[Node.js] 07 - Html and Http
前言
一、原本的计划
到此,有必要复习下http章节
下一篇可考虑下netty与nodejs的对比。
二、HTTP中的 URL、GET/POST 参数
路由需要,故从HTTP中提取出请求的 URL 以及 GET/POST 参数。
这一功能应当属于路由还是服务器(甚至作为一个模块自身的功能)确实值得探讨,但这里暂定其为我们的HTTP服务器的功能。
我们需要的所有数据都会包含在 request 对象中,该对象作为 onRequest() 回调函数的第一个参数传递。但是为了解析这些数据,我们需要额外的 Node.JS 模块,它们分别是 url 和 querystring 模块。
var http = require("http");
var url = require("url");
function start() {
function onRequest(request, response) {
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + " received.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;
HTTP: 协议
HTML: 协议载体
HTML
Ref: HTML 教程- (HTML5 标准)
一、仨个在线工具链接
- HTML 实例
在 HTML 手册中包含了数百个在线实例,您可以在线编辑并查看运行结果。
- HTML 参考手册
在菜鸟教程中,我们提供了完整的 HTML 参考手册,其中包括标签、属性、颜色、实体等等。
- HTML/CSS/JS 在线工具
HTML/CSS/JS 在线工具可以在线编辑 HTML、CSS、JS 代码,并实时查看效果:
https://c.runoob.com/front-end/61
两个疑点:
<!DOCTYPE html> 声明为 HTML5 文档
<head> 元素包含了文档的元(meta)数据 // ----> 以下都是head惹的祸!
二、head 和 meta
Ref: html之文档的头部和元数据定义(上)
元数据(meta data)——“data about data” 关于数据的数据,一般是结构化数据(如存储在数据库里的数据,规定了字段的长度、类型等)。
元数据是指从信息资源中抽取出来的用于说明其特征、内容的结构化的数据(如题名,版本、出版数据、相关说明,包括检索点等),用于组织、描述、检索、保存、管理信息和知识资源。
- 标签- 使用
<head>
<meta name="Author" content="dreamzuora" lang="US-en" dir="LTR">
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="免费 Web & 编程 教程">
<meta name="author" content="Runoob">
</head>
- meta中定义字符格式,确保支持中文。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
- 每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
- 链接网页和样式表
-----------------------------------------------------------------
页面链接标签的默认链接地址
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
-----------------------------------------------------------------
样式标签link: 一个文档和外部资源之间的关系
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
-----------------------------------------------------------------
样式标签style: HTML文档的样式文件
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
- 嵌入样式
直接在html标签元素内嵌入css样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div style="opacity:0.5;position:absolute;left:50px;width:300px;height:150px;background-color:#40B3DF"></div>
<div style="font-family:verdana;padding:20px;border-radius:10px;border:10px solid #EE872A;">
<div style="opacity:0.3;position:absolute;left:120px;width:100px;height:200px;background-color:#8AC007"></div>
<h3>Look! Styles and colors</h3>
<div style="letter-spacing:12px;">Manipulate Text</div>
<div style="color:#40B3DF;">Colors
<span style="background-color:#B4009E;color:#ffffff;">Boxes</span>
</div>
<div style="color:#000000;">and more...</div>
</div>
</body>
</html>
效果图:

- 内部样式表
添加到 <head> 部分的样式信息,对 HTML 进行格式化。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title> // Jeff: 在<head> 部分通过 <style>标签定义内部样式表:
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
</head> <body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body> </html>
- 外部样式表
使用外部样式文件格式化文本。
使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head> <body>
<h1>我使用了外部样式文件来格式化文本 </h1>
<p>我也是!</p>
</body> </html>
- 倾向于style替代传统老旧方法
现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用<font>标签。
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
文本对齐属性 text-align取代了旧标签 <center> 。
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
图像,表格,列表,区块,颜色 参见原链接:http://www.runoob.com/html
布局的话,有必要在此停留片刻。
效果图

