5 项目---自定义用户模型以及轮播图图片url返回格式
创建自定义的用户模型类
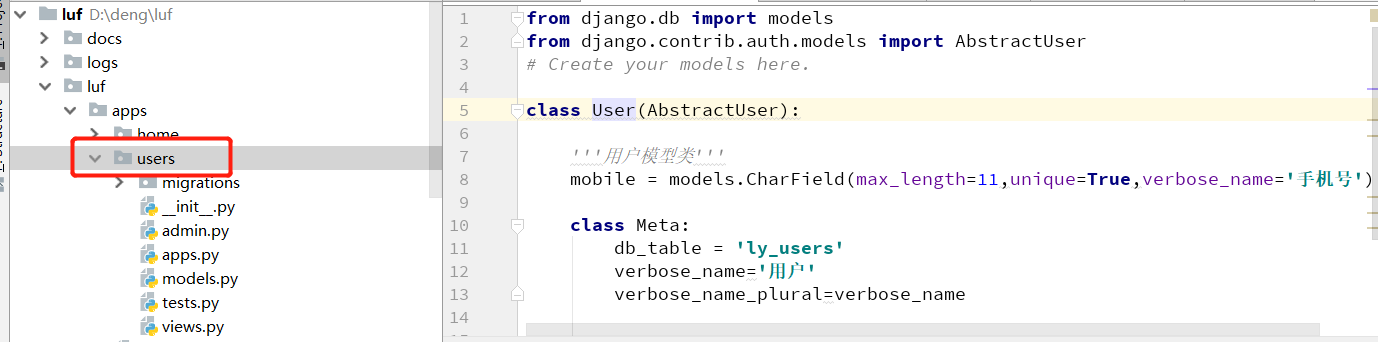
1. 用命令创建users 应用

2. 将users 注册到settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'corsheaders',
# 'luf.apps.home',
'home',
'xadmin',
'crispy_forms',
'reversion',
'users'
]
3. 在项目主配置文件中 settings.py
AUTH_USER_MODEL 参数的设置以点.来分隔,表示应用名.模型类名。
AUTH_USER_MODEL = 'users.User'
我们自定义的用户模型类还不能直接被Django的认证系统所识别,需要在配置文件中告知Django认证系统使用我们自定义的模型类。
4. 自定义用户模型表
class User(AbstractUser):
"""用户模型类"""
mobile = models.CharField(max_length=11, unique=True, verbose_name='手机号') class Meta:
db_table = 'ly_users'
verbose_name = '用户'
verbose_name_plural = verbose_name

