vuejs-devtools浏览器调试chrome插件
vuejs-devtools浏览器调试chrome插件(360极速浏览器也可以安装,需要FQ)
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg/related
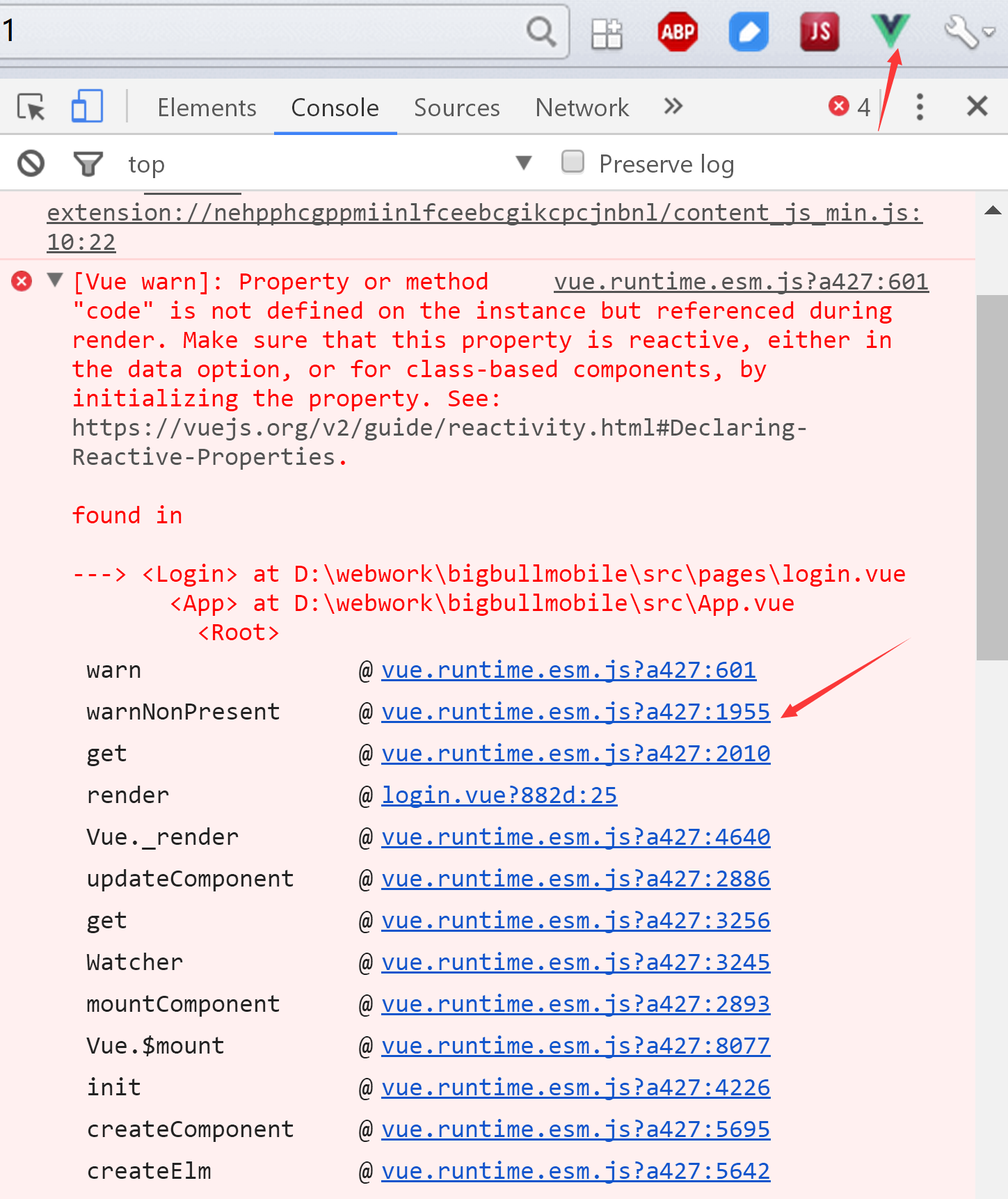
vue.js devtools浏览器插件使用

vuejs-devtools浏览器调试chrome插件的更多相关文章
- 11款插件让你的Chrome成为全世界最好用的浏览器|Chrome插件推荐
文章来源:知乎 收录于:风云社区(SCOEE)[提供mac软件下载] 更多专题,可关注小编[磨人的小妖精],查看我的文章,也可上[风云社区 SCOEE],查找和下载相关软件资源. (一)综合类: 新买 ...
- 谷歌浏览器chrome的vuejs devtools 插件的安装
(推荐方法2) 安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装.chrome://extensions/ 开发者工具-扩展程序下启用: 方法2: github下载插件 ...
- 使用 Vuejs 开发 chrome 插件的注意事项
使用 Vuejs 开发 chrome 插件 chrome 插件的开发其实并不难,web开发者可以使用 html, css, javascript 轻松的开发实用的 chrome 插件. 一个好的 ch ...
- 使用Vuejs 开发chrome 插件的注意事项
chrome 插件的开发其实并不难,web开发者可以使用 html, css, javascript 轻松的开发实用的 chrome 插件. 一个好的 chrome 插件可以提高我们的开发效率,甚至方 ...
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- 【干货】Chrome插件(扩展)开发全攻略(转)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
随机推荐
- ios禁止页面下拉
document.querySelector('body').addEventListener('touchmove', function(e) { e.preventDefault(); } ...
- (1.4)mysql sql mode 设置与使用
关键词: mysql sql mode 1.查阅 mysql> mysql> show variables like 'sql_mode%';+---------------+------ ...
- laravel用crud修改产品items-新建resource controller和routing
前面我们创建了laravel简单的items产品api,但是需要在数据库添加,如何在网页上直接添加呢?我们可以用view来操作crud(增加Create.读取查询Retrieve.更新Update和删 ...
- HttpUrlConneciton上传JSON数据
try { //创建连接 URL url = new URL(url); HttpURLConnection connection = (HttpURLConnection) url.openConn ...
- 【LeetCode每天一题】Pow(x, n)(平方)
Implement pow(x, n), which calculates x raised to the power n (x,n). Example 1: Inpu ...
- Python才排第8名!2018增速最快TOP 10编程语言盘点
在技术前沿的硅谷,开发者们不仅要学习多种热门的编程语言,还要时时盯着新的编程语言的崛起,生怕自己掉队. 作为世界最大开源软件社区,Github每年都会发布年度Octoverse报告,向大家展示年度最流 ...
- Tensorboard简介
Tensorflow官方推出了可视化工具Tensorboard,可以帮助我们实现以上功能,它可以将模型训练过程中的各种数据汇总起来存在自定义的路径与日志文件中,然后在指定的web端可视化地展现这些信息 ...
- RNN/LSTM/GRU/seq2seq公式推导
概括:RNN 适用于处理序列数据用于预测,但却受到短时记忆的制约.LSTM 和 GRU 采用门结构来克服短时记忆的影响.门结构可以调节流经序列链的信息流.LSTM 和 GRU 被广泛地应用到语音识别. ...
- cocos2d JS 中的数组拼接与排序
var arrA = [];//创建三个局部变量的新数组 var arrB = []; var arrC = []; var newCards = this.MyMahjong;//创建一个新的局部变 ...
- obv15 实例6:如果K线柱过多,ZIG将发生变动,导致明显的OBV15指标被隐藏!
obv