- HTML 布局 - 使用<div> 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div> </div> </body>
</html>
- HTML 布局 - 使用表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</td>
</tr> <tr>
<td style="background-color:#FFD700;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里</td>
</tr> <tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
版权 © runoob.com</td>
</tr>
</table> </body>
</html>
- HTML 布局 - 有用的提示
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。
Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
- HTML 框架
在同一个浏览器窗口中显示不止一个页面。
示例:点击后小窗口填充页面完整信息,并展示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p> // <---- click here, fill with iframe_a. <p><b>注意:</b> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p> </body>
</html>
效果图:

三、Form 表单提交
- 用户交互
- HTML 表单和输入
- HTML 脚本
- 传统的 button
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<button type="button" onclick="alert('你好,世界!')">点我!</button>
</body>
</html>
- 表单的 button
点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <form action="demo-form.php">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form> <p>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。</p> </body>
</html>
效果图:

四、HTML 脚本
JavaScript 使 HTML 页面具有更强的动态和交互性。
- <noscript>
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
- <script>
点击按钮,触发时间,改变label属性。
<p id="demo">
JavaScript 可以触发事件,就像按钮点击。</p> <script>
function myFunction()
{
document.getElementById("demo").innerHTML="Hello JavaScript!";
x=document.getElementById("demo") // 找到元素
x.style.color="#ff00ff"; // 改变样式
}
</script> <button type="button" onclick="myFunction()">点我</button>
五、Dom 操作
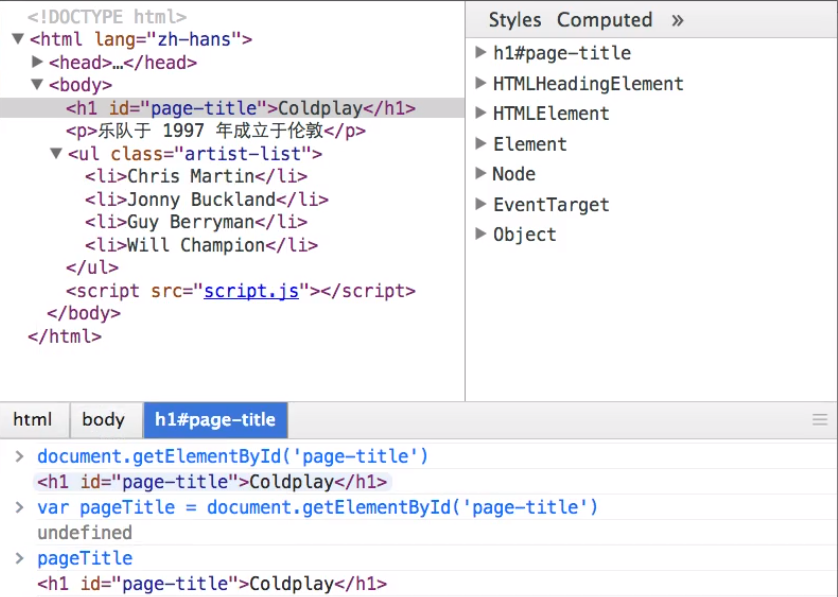
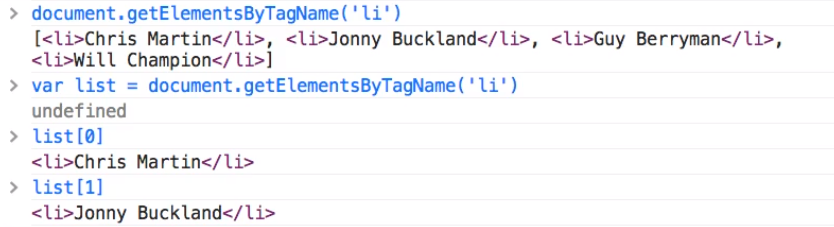
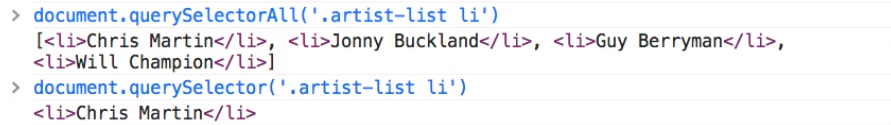
- 查看API
document.getElementById(...) document.getElementsByTagName(...) document.querySelectorAll(...) document.querySelector(...)
示范:



