利用Browser Link提高前端开发的生产力
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注。)
题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如AngularJS的代码)在VS中的修改更加轻而易举。
前端代码是运行在浏览器中,而Visual Studio通常只会和服务端代码交互。微软通过Browser Link技术在VS和浏览器之间架起了一个桥梁。这一技术是基于SignalR来实现的,虽然感觉把他们连接起来没有什么大不了的。但是,当你无数次在浏览器上按F12来查看前端代码,你可知道Browser Link可以让你方便的回到VS中去浏览和修改他们。当你厌烦了在浏览器中修改出所需效果之后,还要把CSS代码复制回VS中的时候,你可知道Browser Link可以简化这一流程。
当然为了实现以上效果,除了在VS中启用Browser Link功能外,还需要安装Web Essentials这个扩展。如果我们使用的是类似AngularJS这样的前端框架的话,由于它的前端页面一般是html而非csthml,那么我们还需要添加静态页面的支持。
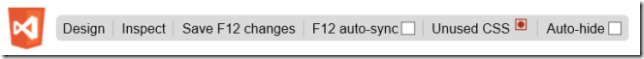
在以上环境都准备好之后,在调试的时候会在下部会浮动一个工具条(也可以通过Ctrl来开关),如下图:

这个工具条上,最常用的按钮就是“Inspect”和“Save F12 Changes”。你可以用“Inspect”按钮来在VS中定位和查看元素标签或CSS、JS代码。如果你习惯在浏览器的F12工具中调整CSS的话,那么用“Save F12 Changes”按钮来把修改自己保存回VS的源代码中。
关于Browser Link的更多详细用法,可以访问Browser Link的官方文档:http://www.asp.net/visual-studio/overview/2013/using-browser-link,或者“阅读原文”查看Angular First上的介绍文章。
原文地址:http://angularfirst.com/client-side-productivity-with-browser-link/
利用Browser Link提高前端开发的生产力的更多相关文章
- 简单利用jQuery,让前端开发不再依赖于后端的接口
前端开发的过程中,我们免不了和后端进行联调,这时候就会出现以下的尴尬场景: 接口没写好,没法做接下来的功能 功能写好了,接口没写好,没法测这个功能 联调了,出了BUG,不知道锅在谁身上,只得陪后端耗时 ...
- gulp + browserSync 一起提高前端开发效率吧!
前端开发的时候,每次修改代码后,要移动鼠标到浏览器选中再刷新查看效果,不知觉间我们的加班的时间又增加了0.5s, 真是罪孽!所以在使用gulp之后,就一直对能自动监听文件刷新页面的browserSyn ...
- 提高前端开发效率的N种方法
一.使用固定的html模板和css公共样式 事先把模板建好,每次需要用的时候直接拿来就行,不再需要为浏览器兼容问题考虑太多时间 这里我整理了一套,希望对大家有帮助:http://www.cnblogs ...
- 提高前端开发效率必备AngularJS (基础)
简介 AngularJS 是一个为动态WEB应用设计的结构框架,提供给大家一种新的开发应用方式,这种方式可以让你扩展HTML的语法,以弥补在构建动态WEB应用时静态文本的不足,从而在web应用程序中使 ...
- 使用这些 CSS 属性选择器来提高前端开发效率
属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并 ...
- Vim常用插件——前端开发工具系列
作为一名开发者,应该对编辑器之神Vim与神之编辑器Emacs有所耳闻吧.编辑器之战的具体细节有兴趣的童鞋可以google之. Vim最大的特点是打开速度快,功能强大,一旦掌握了其中的命令,编程过程双手 ...
- 前端开发数据mock神器 -- xl_mock
1.为什么要实现数据 mock 要理解为什么要实现数据 mock,我们可以提供几个场景来解释, 1.现在的开发很多都是前后端分离的模式,前后端的工作是不同的,当我们前端界面已经完成,但是后端的接口迟迟 ...
- 前端开发必备之chrome插件
Chrome浏览器目前是网络上可用的最好的浏览器之一,并且自2011年11月超越了Firefox浏览器之后,已经成为了互联网上占主导地位的浏览器. 本篇文章将与大家分享一些与前端开发有关的实用的Chr ...
- 利用connect建立前端开发服务器
利用connect建立前端开发服务器 对于前后端完全分离的系统,开发时候我们需要给前端配置服务器,当然我们可以选择Nginx之类的服务器进行配置,但我们也能使用NodeJS构建高自由度的前端开发服务器 ...
随机推荐
- phpcms新闻详情页上一篇下一篇的实现
在新闻详情页(show.html或show_*.html) 只需要添加类似如下代码即可: <div>上一篇:<a href="{$previous_page[url]}&q ...
- ubuntu 16.04 apt-get error: in the drive /media/cdrom and press
If you have an internet connection, you can safely comment out the line starting with deb cdrom: ... ...
- NPOI教程
NPOI 是 POI 项目的 .NET 版本.POI是一个开源的Java读写Excel.WORD等微软OLE2组件文档的项目. NPOI 官方网站:http://npoi.codeplex.com/( ...
- MySQL Plugin 'InnoDB' init function returned error
. . 在MySQL的配置文件中,设定default-table-type=InnoDB,发现MySQL无法正常的启动,错误日志中给出了如下的信息: 150210 18:11:19 mysqld_sa ...
- 算法手记 之 数据结构(线段树详解)(POJ 3468)
依然延续第一篇读书笔记,这一篇是基于<ACM/ICPC 算法训练教程>上关于线段树的讲解的总结和修改(这本书在线段树这里Error非常多),但是总体来说这本书关于具体算法的讲解和案例都是不 ...
- K3安装记录
安装的某些客户端没有客户端管理工具,测试问题所在 K3安装目录选择到D盘就可以,它自动生成kingdee\k3路径
- Android 运行时权限处理
引言 Android 6.0 (API 23) 开始引入了运行时权限检查 (Permissions at Run Time),用户不需要在安装时同意授予应用权限,而是在应用运行时动态去申请所需要的权限 ...
- android入门到熟练(五)---广播
1.广播类型:标准广播和有序广播.标准广播是异步广播在广播发出之后所有接收器几乎会同一时刻接收到,没有先后顺序,效率高,但无法被截断.有序广播则是同步广播,同一时刻只能一个接收器接收这条消息,等执行完 ...
- 【leetcode】Insertion Sort List (middle)
Sort a linked list using insertion sort. 思路: 用插入排序对链表排序.插入排序是指每次在一个排好序的链表中插入一个新的值. 注意:把排好序的部分和未排序的部分 ...
- 【leetcode】Path Sum I & II(middle)
Given a binary tree and a sum, determine if the tree has a root-to-leaf path such that adding up all ...
