「jQuery」获取元素的高度
在jQuery中,获取元素高度的方法有3个:height()、innerHeight()、outerHeight();
顺带记一下元素的盒模型: height(高度), padding(内边距), margin(外边距), border(边框);
1. height()
用于设置或返回当前匹配元素的高度;
高度不包括元素的外边距(margin)、内边距(padding)、边框(border)等;
对不可见的元素依然有效;
还可获取window,document对象的高度,
$(window).height();// 返回浏览器视口的高度
$(document).height();// 返回HTML文档的高度
2. innerHeight()
用于设置或返回当前匹配元素的内高度;
内高度包括只元素的内边距(padding);
对不可见的元素依然有效;
不适用于获取window,document对象的高度;
3. outerHeight()
获取当前匹配元素的外高度;
外高度包括元素的内边距padding、边框border;
outerHeight(true)参数为true时包含外边距部分的高度,默认为false不包括;
对不可见的元素依然有效;
不适用于获取window,document对象的高度;
4. 总结
height() 高度为 height ,
innerHeight() 高度为 height+padding ,
outerHeight() 高度为 height+padding+border ,
outerHeight(true)高度为 height+margin+padding+border ;
5. 举个栗子
html:
<div style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #666;"></div>
JS:
<script type="text/javascript">
var div=$("div");
console.log(div.height());//输出100
console.log(div.innerHeight());//输出100+10+10=120
console.log(div.outerHeight());//输出100+10+10+1+1=122
console.log(div.outerHeight(true));//输出100+10+10+1+1+5+5=132
</script>
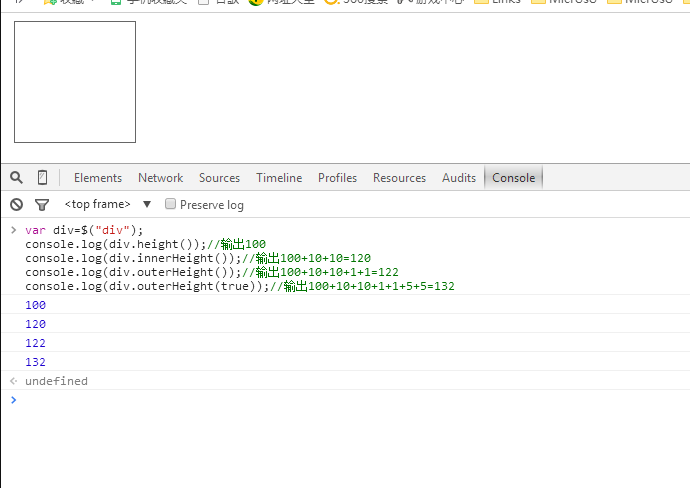
6. 控制台输出

「jQuery」获取元素的高度的更多相关文章
- 每天一个JavaScript实例-获取元素当前高度
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- js进阶 11-8 jquery如何获取元素相对于父元素的位置
js进阶 11-8 jquery如何获取元素相对于父元素的位置 一.总结 一句话总结:用jquery的position方法,但是使用这个方法的前提是父元素相对定位,子元素绝对定位,否则和offset ...
- jquery如何获取元素的滚动高度
获取浏览器显示区域(可视区域)的高度 : $(window).height(); 获取浏览器显示区域(可视区域)的宽度 : $(window).width(); 获取页面的文档高度 $(documen ...
- jquery中获取元素的几种方式小结
1 从集合中通过指定的序号获取元素 html: 复制代码代码如下: <div> <p>0</p> <p>1</p> <p>2&l ...
- jQuery如何获取元素及选择器的参考
获取元素 Jquery当中几乎所有的功能.选择.事件处理等都用到了这个函数.通常用来获取元素,获取到的元素都会被存储为jQuery对象. 例如: 先设定一个id为aaa的div <body> ...
- jquery获取元素对应高度
https://www.cnblogs.com/sntetwt/p/3823592.html 获取点击元素距离页面的高度 $(select).offset().top - $(document).sc ...
- 【jquery】获取元素高度
1. $("#div_id").height(); // 获得的是该div本身的高度, (不包含padding,margin,border)2. $("#div_id&q ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- jquery获取元素方式
1 从集合中通过指定的序号获取元素 html: <div> <p>0</p> <p>1</p> <p>2</p> & ...
随机推荐
- python学习 day014打卡 内置函数二&递归函数
本节主要内容: 1.lambda匿名函数 2.sorted() 3.filter() 4.map() 5.递归函数 6.二分法 一.lambda匿名函数 为了解决一些简单的需求而设计的一句话函数 # ...
- java中垃圾回收算法讲解
判断对象是否存活的方法: 一.引用计数算法(Reference Counting) 介绍:给对象添加一个引用计数器,每当一个地方引用它时,数据器加1:当引用失效时,计数器减1:计数器为0的即可被回 ...
- codeforces 768D Jon and Orbs
题目链接:http://codeforces.com/problemset/problem/768/D 令$f[i][j]$表示当前产生过了$i$个球,产生过了$j$个不同的球的概率. ${Ans_i ...
- 再谈java编码
一篇好文:从原理上搞懂编码——究竟什么是编码?什么是解码?什么是字节流? encode,即把字符按照指定的<编码gbk utf-8等>编码成该<编码>所表示的字节 decode ...
- StringBuffer 清空StringBuffer的实例的三种方法
@Test public void testStringbuffer(){ //StringBuffer类没有clear方法,不过可以通过下面两种方法来清空一个StringBuffer的实例: Str ...
- Spring重要注解@ControllerAdvice
@ControllerAdvice是一个@Component,用于定义@ExceptionHandler,@InitBinder和@ModelAttribute方法,适用于所有使用@RequestMa ...
- node启动服务报错Node.js Error: Cannot find module express
在node文件夹中(M:\express-test),执行 npm install express 在使用npm安装express时,报npm WARN saveError ENOENT: no su ...
- IPC 之 AIDL 的使用
一.AIDL 知识储备 1. AIDL 文件支持的数据类型: 基本数据类型 (int , long , char , boolean ,double 等): String 和 CharSequence ...
- 颜色选择器 rgb 与16进制 颜色转换
1. h5 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 1.TwoSum
记录被LeetCode虐的日子 第一种方法:使用枚举 /** * Note: The returned array must be malloced, assume caller calls free ...