pageTitle.parentNode pageTitle.previousElementSibling pageTitle.nextElementSibling pageTitle.nextElementSibling.innerText /* 子节点 */
var artistList = document.querySelector(...)
artistList.childNodes
artistList.childElementCount
artistList.firstElementChild
artistList.childNodes
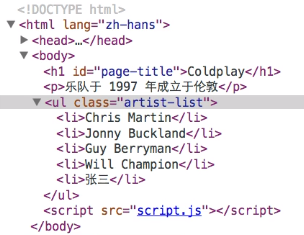
- 创建并插入
var newMember = document.createElement('li')
var newMemberText = document.createTextNode('张三');
newMember.appendChild(newMemberText)
效果:多出一个‘张三’。

- 自定义插入位置
// 自定义插入位置
document.querySelector('.artist-list').removeChild(newMember);
artistList.insertBefore(newMember, artistList.firstChild) var bandMember = document.createElement('h3');
bandMember.innerText = '乐队成员'
artistList.parentNode.insertBefore(bandMember, artistList.previousSibling);
效果图:

事件

程序代码 和 html代码应该分离开:也就是把onclick单独写在script.js中。
window.onload(...):保证当文档内容完全加载完成会触发该事件。

点击按钮,触发函数:
window.onload = function () {
var btn = document.querySelector('.btn');
function showMessage(event) {
console.log(event);
}
btn.addEventListener('click', showMessage, false);
- 事件的传播
事件的传播是向上的(冒泡的方式),直到找到onclick事件。
凡是事件,都会触发,触发的顺序(事件的捕获方式)与第三个参数有关。
- false: 由下向上
- true: 由上到下
event.stopPropagation();
潜规则:存在一些默认的行为,比如点击链接就会自动打开链接所指网页。
Goto: HTML 速查列表
你已经完成了 HTML 的学习,下一步该学习什么呢?
HTTP
一、HTTP 工作原理
- 基础概念
[1] 基本过程
1). Web服务器根据接收到的请求后,
2). 向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
[2] HTTP三点注意事项:
- HTTP是无连接 :无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态 :HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
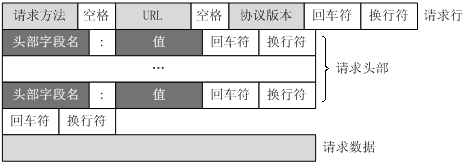
[3] HTTP协议通信流程:

二、GET 对比 POST
- HTTP 方法
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据
其他一些 HTTP 请求方法:
|
方法 |
描述 |
|---|---|
| HEAD | 与 GET 相同,但只返回 HTTP 报头,不返回文档主体。 |
| PUT | 上传指定的 URI 表示。 |
| DELETE | 删除指定资源。 |
| OPTIONS | 返回服务器支持的 HTTP 方法。 |
| CONNECT | 把请求连接转换到透明的 TCP/IP 通道。 |
- GET 对比 POST
Ref: HTTP 方法:GET 对比 POST

