使用sync 修饰符------子组件内部可以修改props
首先看一个需求,外部点击一个按钮,让弹窗组件显示(也就是将弹窗组件显示的flag置为true),点击弹窗组件内部的某个按钮 ,让改props置为false,关闭弹窗,但是会报警告,因为内层组件不能修改外层传进来的props,可以使用vue中的这个修饰符:
.sync 修饰符
在一些情况下,我们可能会需要对一个 prop 进行“双向绑定”。事实上,这正是 Vue 1.x 中的 .sync 修饰符所提供的功能。当一个子组件改变了一个带 .sync 的 prop 的值时,这个变化也会同步到父组件中所绑定的值。这很方便,但也会导致问题,因为它破坏了单向数据流。由于子组件改变 prop 的代码和普通的状态改动代码毫无区别,当光看子组件的代码时,你完全不知道它何时悄悄地改变了父组件的状态。这在 debug 复杂结构的应用时会带来很高的维护成本。
上面所说的正是我们在 2.0 中移除 .sync 的理由。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。
从 2.3.0 起我们重新引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。
如下代码
<comp :foo.sync="bar"></comp> |
会被扩展为:
<comp :foo="bar" @update:foo="val => bar = val"></comp> |
当子组件需要更新 foo 的值时,它需要显式地触发一个更新事件:
this.$emit('update:foo', newValue)
|
具体代码为:
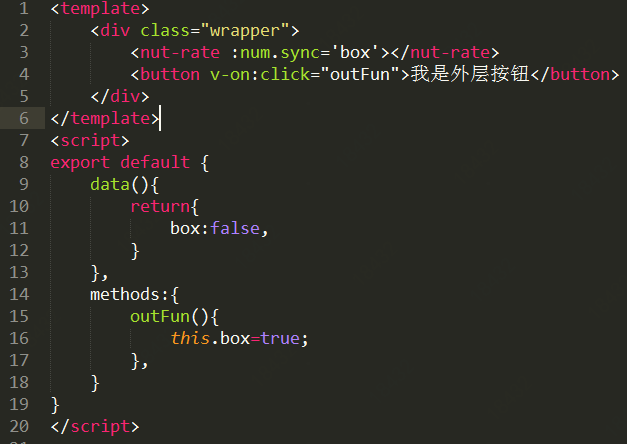
组件外部:

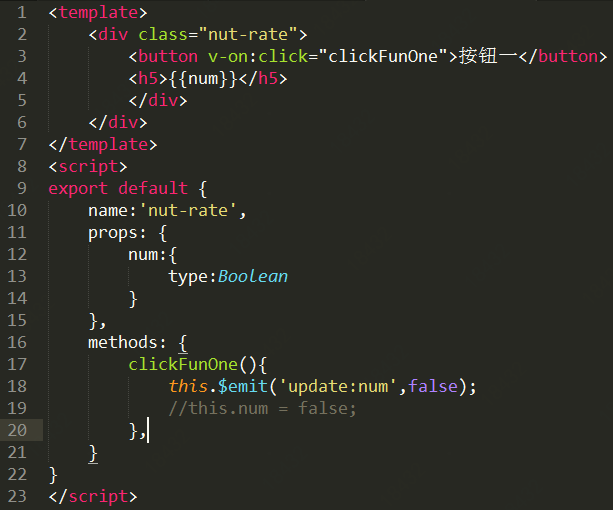
组件内部定义为:

使用sync 修饰符------子组件内部可以修改props的更多相关文章
- Vue sync修饰符的使用
父子组件传值,父组件可以给子组件传值,但是子组件是不能修改组件提供的值,这里vue提供了sync修饰符,以前父组件点击子组件显示,子组件关闭按钮,父组件再点击子组件就无法让子组件显示.因为子组件点击关 ...
- 深入理解.sync修饰符
原文地址:http://www.geeee.top/2019/04/17/vue-sync/ 转载请注明出处 .sync修饰符 一个组件上只能定义一个v-model,如果其他prop也要实现双向绑定的 ...
