flask模板应用-消息闪现(flash())
消息闪现
flask提供了一个非常有用的flash()函数,它可以用来“闪现”需要提示给用户的消息,比如当用户登录成功后显示“欢迎回来!”。在视图函数调用flash()函数,传入消息内容,flash()函数把消息存储在session中,我们需要在模板中使用全局函数get_flashed_messages()获取消息并将它显示出来。
通过flash()函数发送的消息会存储在session对象中,所以我们需要为程序设置秘钥。可以通过app.secret_key属性或配置变量SECRET_KEY设置。
你可以在任意视图函数中调用flash()函数发送消息。例如:
just_flash视图中,通过flash()函数发送一条消息,然后重定向到index视图。
@app.route('/flash')
def just_flash():
flash('I am flash, who is looking for me?')
return redirect(url_for('watchlist'))
flask提供了get_flashed_message()函数用来在模板里获取消息,因为程序的每一个页面都有可能需要显示消息,我们把获取并显示消息的代码放到基模板中content块的上面,这样就可以在页面主体内容上面显示消息
在base.html模板中加入处理闪现消息的函数:
因为同一个页面可能包含多条要显示的消息,所以这里使用for循环遍历get_flashed_message()返回的消息列表。
<main>
{% for message in get_flashed_messages() %}
<div class="alert">{{ message }}</div>
{% endfor %}
{% block content %}{% endblock %}
</main>
也可以的定义一些CSS规则,放在static/syles.CSS文件中
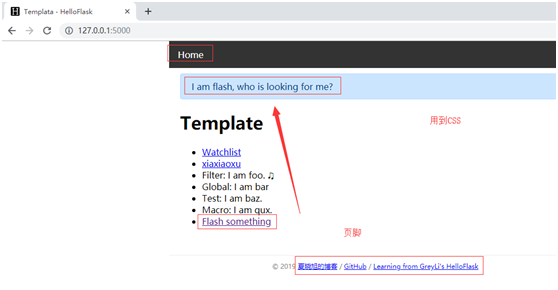
访问127.0.0.1:5000/打开程序的主页,单击页面上的Flash something链接(指向/flash),页面重载后就会显示一条消息,如图:

当get_flashed_message()函数被调用时,session中存储的所有消息都会被移除。如果这时刷新页面,会发现重载后的页面不再出现这条消息。
jinja2内部使用unicode编码类型,所以需要向模板传递unicode对象或只包含ASCII字符的字符串。在python2中,如果字符串包含中文,需要在字符串前加u前缀,告诉python把该字符串编码成unicode格式,另外还需要在python文件的首行添加编码声明,这会让python使用utf-8来解码字符串。
在html文件中的head标签中添加编码声明:<meta charset=”utf-8”>
例子用到的主体代码和文件:
在网页上先访问路径127.0.0.1:5000,触发index视图,index视图对应的模板index.html,继承自基模板base.html,两个html文件构成网页主体内容,在index.html中有两个链接分别链接到watchlist视图和just_flash视图,触发的just_flash视图时会触发闪现消息。
代码:
from flask import flash
app.secret_key = 'secret string'
@app.route('/flash')
def just_flash():
flash('I am flash, who is looking for me?')