GET 方法】
请注意,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的:
/test/demo_form.asp?name1=value1&name2=value2
有关 GET 请求的其他一些注释:
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
# 客户端请求:使用 GET 来传递数据的实例。
GET /hello.txt HTTP/1.1
User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com
Accept-Language: en, mi
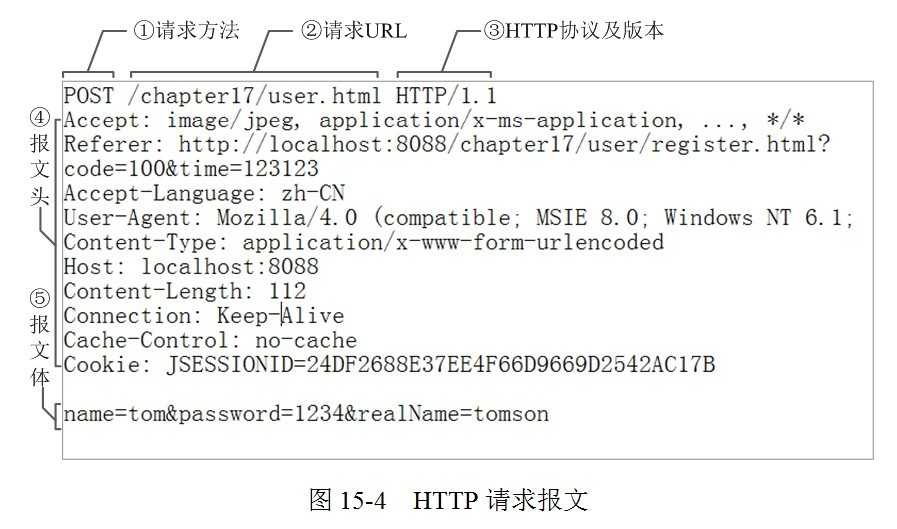
POST 方法】
请注意,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的:
POST /test/demo_form.asp HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2
有关 POST 请求的其他一些注释:
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
# 客户端请求:使用 POST 来传递数据的实例。

常见的HTTP请求报文头属性,参见:https://blog.csdn.net/u010256388/article/details/68491509
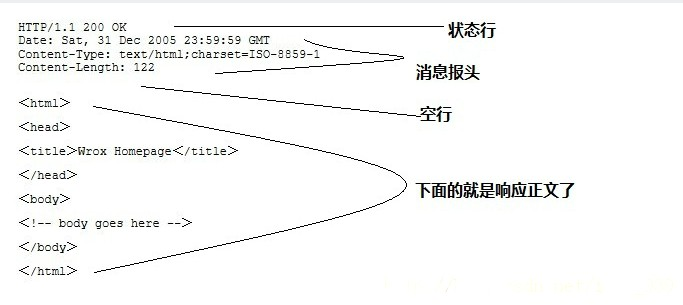
- 服务器响应消息

