React对比Vue(一些小细节的差异)
@1===》发现一个神奇的地方在对数组进行增加删除的时候
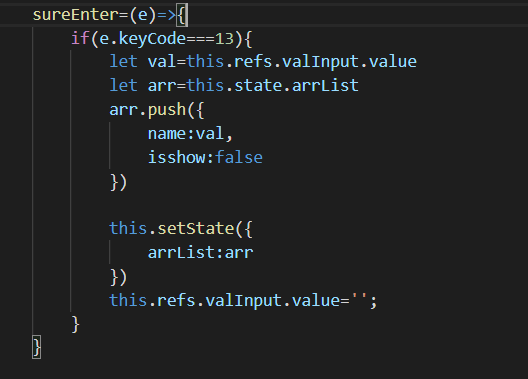
react中一个输入框点击enter键,然后数组push,然后渲染

还必须拆开来写这么写是不对的
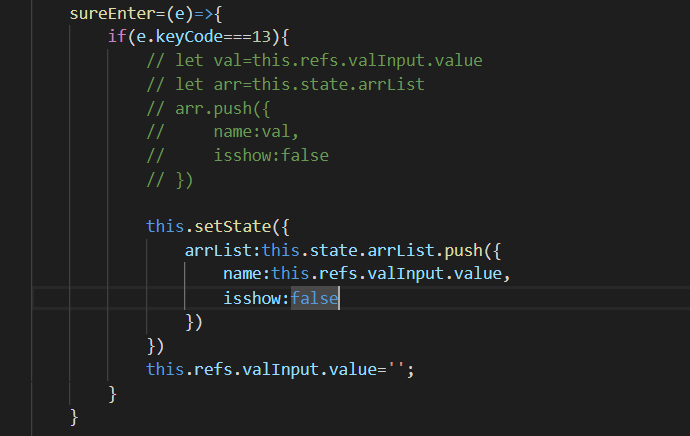
 必须拆开一步一步来写,日了狗了,删除也是
必须拆开一步一步来写,日了狗了,删除也是
*********************************************************************************************************************************************************
@2===》封装公共方法或者函数
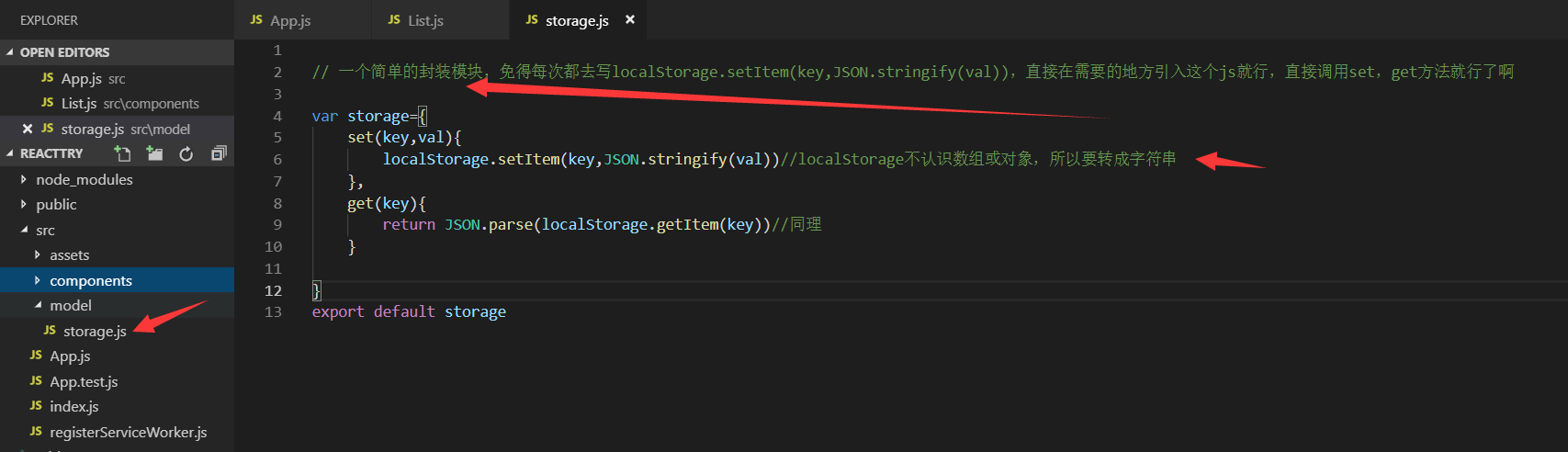
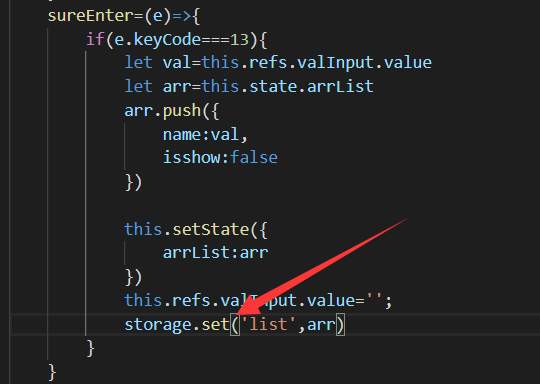
react中比如去封装一个storage模块的封装


需要的地方,只要你引入了 就直接用就行了,vue中你也可以啊在公共js里面写这个函数就行,页面直接this.函数名就可以调用了噢
React对比Vue(一些小细节的差异)的更多相关文章
- React对比Vue(01 数据的定义,使用,组件的写法,目录结构等)
1.脚手架对比 两个都需要安装node node自带npm 然后安装cnpm yarn(有时候 npm会丢包,所以) npm install -g cnpm --registry=https://re ...