return redirect(url_for('index'))
@app.route('/watchlist')
def watchlist():
return render_template('watchlist.html',user=user,movies = movies)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug = True)
基模板:
base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
{% block head %}
<title>{% block title %}Template - HelloFlask{% endblock %}</title>
<link rel="icon" type="image/x-icon" href="{{ url_for('static', filename='favicon.ico') }}">
{% block styles %}
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css' ) }}">
{% endblock %}
{% endblock %}
</head>
<body>
<nav>
<ul><li><a href="{{ url_for('index') }}">Home</a></li></ul>
</nav> <main>
{% for message in get_flashed_messages() %}
<div class="alert">{{ message }}</div>
{% endfor %}
{% block content %}{% endblock %}
</main>
<footer>
{% block footer %}
<small> © 2019 <a href="https://www.cnblogs.com/xiaxiaoxu/" title="xiaxiaoxu's blog">夏晓旭的博客</a> /
<a href="https://github.com/xiaxiaoxu/hybridDrivenTestFramework" title="Contact me on GitHub">GitHub</a> /
<a href="http://helloflask.com" title="A HelloFlask project">Learning from GreyLi's HelloFlask</a>
</small>
{% endblock %}
</footer>
{% block scripts %}{% endblock %}
</body>
</html>
index视图对应的模板index.html
{% extends 'base.html' %}
{% from 'macro.html' import qux %}
{% block content %}
{% set name='baz' %}
<h1>Template</h1>
<ul>
<li><a href="{{ url_for('watchlist') }}">Watchlist</a></li>
<li><a href="{{ url_for('hello') }}">xiaxiaoxu</a></li>
<li>Filter: {{ foo|musical }}</li>
<li>Global: {{ bar() }}</li>
<li>Test: {% if name is baz %}I am baz.{% endif %}</li>
<li>Macro: {{ qux(amount=1) }}</li>
<li><a href="{{ url_for('just_flash') }}">Flash something</a></li>
</ul>
{% endblock %}
watchlist链接对应的模板watchlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ user.username }}'s Watchlist</title>
<styles>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename= 'style.css' ) }}">
</styles>
</head>
<body>
<a href = "{{ url_for('index') }}">← Return</a>
<h2><img src="{{ url_for('static', filename='qq.jpg') }}" width="50">{{ user.username }}</h2>
{% if user.bio %}
<i>{{ user.bio }}</i>
{% else %}
<i>This user has not provided a bio.</i>
{% endif %}
{# 下面是电影清单(这是注释) #}
<h5>{{ user.username }}'s Watchlist ({{ movies|length }}):</h5>
<ul>
{% for movie in movies %}
<li>{{ movie.name }} - {{ movie.year }}</li>
{% endfor %}
</ul>
</body>
</html>
宏文件,macro.html
宏qux在index.html中用到
% macro qux(amount=1) %}
{% if amount == 1 %}
I am qux.
{% elif amount > 1 %}
We are quxs.
{% endif %}
{% endmacro %} {% macro static_file(type, filename_or_url, local=True) %}
{% if local %}
{% set filename_or_url = url_for('static', filename=filename_or_url) %}
{% endif %}
{% if type == 'CSS' %}
<link rel="stylesheet" href="{{ filename_or_url }}" type="text/css">
{% elif type == 'js' %}
<scirpt type ="text/javascript" src="{{ filename_or_url }}"></scirpt>
{% elif type == 'icon' %}
<link rel="icon" href="{{ filename_or_url }}">
{% endif %}
{% endmacro %}
样式CSS文件
body {
margin: auto;
width: 750px;
}
nav ul {
list-style-type: none;
margin:;
padding:;
overflow: hidden;
background-color: #333;
}
nav li {
float: left;
}
nav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
nav li a:hover {
background-color: #111;
}
main {
padding: 10px 20px;
}
footer {
font-size: 13px;
color: #888;
border-top: 1px solid #eee;
margin-top: 25px;
text-align: center;
padding: 10px;
}
.alert {
position: relative;
padding: 0.75rem 1.25rem;
margin-bottom: 1rem;
border: 1px solid transparent;
border-radius: 0.25rem;
color: #004085;
background-color: #cce5ff;
border-color: #b8daff;
}
网页整体链接情况
flash消息

watchlist:return链接是返回到主页

xiaxiaoxu链接:

flask模板应用-消息闪现(flash())的更多相关文章
- python web开发-flask中消息闪现flash的应用
Flash中的消息闪现,在官方的解释是用来给用户做出反馈.不过实际上这个功能只是一个记录消息的方法,在某一个请求中记录消息,在下一个请求中获取消息,然后做相应的处理,也就是说flask只存在于两个相邻 ...
- 19,flask消息闪现-flash
Flash消息 请求完成后给用户的提醒消息,flask的核心特性, flash函数实现效果 视图函数中调用flash()方法 html中要使用get_flashed_messages() 后端代码: ...
