Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的。放大之,对vue的生命周期不甚了解。只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的。
因为我们有时候会在几个钩子函数里做一些事情,什么时候做,在哪个函数里做,我们不清楚。
于是我开始先去搜索,发现vue2.0的生命周期没啥文章。大多是1.0的版本介绍。最后还是找到一篇不错的(会放在最后)
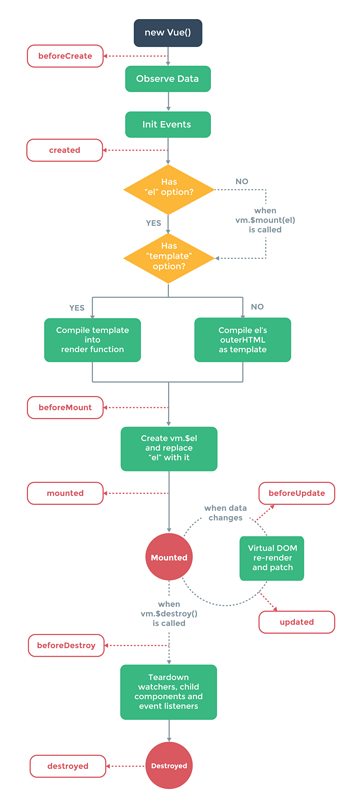
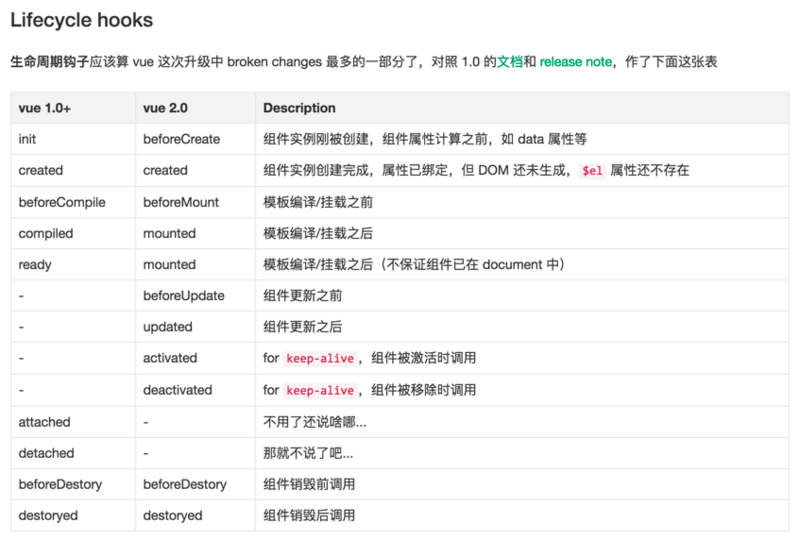
vue生命周期简介


咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
生命周期探究
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
ps:下面代码可以直接复制出去执行
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>create 和 mounted 相关
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化mounted:完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
update 相关
这里我们在 chrome console里执行以下命令
app.message= 'yes !! I do';下面就能看到data里的值被修改后,将会触发update的操作。
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy();生命周期总结
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate: 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
当然,还有更多,继续探索中......
写在最后
本文是一个vue的生命周期的理解,如有错误还请大牛指正,让小子也有得进步。
如果对你有所帮助,那是我最大的荣幸。
对了,兄台,对你有帮助的话不妨点个收藏或者推荐再走。
参考文献
https://segmentfault.com/q/10...
http://www.cnblogs.com/gagag/...
感谢上面几位兄台的文章和提问。
另外新写了篇
vuex的文章,欢迎各位给点意见。传送门:Vue2.0 探索之路——vuex入门教程和思考
新写了篇vue-router的文章,也欢迎各位给点意见。传送门:Vue2.0 探索之路——vue-router入门教程和总结最近更新文章:
Node环境变量 process.env 的那些事儿
转:https://segmentfault.com/a/1190000008010666
Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿的更多相关文章
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- Vue2.0 探索之路——生命周期和钩子函数
beforecreate :可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些 ...
- Vue2.0关于生命周期和钩子函数
Vue生命周期简介: Vue1.0+和Vue2.0在生命周期钩子上的区别还是很大的,如下: 代码验证: <!DOCTYPE html> <html> <head& ...
- Vue2.0生命周期和钩子函数的一些理解
转自:https://segmentfault.com/a/1190000008010666 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mount ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- Vue笔记:生命周期和钩子函数
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
随机推荐
- windows 2003 IIS FTP 530 home directory inaccessible
在 Windows Server 2003 及更新的版本中,IIS 中的 FTP 可以使用用户隔离了. 隔离有什么好处呢? 看起来更高级.比如 ftp1 用户打开的时候看到的路径是 /,但内容是自己文 ...
- c#连接Redis Redis的安装与配置
Redis是一个不错的缓存数据库,读取数据速度效率都很不错.今天大家共同研究下redis的用法.结合网上的资料和自己的摸索,先来看下安装与配置把. 咱们主要看在WINDOWS上怎样使用REDIS数据库 ...
- 红外条码扫描器的另类使用C#版
3年前写了一篇<USB口的红外条形码扫描器的另类使用>,不过相关代码是VB编写,在这几年之间,有许多网友提出需要C#版的,起初还以为由VB修改C#应该很容易,最近研究了一下,发现C#和VB ...
- Hbase记录-HBase客户端API
本章介绍用于对HBase表上执行CRUD操作的HBase Java客户端API. HBase是用Java编写的,并具有Java原生API.因此,它提供了编程访问数据操纵语言(DML). HBaseCo ...
- GYM 101173 K.Key Knocking(构造)
原题链接 参考自 问题描述:一个长度为3*n的01串,每次可以翻转连续的两个字符,要求至多翻转n次使得这个3*n的串至少有2*n个连续的段且相邻两端不一样(就是连续的0算一段,然后连续的1,…) 解法 ...
- SLT 优先队列 哈弗曼树最小带权路径
与普通的队列不同,普通的队列是先进先出的,而优先队列出队的顺序不是先进先出,而是大(或者小)元素先出队,需要#include <queue> 成员函数 成员函数 作用 empty() 判断 ...
- GET_WHEEL_DELTA_WPARAM宏在C#
1.高位字,署名: ((short)(wParam>>16)) 2. 为了获得最大的清晰,我会定义一组这样的函数: internal static class NativeMethods ...
- 主窗口QMainWindow和启动画面
在较为大型复杂,功能较多的应用程序中,我们通常继承QMainWindow类来进行开发.该主窗口为搭建应用用户界面提供了非常好的框架,请看下图: 可以看出该主窗口类为我们提供了菜单栏(Menu Bar) ...
- JavaScript/HTML/CSS 之 iframe自适应高度
最高效简介的手段是利用CSS的内置calc函数: iframe{ height:calc(100vh - 50px) auto;//假令:html顶部有高度为50px的导航条 //min-height ...
- d2-admin中那些不错的技巧
d2-admin基于vue-cli3 路由相关 刷新路由,参照官方 组件内的守卫 但是搞不明白为何加了句 render:h => h() { path: 'refresh', name: 'r ...




