist/sprites/sprite.png'),css: path.resolve(__dirname, './dist/sprites/sprite.css')},// 样式文件中调用雪碧图地址写法apiOptions: {cssImageRef: '../sprites/sprite.png'},spritesmithOptions: {algorithm: 'top-down'}})
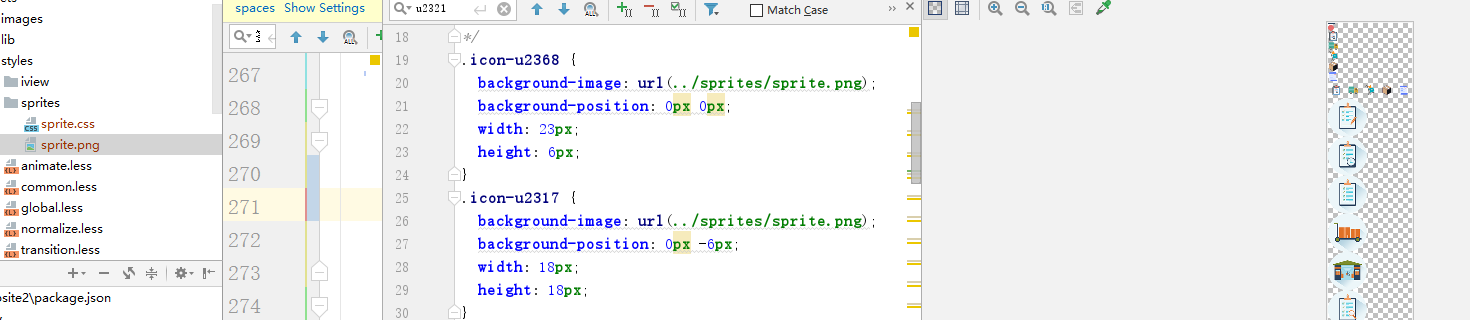
3.打包 npm run build 然后你就会看到生成的png和css
4.页面上引入你生成的css就行了
vue中单页面直接在style里面引入就行了,然后直接用
eg:<i class="icon-u2360"></i>
webpack使用雪碧图插件的更多相关文章
- Vue-cli3.0下的雪碧图插件webpack-spritesmith配置方法
在前端项目中,为了减少对图片的请求次数,一般而言需要进行雪碧图的配置.即将多张小图标合并成一张图片,这样页面中的小图标都在一张图片上,只需请求一张图片,就可以通过CSS设置各个小图标的显示,利于节省带 ...
- 用FSM一键制作逐帧动画雪碧图 Vue2 + webpack
因为工作需要要将五六十张逐帧图拼成雪碧图,网上想找到一件制作工具半天没有找到,就自己用canvas写了一个. 写成之后就再没有什么机会使用了,因此希望有人使用的时候如果遇到bug了能及时反馈给我. 最 ...
- Vue-cli在webpack内使用雪碧图(响应式)
先执行install cnpm install webpack-spritesmith 文件位置 build\webpack.dev.conf.js 添加内容: const SpritesmithPl ...
- 快速获取雪碧图的图标样式插件 - gulp-css-spriter教程
如何快速把合成好的雪碧图,快速获取图标的样式呢? 用gulp-css-spriter很简单. 第一步: 在某个文件夹用shitf+鼠标右键 第二步: npm install gulp-css-spri ...
- gulp将多张小图自动合成雪碧图
最近一直在做移动端的改版项目,做之前老大就跟我说了好几次,说这次改版一定要用雪碧图减少一个页面的图片的请求次数,能加快页面的加载速度就一定要加快,我说可以.因为之前的项目开发时间过短,也没有时间去慢慢 ...
- vue-cli3使用webpack-spritesmith配置雪碧图
一.背景问题 项目中如果有大量的小图标,如果不使用阿里的iconfont.UI给一个加一个,加一个引用一个,每个图标虽然很小,但是也是一次请求,每次请求都是消耗性能资源的. 二.解决思路 使用webp ...
- vue-cli3 使用雪碧图
//vue.config.js const path = require("path"); const SpritesmithPlugin = require("webp ...
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- gulp 制作雪碧图
雪碧图:sprite 是把多张图片拼到一张图中,提升性能的一种做法.把合并的图片一次性加载到内存中,需要时只渲染一部分. 我们选择gulp.spritesmith插件. 使用gulp时首先要在指定的任 ...
随机推荐
- IO 流小记录
File类 构造函数: FIle file = new File(path); 常用函数: 是否存在: file.exists() 文件名: file.getName() 父目录: file.ge ...
- [No0000D6]端口-进程查询.bat
@echo off color a Title XP端口-进程查询 setlocal enabledelayedexpansion echo ╔- -╗ echo 本机开放的端口及使用该端口的进程 e ...
- ACM-ICPC 2018 沈阳赛区网络预赛 I. Lattice's basics in digital electronics 阅读题加模拟题
题意:https://nanti.jisuanke.com/t/31450 题解:题目很长的模拟,有点uva的感觉 分成四步 part1 16进制转为二进制string 用bitset的to_stri ...
- vuex 的基本使用之Module
Module 首先介绍下基本的组件化规则:你可以根据项目组件的划分来拆分 store,每个模块里管理着当前组件的状态以及行为,最后将这些模块在根 store 进行组合. const moduleA = ...
- Android 屏蔽Power键 Home键
Android 屏蔽Power键 Home键 标签: androidpower键Home键PhoneWindowManagerframework 2014-04-18 17:22 1557人阅读 评论 ...
- 解决vshost32.exe已停止工作
VS2015,搞二次开发遇到这个问题,这个真的很坑,都没法找到问题.然后百度到答案,将调试中的"启用Visual Studio 承载进程"的√去掉: 一开始感觉是内存的问题,后来又 ...
- 类Unix如何查看mysql的配置文件my.cnf
mysql 配置文件 my.cnf是MySQL启动时加载的配置文件,一般会放在MySQL的安装目录中,用户也可以放在其他目录加载. 安装MySQL后,系统中会有多个my.cnf文件,有些是用户测试的. ...
- Mac 下的 C++ 开发环境
1. Xcode 创建 C++ 项目 Xcode (版本 4.6.3)默认支持创建 C++ 项目,步骤很简单:打开 Xcode,新建一个项目:在 OS X 中的 Application 中选择 Com ...
- CSS盒子模型(简要了解)
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
- python知识点杂记
1. Python没有 ++, --操作. 2. Join比+快:tuple比list快 3. Dict的key是区分大小写的 4. 参数顺序:无默认值参数,有默认值参数,tuple,dict 5. ...