- Flask框架flash消息闪现学习与优化符合闪现之名
Flask的flash 第一次知道Flask有flash这个功能时,听这名字就觉得高端,消息闪现-是跳刀blink闪烁躲技能的top10操作吗?可结果让我好失望,哪里有什么闪现的效果,不过是平常的消息 ...
- Flask form前后端交互消息闪现
模拟场景如果当用户注册时输入错误而由于form表单是同步提的交跳转到另一个网页时提示注册失败这时用户还需返回注册页面重新填写大大降低了客户体验,消息闪现能伪装成异步(实际还是同步)就是自己提交给自己然 ...
- Flask消息闪现
目录 Flask消息闪现 简单的例子 闪现消息的类别 过滤闪现消息 Message Flashing 参考 Flask消息闪现 一个好的应用和用户界面都需要良好的反馈.如果用户得不到足够的反馈,那么应 ...
- flask模板,路由,消息提示,异常处理
1.flask的路由与反向路由 from flask import Flask, request, url_for app = Flask(__name__) @app.route('/') def ...
- Flask从入门到精通之Flash消息
请求完成后,有时需要让用户知道状态发生了变化.这里可以使用确认消息.警告或者错误提醒.一个典型例子是,用户提交了有一项错误的登录表单后,服务器发回的响应重新渲染了登录表单,并在表单上面显示一个消息,提 ...
- python tornado 中使用 flash消息闪现
1.html 中引入文件 {% block head %} <link href="/static/common/sweetalert/sweetalert.css" rel ...
- 实验2、Flask模板、表单、视图和重定向示例
实验内容 1. 实验内容 表单功能与页面跳转功 能是Web应用程序的基础功能,学习并使用他们能够更好的完善应用程序的功能.Flask使用了名为Jinja2的模板引擎,该引擎根据用户的交互级别显示应用程 ...
随机推荐
- Log4j与Logback
一.Log4j简介: 1.Log4j(log for java) 01.是apache的一个开源项目 02.是使用java语言编写的一个日志框架 03.用于记录程序中的日志信息 04.可以将日志信息输 ...
- 要继续看Python写算法的内容请到那里去
由于在这里发文章的时候.莫名其妙的出现公布出去的问题.客服告知是由于链接或者敏感词. 能不能告诉我哪里出了问题?我能够改动,以便再发. 可是,没有人告诉我.仅仅是告诉我不能发. 另外,能不能公布一下敏 ...
- jsp fmt标签格式化double数字
<fmt:formatNumber value="${zjdl.ygdl }" pattern="0.00" />
- Java中基本数据类型byte,short,char,int,long,float,double 取值范围
部分内容转自:java 彻底理解 byte char short int float long double 首先说byte: 这段是摘自jdk中 Byte.java中的源代码: /** * A co ...
- es7新特性 includes用法
返回数组是否包含某个元素 var array1 = [1, 2, 3]; console.log(array1.includes(2)); // expected output: true
- [py]__name__ 属于哪个文件
name: 属于哪个文件 文件的 main 类的 class Person(object): """ 定义一个类 """ count = 1 ...
- 使用Python监控Linux系统
一.Python编写的监控工具 一.多功能系统资源统计工具dstat 1.dstat介绍 dstat是一个用Python语言实现的多功能系统资源统计工具,用来取代Linux下的vmstat.iosta ...
- [LeetCode] 124. Binary Tree Maximum Path Sum_ Hard tag: DFS recursive, Divide and conquer
Given a non-empty binary tree, find the maximum path sum. For this problem, a path is defined as any ...
- node服务开发环境判断和启动端口指定---process.env.NODE_ENV
在node启动的时候我们需要在代码里面判断服务器运行环境 可以根据process.env.NODE_ENV来判断 一.开发环境的判断 1.安装 npm i -g cross-env 2.启动 cros ...
- cocos2d JS-(JavaScript) 类型检测与判断
//检测类型 var str = "Hello World"; if (typeof str=="string") {//使用typeof来判断对象类型的一个例 ...