- React对比Vue(05 生命周期的对比)
先来vue的吧,先上图,生命周期就好比一个人重出生到青少年再到青年再到中年在到老年到死亡的一个过程,不同的过程做不同的事情. 好了,上代码 beforeCreate :数据还没有挂载呢,只是一个空壳 ...
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- React对比Vue(06 路由的对比)
其实差不多, 都需要先安装路由 React 先安装 cnpm install react-router-dom --save 在再根组件引入 import { BrowserRouter as Ro ...
- React对比Vue(04 父子组件的通信 )
跟vue差不多 都是props,但是react里面不仅可以给子组件传值,还可以传方法,MD尽然还可以把自己传给子组件,(卧槽vue可没有这个啊 ) vue的传递值差不多,传方法就不用了,子组件可以掉 ...
- React对比Vue(02 绑定属性,图片引入,数组循环等对比)
import React, { Component } from 'react'; import girl from '../assets/images/1.jpg' //这个是全局的不要this.s ...
- react开发中的小细节
目前开始使用react余遇到的问题还不是很多,但还是希望总结一下. react中的属性prop: 在react中组件的父子组件的通信是基于prop的,当然对于底层的东西不是特别了解,但可以说一说它的基 ...
- Vue和React对比
Vue和React对比 Vue也已经升级到2.0版本了,到现在为止(2016/11/19)比较流行的MVVM框架有AngularJS(也有人认为其为MVC).ReactJS和VueJS,这三个框架中, ...
- 对比react和vue
相同点 都有组件化开发和virtual DOM(具体实现方式不同) 都支持props进行父子组件间数据通信 都支持数据驱动,不直接操作真实DOM,更新状态数据,界面自动更新 都支持服务器渲染 都支持n ...
随机推荐
- 卓越研发之路 MOT技术管理者课堂
引言:从2018年11月起,在北京.大连.上海.南京.杭州.武汉.成都.西安.深圳.广州等地巡回举办的技术沙龙.活动旨在交流软件研发及互联网技术的实战经验,分享优秀的案例实践,通过平台结识更多友人,挖 ...
- 将 django部署到 heroku上
为什么要这样做,因为我并没有弄懂,使用传统和推荐的方法来部署django.刚好我手里有这么一份教程我就按照这么做了. 1. 访问 http://heroku.com/ 完成一个注册,注册需要一个国外的 ...
- IO 流小记录
File类 构造函数: FIle file = new File(path); 常用函数: 是否存在: file.exists() 文件名: file.getName() 父目录: file.ge ...
- 【模板】HDU 1541 树状数组
http://acm.hdu.edu.cn/showproblem.php?pid=1541 题意:给你一堆点,每个点右一个level,为其右下方所有点的数量之和,求各个level包含的点数. 题解: ...
- HTML5:基本语句
HTML5:超文本标记语言(HTML)第五次重大修改 我用的sulime编辑器,用Package contorl后安装emmet插件来编辑HTML代码,以下为sublime操作小技巧 ctrl+s 保 ...
- A crawler that sent a DELETE request to every resource it encountered
RESTful Web APIs_2013 The crawler simulates a very curious but not very picky human. Give it a URL t ...
- vulnerability test
vegas ---go--https://zhuanlan.zhihu.com/p/21826478 locust---python jmeter--java---http://www.cnblogs ...
- Page13:跟踪问题、最优控制[Linear System Theory]
内容包含跟踪问题及其结构框图.内模原理.可跟踪条件 各种线性二次型最优控制问题指标含义
- Apache Common Math Stat
http://commons.apache.org/proper/commons-math/userguide/stat.html mark DescriptiveStatistics maint ...
- 存储过程收集统计信息ORA-20000报错解决记录
存储过程如下: create or replace procedure ad.table_analyse_bill( p_BillMonth in number,--bill_month p_tail ...
