webpack的使用二
1.安装
Webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为webpack sample project),在终端中转到该文件夹后执行下述指令就可以完成安装
//全局安装
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
正式使用Webpack前的准备
1.在上述练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件(现在好像输入命令后需要输入一个信息.比较文件名,描述等,最后yes就好)
npm init
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
2.package.json文件已经就绪,我们在本项目中安装Webpack作为依赖包
// 安装Webpack
npm install --save-dev webpack
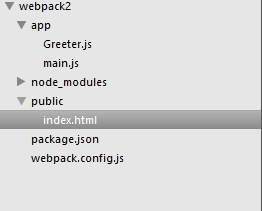
3.回到之前的空文件夹,并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。接下来我们再创建三个文件:
index.html--放在public文件夹中;Greeter.js-- 放在app文件夹中;main.js-- 放在app文件夹中;
此时项目结构如下图所示

我们在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件(这里我们先把之后打包后的js文件命名为bundle.js,之后我们还会详细讲述)。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>
我们在Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据CommonJS规范导出这个函数为一个模块:
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};
main.js文件中我们写入下述代码,用以把Greeter模块返回的节点插入页面。
//main.js
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());
正式使用Webpack
webpack可以在终端中使用,在基本的使用方法如下:
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,
# {destination for bundled file}处填写打包文件的存放路径
# 填写路径的时候不用添加{}
webpack {entry file} {destination for bundled file}
指定入口文件后,webpack将自动识别项目所依赖的其它文件,不过需要注意的是如果你的webpack不是全局安装的,那么当你在终端中使用此命令时,需要额外指定其在node_modules中的地址,继续上面的例子,在终端中输入如下命令
# webpack非全局安装的情况
node_modules/.bin/webpack app/main.js public/bundle.js
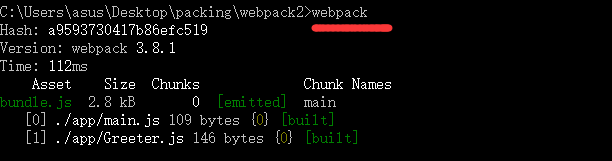
结果如下

可以看出webpack同时编译了main.js 和Greeter,js,现在打开index.html,可以看到如下结果

有没有很激动,已经成功的使用Webpack打包了一个文件了。不过在终端中进行复杂的操作,其实是不太方便且容易出错的,接下来看看Webpack的另一种更常见的使用方法。
通过配置文件来使用Webpack
Webpack拥有很多其它的比较高级的功能(比如说本文后面会介绍的loaders和plugins),这些功能其实都可以通过命令行模式实现,但是正如前面提到的,这样不太方便且容易出错的,更好的办法是定义一个配置文件,这个配置文件其实也是一个简单的JavaScript模块,我们可以把所有的与打包相关的信息放在里面。
继续上面的例子来说明如何写这个配置文件,在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
有了这个配置之后,再打包文件,只需在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项,示例如下:

