webpack 搭建问题汇总
总结一下遇到的问题:
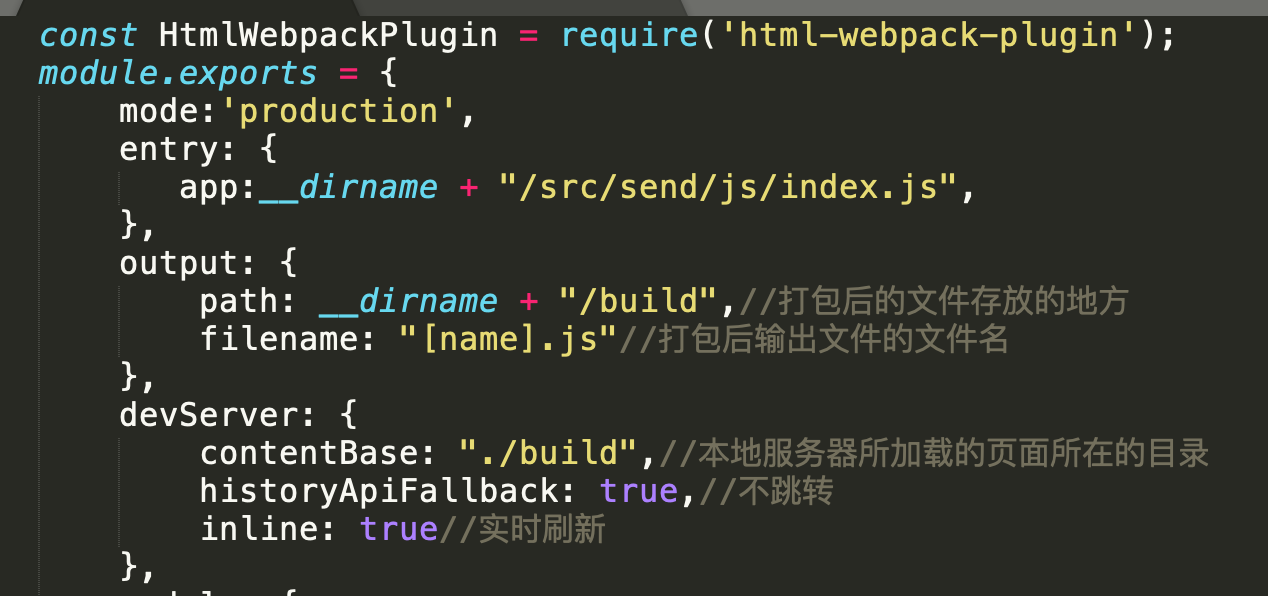
1.这样的警告(The 'mode' option has not been set, webpack will fallback to 'production' for this value)
解决方案:
在webpack.config.js配置中添加 mode:'production'

webpack 搭建问题汇总的更多相关文章
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- [坑况]——webpack搭建前端环境踩过的坑啊
前言 嘿哈,webpack搭建前端环境踩过的坑啊! 第一个:完全不知所措 webpack4 下面用不了HtmlWebpackPlugin 和 ExtractTextPlugin 解决方案: html- ...
- vue-cli+ webpack 搭建项目todolist
本文接着之前的todolist例子,通过vue-cli + webpack 搭建项目:针对于vue-cli 2.x版本,更高版本找官网https://cli.vuejs.org/guide/insta ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
- 使用最新vue_cli+webpack搭建的模版
使用最新vue_cli+webpack搭建的模版,包含了常用的插件,router和axiox与测试插件.项目的结构如下: 框架下载地址:https://share.weiyun.com/5Cl7EbU
- webpack 搭建React(手动搭建)
前言 最近真的都是在瞎学,看到自己不是很明白的东西,都喜欢自己手动去敲1到3遍(晚上下班的时候咯), 瞧,React 基于webpack 搭建,react 官方有一套手脚架工具,我自己也搭建过确实挺 ...
- 26、前端知识点--利用webpack搭建脚手架一套完整流程
前言 我们的目标是利用webpack搭建一个基于react + react-router +dva + es6 + less + antd用于中后台开发的脚手架,同学们可能会说社区里那么多优秀的脚手架 ...
- 从零开始使用 Webpack 搭建 Vue3 开发环境
从零开始使用 Webpack 搭建 Vue3 开发环境 创建项目 首先需要创建一个空目录,在该目录打开命令行,执行 npm init 命令创建一个项目,这个过程会提示输入一些内容,完成后会自动生成一个 ...
- webpack搭建前端一条龙服务
作为从grunt.gulp一路走来的老码农,一开始用webpack的时候我是很抗拒的.但由于核心库使用了vue,而webpack又是vue的最佳拍档(vue作者专门为其写了vue-loader),所以 ...
随机推荐
- Linux学习 :移植U-boot_2012.04.01到JZ2440开发板
一.下载U-boot源码:ftp://ftp.denx.de/pub/u-boot/ 二.uboot的启动过程: 部分硬件初始化——>加载完整uboot到RAM——>跳转到第二阶段入口开始 ...
- 7.5 C++基本序列式容器
参考:http://www.weixueyuan.net/view/6402.html 总结: vector可以理解为可以在两端插入.删除数据的数组,它提供了丰富的成员函数,用于操作数据. begin ...
- SQL-23 对所有员工的当前(to_date='9999-01-01')薪水按照salary进行按照1-N的排名,相同salary并列且按照emp_no升序排列
这题需要注意 题目描述 对所有员工的当前(to_date='9999-01-01')薪水按照salary进行按照1-N的排名,相同salary并列且按照emp_no升序排列CREATE TABLE ...
- socket 编程通信实例
socket 编程通信实例:TCPserver: , ServerThread, ; WSADATA wsaData; ,), ; } ; } } ; g ...
- capjoint conversations with Chenweiwen
This event is quite small for teleseismic stations, which means it will be more strongly affected by ...
- mvc项目中实现备份数据库(sqlserver2005)
功能要求:mvc项目,实现数据库备份(bak文件) 实现步骤:<a id="backupDB" href="javascript:" >数据库备份& ...
- Oracle 用户 表 表空间之间的关系和管理
文献地址: https://blog.csdn.net/jmilk/article/details/51599260 https://www.cnblogs.com/roger112/p/768530 ...
- python实现图的遍历(递归和非递归)
class graph: def __init__(self,value): self.value=value self.neighbors=None # 图的广度优先遍历 # 1.利用队列实现 # ...
- day 28 hasattr getattr serattr delattr 和带__内置__ 类的内置方法
反射 后边有关字符串的# class Management:# role = '管理员'# def __init__(self,name,sex,phone,mail):# self.name = n ...
- ios初识UITableView及简单用法二(模型数据)
// // ViewController.m // ZQRTableViewTest // // Created by zzqqrr on 17/8/24. // Copyright (c) 2017 ...
