react native初识
开发的第一步就是搭建rn的开发环境,你可以去官网去查看教程也可以 点击 http://bbs.reactnative.cn/topic/10 进去查看window的开发环境安装的教程;注意:很关键的一点就是你的sdk和ndk
环境装好了以后你就可以初始化一个项目了
- react-native init MyAbb 你的项目名称
然后你进入这个项目,执行一下就可以在模拟器后者是真机上查看你的rn项目了,
- cd MyAbb
- react-native run-android
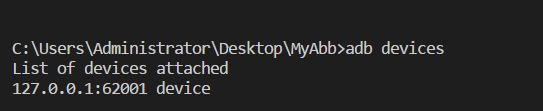
注意:如果你希望知道你的电脑是否连接了真机或者是模拟器设备,你可以在你的cmd里输入adb devices,若出现如下页面则表示连接成功了,反之亦然!如果adb你的命令行里没有安装的话,可以去你sdk里platform-tools里打开cmd执行

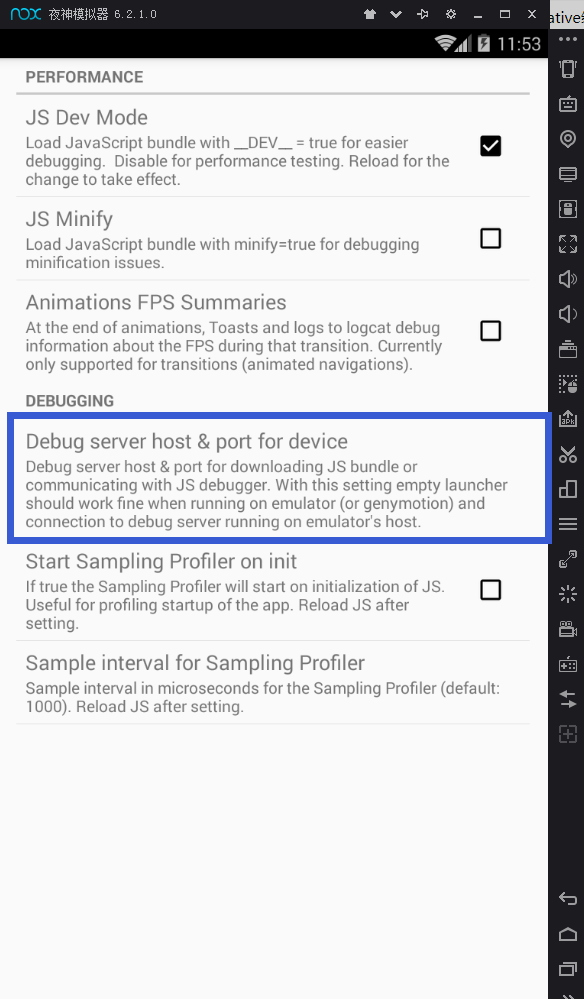
如果一切都 没有什么问题,你将在模拟器或者是真机上查看到如下页面,可能第一次开启的时候是红色的报错,那是因为你没有设置你的ip记住加上默认端口号8081,你可以点击模拟器上的晃动手机的图标,然后他会弹出如下页面


点击 Dev setting 后点击 debug 然后设置你的ip即可,然后点击晃动手机,点击reload 然后你会看到如下页面

如此就说明你的rn项目已经起起来了
其实最重要的还是搭建开发环境,我最初按照官网上搭建的,可能是版本太新了,所以报错很多,总是红色报错,于是我自己就降低了版本,然后就莫名奇妙的好了,如果你也遇到这样的问题,不防降低一下版本试试,有问题可以留言一起讨论
react native初识的更多相关文章
- React Native 初识
Facebook 在 React.js Conf 2015 大会上推出了基于 JavaScript 的开源框架 React Native,本中文教程翻译自 React Native 官方文档. Rea ...
- react native 初识生命周期
关于生命周期这块,我是看到慕课堂的一个视频,觉得将的很好,引入很容易理解,地址是:https://www.imooc.com/video/14288 如果你们想了解一下,也可以去看看 RN 组件的生 ...
- 初识react native遇到的问题
Andriod 使用react native时遇到的问题 打开现有项目报错: 从第一行Error可以知道是一个zip的压缩文件打不开,往下看应该是下载的Gradle文件有问题,提示也是让从新下 ...
- React Native 从入门到原理
React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原理的文章却寥寥无几. 本文分为两个部分:上半部分用通 ...
- H5、React Native、Native应用对比分析
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!iOS开发者交流QQ群: 446310206 "存在即合理".凡是存在的,都是合乎规律的.任何新 ...
- 关于React Native 火热的话题,从入门到原理
本文授权转载,作者:bestswifter(简书) React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原 ...
- React Native 从入门到原理一
React Native 从入门到原理一 React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原理的文章却 ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
- React Native 之 Text的使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
随机推荐
- [No0000F3]C# 结构(Struct)
在 C# 中,结构是值类型数据结构.它使得一个单一变量可以存储各种数据类型的相关数据.struct关键字用于创建结构. 结构是用来代表一个记录.假设您想跟踪图书馆中书的动态.您可能想跟踪每本书的以下属 ...
- 主从读写分离----mysql-proxy0.8.5安装与配置
废话不多说,直接开干: 1.安装环境: yum -y install libevent glib2 lua gcc gcc-c++ autoconf mysql-devel libtool pkgco ...
- MySQL的一些概念
数据库与服务器.客户端的层次关系 关于数据库 程序中需要存储数据的方式: 1 变量(列表.元组.集合.字典.嵌套) 2 外存(文件)(*.ini) 3 表格.Excel(*.xls.*.xlsx.*. ...
- AFNetworking的缓存使用
+ (NSURLCache *)defaultURLCache { // It's been discovered that a crash will occur on certain version ...
- centos7安装zabbix客户端并监控
zabbxi-agent安装及配置 1.安装zabbxi-agent yum install zabbix-agent -y 2.配置zabbxi-agent grep -n '^'[a-Z] /et ...
- 九九乘法表python3写入文件中
写入文件代码如下: with open("e:\\test01.txt","w+",encoding="utf-8") as wq: for ...
- Apache SSL 服务搭建
Web服务器在默认情况下使用HTTP,这是一个纯文本的协议.正如其名称所暗示的,纯文本协议不会对传输中的数据进行任何形式的加密.而基于HTTP的Web服务器是非常容易配置,它在安全方面有重大缺陷.任何 ...
- Java中String类两种实例化的区别(转)
原文:http://blog.csdn.net/wangdajiao/article/details/52087302 一.String类的第一种方式 1.直接赋值 例:String str = &q ...
- 1、用datetimepicker插件实现限定时间范围的选择 2、时间插件实现默认当天的时间和只能选择小于今天的日期
一.用datetimepicker插件实现限定时间范围的选择 1.下面是要实现的效果图,让开始时间只能从 2018-7-1 到 2018-7-7 选择. 2.html的结构 <div cla ...
- ES6 --- JS异步编程的几种解决方法及其优缺点
导言: 我们都知道 JS 是单线程的,这也正是异步编程对于 JS 很重要的原因,因为它无法忍受耗时太长的操作.正因如此有一系列的实现异步的方法. 方法一 setTimeout 常用于:定时器,动画 ...