又学会了一种使用Webpack的方法,这种方法不用管那烦人的命令行参数,有没有感觉很爽。如果我们可以连webpack(非全局安装需使用node_modules/.bin/webpack)这条命令都可以不用,那种感觉会不会更爽~,继续看下文。
更快捷的执行打包任务
node_modules/.bin/webpack这样的路径其实是比较烦人的,不过值得庆幸的是npm可以引导任务执行,对npm进行配置后可以在命令行中使用简单的npm start命令来替代上面略微繁琐的命令。在package.json中对scripts对象进行相关设置即可,设置方法如下。{
"name": "webpack-sample-project",
"version": "1.0.0",
"description": "Sample webpack project",
"scripts": {
"start": "webpack"
},
"author": "zhang",
"license": "ISC",
"devDependencies": {
"webpack": "^1.12.9"
}
}
注:package.json中的script会安装一定顺序寻找命令对应位置,本地的node_modules/.bin路径就
在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
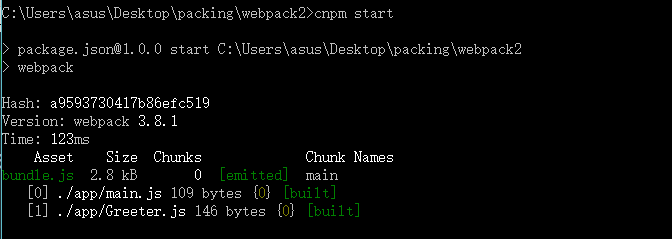
start命令是一个特殊的脚本名称,其特殊性表现在,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build,我们在命令行中输入npm start试试,输出结果如下:
现在只需要使用npm start就可以打包文件了,有没有觉得webpack也不过如此嘛,不过不要太小瞧webpack,要充分发挥其强大的功能我们需要修改配置文件的其它选项,一项项来看。
webpack的使用二的更多相关文章
- webpack实践(二)- webpack配置文件
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- webpack学习(二):先写几个webpack基础demo
一.先写一个简单demo1 1-1安装好webpack后创建这样一个目录: 1-2:向src各文件和dist/index.html文件写入内容: <!DOCTYPE html> <h ...
- webpack学习笔记 (二) html-webpack-plugin使用
这个插件的两个作用: 为html文件中引入的外部资源如script.link动态添加每次compile后的hash,防止引用缓存的外部文件问题 可以生成创建html入口文件,比如单页面可以生成一个ht ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
- Webpack使用教程二
Webpack提供了很多的命令选项来帮助用户构建应用,如果只是通过命令行来使用这些选项,会显得不方便.为了更好的使用Webpack提供的各种命令选项,我们可以创建一个webpack.config.js ...
- webpack入门(二)what is webpack
webpack is a module bundler.webpack是一个模块打包工具,为了解决上篇一提到的各种模块加载或者转换的问题. webpack takes modules with dep ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- webpack配置(二)
在配置webpack json loader的时候报错,如下: 解决方案: 首先,json文件中不能有注释 其次: 这里webpack.consig.js里面,modul下的loaders的loade ...
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(二)
学习对vue组件进行单元测试,先参照官网编写组件和测试脚本. 1.简单的组件 组件无依赖,无props 对于无需导入任何依赖,也没有props的,直接编写测试案例即可. /src/testSrc/si ...
随机推荐
- app相关的一些网站
https://www.qimai.cn 排名排行关键字原aso100
- javascript中的数字玩法,颠覆你的眼睛
1.JavaScript中的数字中有一些很奇葩的现象. 在Chrome控制台中可以自己做一下实验: 1 === 1.0 ; //true 习惯了强类型语言,如java,c,OC看到这个结论还是有点小迷 ...
- android 平台签名
特定程序为了获取平台的权限,需要用平台签名 可以用 build/target/product 下的私钥来签名 bat代码如下: java -jar signapk.jar emt100d\platfo ...
- saltstack安装配置使用记录
安装 参考 http://docs.saltstack.cn/topics/installation/index.html#installation 选择对应的OS 配置 环境如下: master:1 ...
- JDBC---Mysql(1)
使用MySQL需要导mysql-connector-java-5.1.7-bin.jar包 所有的java.sql.Driver实现类,都提供了static块,块内的代码就是把自己注册到DriverM ...
- Flink -- Keyed State
/* <pre>{@code * DataStream<MyType> stream = ...; * KeyedStream<MyType> keyedStrea ...
- 抽屉之Tornado实战(3)--注册
知识点应用:标签绑定事件,jQuery获取用户值-->AJAX发送数据-->后台路由系统-->业务逻辑处理-->ORM数据操作-->write返回-->AJAX回调 ...
- python之类中如何判断是函数还是方法
通常我们认为在类中的函数为方法,类外面声明def为函数,这种说法有点片面 方法1: class Work(object): def show(self): print("执行show方法&q ...
- java之map的基本介绍
map简介 在讲解Map排序之前,我们先来稍微了解下map.map是键值对的集合接口,它的实现类主要包括:HashMap,TreeMap,Hashtable以及LinkedHashMap等.其中这四者 ...
- Java+Selenium如何解决空指针
1.问题描述:浏览器获取当期窗口值获取为空.