服务端响应:
HTTP/1.1 200 OK // 相应状态码
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain
输出结果:
Hello World! My payload includes a trailing CRLF.
响应状态码
Ref: http://www.runoob.com/http/http-status-codes.html
和请求报文相比,响应报文多了一个“响应状态码”,它以“清晰明确”的语言告诉客户端本次请求的处理结果。
HTTP的响应状态码由5段组成:
- 1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急...
- 2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
- 3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理。
- 4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
- 5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
HTTP 响应头信息(第二部分之消息报头), goto: http://www.runoob.com/http/http-header-fields.html
三、HTTP content-type
请求和响应中都有。
Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
Goto: http://www.runoob.com/http/http-content-type.html
[Node.js] 07 - Html and Http的更多相关文章
- [Node.js] 08 - Web Server and REST API
有了 [Node.js] 07 - Html and Http 作为基础,再继续下面的内容. Node.js 路由 Node.js GET/POST请求 Node.js Web 模块 Node.js ...
- 07慕课网《进击Node.js基础(一)》HTTP小爬虫
获取HTML页面 var http = require('http') var url='http://www.imooc.com/learn/348' http.get(url,function(r ...
- Node.js笔记07——不使用generator自定义一个项目,深入了解项目结构
一.初始化项目 新建项目 git init manager 新建view文件夹,建几个静态文件夹 新建app.js 快速初始化项目依赖 npm init -y 安装express npm instal ...
- 07 Node.js安装及环境配置
二.安装Node.js步骤 1.下载对应你系统的Node.js版本:https://nodejs.org/en/download/2.选安装目录进行安装3.环境配置4.测试 开始安装 1.下载完成后, ...
- Node.js Express连接mysql完整的登陆注册系统(windows)
windows学习环境: node 版本: v0.10.35 express版本:4.10.0 mysql版本:5.6.21-log 第一部分:安装node .Express(win8系统 需要&qu ...
- 玩儿转物联网IoT - 在Beagle Bone Black上运行node.js 程序
物联网(IoT)技术方兴未艾,智能手环,智能血压计,智能眼镜甚至智能鞋垫都开始进入我们的生活,各种智能设备层出不穷,世界已经到了一个"人有多大胆,地有多大产"的时代,不玩儿点物联网 ...
- Node.js Tools 1.2 for Visual Studio 2015 released
https://blogs.msdn.microsoft.com/visualstudio/2016/07/28/node-js-tools-1-2-visual-studio-2015/ What ...
- Node.js高级编程读书笔记 - 6 应用程序构建和调试 - Never
Explanation 现阶段console.log(...),util.inspect(...), JSON.stringify(...)在控制台输出已经够用了[2015/07/19]. 单元测试隶 ...
- Node.js高级编程读书笔记Outline
Motivation 世俗一把,看看前端的JavaScript究竟能做什么. 顺便检验一下自己的学习能力. Audience 想看偏后台的Java程序员关于前端JavaScript的认识的职业前端工程 ...
随机推荐
- 使用 SHOW STATUS 查看mysql 服务器状态信息
在LAMP架构的网站开发过程中,有些时候我们需要了解MySQL的服务器状态信息,譬如当前MySQL启动后的运行时间,当前MySQL的客户端会话连接数,当前MySQL服务器执行的慢查询数,当前MySQL ...
- IO流(1)—之序列化与反序列化
1.概念 序列化:把Java对象转换为字节序列的过程称为对象的序列化 反序列化:把字节序列恢复为Java对象的过程称为对象的反序列化 注:只有实现了Serializable和Externalizabl ...
- nginx image_filter 配置记录
nginx_image_filter http_image_filter_module 配置 ---------------------------------- 第一种: //官方配置 locati ...
- ubuntu代替方案
你在使用Ubuntu,可是希望桌面体验……来得更眩目一点.虽说你总是可以添加新的桌面背景,或者索性切换桌面,但是你还有这个选择:换成一种全然不同的发行版. 本文就介绍了五个极其出色的Ubuntu替代发 ...
- 自动化运维之-PXE实现系统批量自动安装
转自:https://www.linuxidc.com/Linux/2017-10/147379.htm 本节索引 需求分析 PXE简介 整体方案 服务选择 功能实现 安装调试 错误分析 总结 1 需 ...
- C++11 多线程编程 使用lambda创建std::thread (生产/消费者模式)
要写个tcp server / client的博客,想着先写个c++11多线程程序.方便后面写博客使用. 目前c++11中写多线程已经很方便了,不用再像之前的pthread_create,c++11中 ...
- 解决Nginx的13: Permission denied) while connecting to upstream
一.问题 做Nginx负载的时候,经常遇到这样的情况: // :: [crit] #: * connect() to failed (: Permission denied) while connec ...
- c++11 简明学习
https://coolshell.cn/articles/5265.html http://www.cnblogs.com/me115/p/4800777.html#h29 https://chan ...
- C语言100个经典的算法
C语言的学习要从基础開始.这里是100个经典的算法-1C语言的学习要从基础開始,这里是100个经典的算法 题目:古典问题:有一对兔子,从出生后第3个月起每一个月都生一对兔子.小兔 子长到第三个月后每一 ...
- 【AaronYang第一讲】ASP.NET MVC企业开发的基本环境[资源服务器概念]
学完了ASP.NET MVC4 IN ACTION 六波以后 企业开发演习 标签:AaronYang 茗洋 EasyUI1.3.4 ASP.NET MVC 3 本篇博客地址:http://ww ...