- vue中通过.sync修饰符实现子组件修改父组件数据
vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的. 先看官方文档: 接下来举例实现 1.实现一个双向数据绑定,子组件改变的时候,父组件也在改变 父组件 < ...
- VUE组件3 数据流和.sync修饰符
单向数据流:数据通过prop从父组件传递到子组件中,当父级组件中的数据更新时,传子组件也会更新,但不能在子组件中修改.防止子组件在无意中修改,改变父级组件状态 然而,双向数据绑定在某些情况下有用.如果 ...
- 043——VUE中组件之使用.sync修饰符与computed计算属性实现购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [Vue]组件——.sync 修饰符实现对prop 进行“双向绑定”
一.同时设置1个 prop 1.以 update:my-prop-name 的模式触发事件,如对于title属性: this.$emit('update:title', newTitle) 2.然后父 ...
- vue组件双向绑定.sync修饰符的一个坑
我们知道组件是单项的,但是有时候需要双向,这时候我们可以使用.sync修饰符,但今天遇到一个坑,一直不成功,花了半小时试出来的.... 在编程的时候我们很习惯冒号后面跟着空格.而.sync双向绑定需要 ...
- vue组件中的.sync修饰符使用
在vue的组件通信props中,一般情况下,数据都是单向的,子组件不会更改父组件的值,那么vue提供.sync作为双向传递的关键字,实现了父组件的变动会传递给子组件,而子组件的carts改变时,通过事 ...
- Vue中v-model解析、sync修饰符解析
上善若水,水善利萬物而不爭.——<道德經> 简介 在平时开发是经常用到一些父子组件通信,经常用到props.vuex等等,这里面记录另外的三种方式v-model.sync是怎么使用,再说是 ...
随机推荐
- angular4-事件绑定
事件绑定语法(可以通过 (事件名) 的语法,实现事件绑定) <date-picker (dateChanged)="statement()"></date-pic ...
- java websocket学习
引言: websocket,webservice傻傻分不清楚,都觉得是很高深的东西,理解中的webservice是一种协议,通信协议,类似http协议的那种,比如使用webservice协议调后台接口 ...
- C#正则表达式MatchCollection类
认识MatchCollection 类 表示通过以迭代方式将正则表达式模式应用于输入字符串所找到的成功匹配的集合. 命名空间: System.Text.RegularExpressions 属性:C ...
- YLZ开发后端外网编写
如何取得前端的值并做处理 // 调用ESB来获取Ajaxpagerespon获得审核记录 @RequestMapping(value = "/queryBydwId", metho ...
- crontab的定时任务实例
实例1:每1分钟执行一次myCommand * * * * * myCommand 实例2:每小时的第3和第15分钟执行 3,15 * * * * myCommand 实例3:在上午8点到11点的第3 ...
- vue项目功能
vue-router { path: '/', name: 'home', // 路由的重定向 ...
- embedding与word2vec
embedding是指将目标向量化,常用于自然语言处理(如:Word2Vec).这种思想的意义在于,可以将语义问题转换为数值计算问题,从而使计算机能够便捷处理自然语言问题.如果采用传统的One-hot ...
- python第二天 python介绍与变量
编程语言的分类: 分别为 机器语言,汇编语言,高级语言 所以按照翻译方式又被分为两种 编译型:在代码执行时,需要先进行编译成二进制文件之后,才能够被执行 代表如:c语言,执行速度快,但是调试麻烦 解释 ...
- linux c 检测ip变化
#include <string.h> #include <sys/socket.h> #include <sys/ioctl.h> #include <ne ...
- 第四十一课 KMP子串查找算法
问题: 右移的位数和目标串没有多大的关系,和子串有关系. 已匹配的字符数现在已经有了,部分匹配值还没有. 前六位匹配成功就去查找PMT中的第六位. 现在的任务就是求得部分匹配表. 问题:怎么得到部分匹 ...