5. 进行数据迁移
注意:Django建议我们对于AUTH_USER_MODEL参数的设置一定要在第一次数据库迁移之前就设置好,否则后续使用可能出现未知错误。
python manage.py makemigrations
python manage.py migrate
解决home应用中模型类中的,image字段,url返回给前端格式问题
1.在配置文件中设置
# 访问静态文件的url地址前缀
STATIC_URL = '/static/' # 设置django的静态文件目录
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"luffy/static")
] # 项目中存储上传文件的根目录[暂时配置],注意,static目录需要手动创建否则上传文件时报错
MEDIA_ROOT=os.path.join(BASE_DIR,"luffy/static")
# 设置访问上传文件的url地址前缀
MEDIA_URL = "/media/" # 避免和STATIC_URL 的路径相同所有用“/media/”
# 当前站点的域名
HOST = "http://api.luf.cn:8000"
2. 总路由中设置
from django.contrib import admin
from django.urls import path,include,re_path import xadmin
xadmin.autodiscover() # version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
from django.conf import settings
from django.views.static import serve urlpatterns = [
re_path(r'^media/(?P<path>.*)$', serve, {"document_root":settings.MEDIA_ROOT}),
path(r'xadmin/', xadmin.site.urls),
path('admin/', admin.site.urls),
path('home/', include("home.urls")),
path('users/', include("users.urls")),
# include 的值必须是 模块名.urls 格式,字符串中间只能出现一个圆点
]
3. home /views.py 中:
from django.db.models import Q
from rest_framework.views import APIView
from rest_framework.response import Response
from .models import bannerInfo
from django.conf import settings
class BannerInfoAPIView(APIView):
"""
轮播图列表
"""
def get(self,request):
# 获取数据
banners = bannerInfo.objects.filter(Q(is_show=True) & Q(is_delete=False)).order_by("-orders")
# 调整banners的images字段 # 序列化
data = []
for item in banners:
data.append({
# 拼接图片的url地址
"image": settings.HOST+item.image.url,
"link":item.link,
"orders":item.orders,
})
return Response(data)
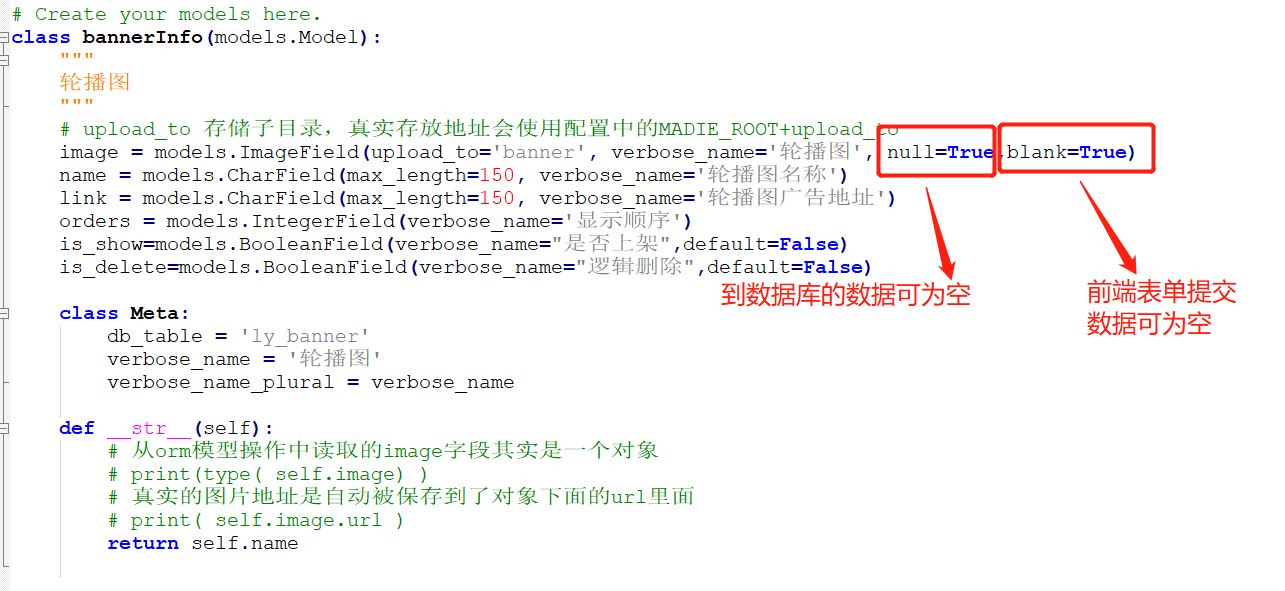
后端轮播模型的调整,让用户可以不上传图片,前端表单提交数据的时候可为空
home/models.py中: 通过设置 null =True 和 blank =True
from django.db import models # Create your models here. class BannerInfo(models.Model):
# update_to 存储子目录,真实存放地址会使用配置中的MADIE_ROOT+upload_to
image = models.ImageField(upload_to='banner',verbose_name='轮播图',null=True,blank=True)
name = models.CharField(max_length=150,verbose_name='轮播图名称')
link = models.CharField(max_length=150,verbose_name='轮播图广告地址')
orders = models.IntegerField(verbose_name='显示顺序')
is_show = models.BooleanField(verbose_name='是否上架',default=False)
is_delete = models.BooleanField(verbose_name='逻辑删除',default=False)
class Meta:
db_table='ly_banner'
verbose_name='轮播图'
verbose_name_plural=verbose_name
def __str__(self):
# 从orm 模型操作中读取的image字段其实是一个对象
# print(type(self.image))
# 真实的图片地址是自动保存到了对象下面的url self.image.url return self.name

后端提供的轮播图数据接口

前端的axios请求函数:banner.vue组件中:
mounted:function () {
//获取轮播图
this.$axios.get('http://api.luf.cn:8000/home/banner').then(res=>
{
console.log(res);
this.banner_list=res.data;
}).catch(error=>{
console.log(error)
})
}
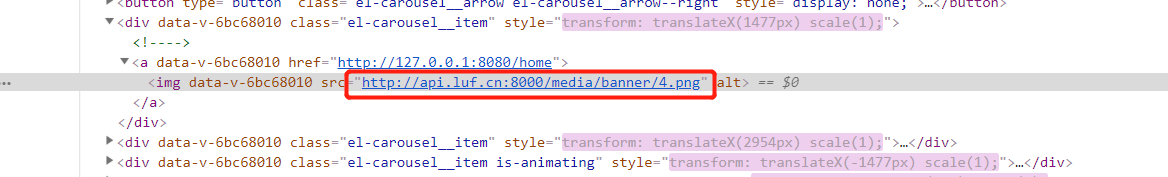
前端浏览器中点击检查:

5 项目---自定义用户模型以及轮播图图片url返回格式的更多相关文章
- 仿百度壁纸客户端(二)——主页自定义ViewPager广告定时轮播图
仿百度壁纸客户端(二)--主页自定义ViewPager广告定时轮播图 百度壁纸系列 仿百度壁纸客户端(一)--主框架搭建,自定义Tab + ViewPager + Fragment 仿百度壁纸客户端( ...
- iview Carousel 轮播图自适应宽高;iview 轮播图 图片重叠问题;iview tabs 高度互相影响问题;vue this问题;
最终效果图: 一.轮播图中图片自适应宽高: <Carousel loop v-bind:height="imgHeight+'px'" v-model="caro ...
- iview carousel 图片不显示;iview 轮播图 图片无法显示(转载)
转载来源:https://segmentfault.com/q/1010000016778108 相关代码 <Carousel autoplay v-model="value2&quo ...
- React Native 如何做轮播图 react-native-swiper
//:仿饿了么github:https://github.com/stoneWeb/elm-react-native 欢迎各位同学加入: React-Native群:397885169 大前端群:54 ...
- 原生JS面向对象思想封装轮播图组件
原生JS面向对象思想封装轮播图组件 在前端页面开发过程中,页面中的轮播图特效很常见,因此我就想封装一个自己的原生JS的轮播图组件.有了这个需求就开始着手准备了,代码当然是以简洁为目标,轮播图的各个功能 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- 轮播图采用js、jquery实现无缝滚动和非无缝滚动的四种案例实现,兼容ie低版本浏览器
项目源代码下载地址:轮播图 以下为项目实现效果:(由于gif太大,所以只上传一张图片,但效果完全能实现,经测试,在ie各版本浏览器及chrome,firefox等浏览器中均能实现效果,可以实现点击切换 ...
- vue music-抓取歌单列表数据(渲染轮播图)
下载安装新依赖 babel-runtime:对es6语法进行转译 fastclick:对移动端进行点击300毫秒延迟 ,,取消掉 babel-polyfill:API 先添加,在npm install ...
- Swift-ScrollView轮播图的简易封装和使用
不多说,轮播图是开发中必要一项技能,直接上代码: 先说我的思路:首次继承于UIScrollView类自定义MyScrollView,在MyScrollView里自定制方法,func creatMySc ...
随机推荐
- Yum自动下载RPM包及其所有依赖的包
前几天我尝试去创建一个仅包含我们经常在 CentOS 7 下使用的软件的本地仓库.当然,我们可以使用 curl 或者 wget 下载任何软件包,然而这些命令并不能下载要求的依赖软件包.你必须去花一些时 ...
- synchronized 关键字如何使用
http://blog.csdn.net/shenshibaoma/article/details/53009505 http://www.importnew.com/20444.html 锁一般分为 ...
- 关于 Image Caption 中测试时用到的 beam search算法
关于beam search 之前组会中没讲清楚的 beam search,这里给一个案例来说明这种搜索算法. 在 Image Caption的测试阶段,为了得到输出的语句,一般会选用两种搜索方式,一种 ...
- LeetCode - 198 简单动态规划 打家劫舍
你是一个专业的小偷,计划偷窃沿街的房屋.每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警. 给定一个代表每 ...
- RabbitMQ学习之延时队列
原帖参考:http://www.cnblogs.com/telwanggs/p/7124687.html?utm_source=itdadao&utm_medium=referral http ...
- 使用TestServer测试ASP.NET Core API
今儿给大家分享下,在ASP.NET Core下使用TestServer进行集成测试,这意味着你可以在没有IIS服务器或任何外部事物的情况下测试完整的Web应用程序.下面给出示例: public Sta ...
- CentOS7使用firewalld和selinux
转载自莫小安的博客:https://www.cnblogs.com/moxiaoan/p/5683743.html 如何查看和使用selinux https://blog.csdn.net/edide ...
- 【NOIP 2018】Day2 T3 保卫王国
Problem Description Z 国有\(n\)座城市,\(n - 1\)条双向道路,每条双向道路连接两座城市,且任意两座城市 都能通过若干条道路相互到达. Z 国的国防部长小 Z 要在城市 ...
- HDU 5573 Binary Tree(构造题)
http://acm.hdu.edu.cn/showproblem.php?pid=5573 题意:给出一个满二叉树,根节点权值为1,左儿子为2*val,右儿子为2*val+1.现在有只青蛙从根节点出 ...
- 2.在Jenkins中配置及执行 maven + selenium + testng项目
1. 在Jenkins中配置Maven与Git 1)在系统管理>管理插件>可选插件 页面分别下载Git plugin 与 Maven Integration plugin插件,安装完成后再 ...
