[转]响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用
原文地址:http://www.jb51.net/web/70360.html
现在移动设备越来越普及,用户使用智能手机、pad上网页越来越普遍。但是传统的fix型的页面在移动终端上无法很好的显示。因此,Ethan Marcotte提出一种响应式web设计的概念。
响应式web设计的英文为Responsive Web Design,简写为RWD。
在图书馆借到一本O'REILLY的《Head First Moblie Web》,里面讲到了一些做RWD的技巧。
今天学到的两招是:
1、使用media信息来帮助判断屏幕尺寸
2、使用百分比来替换以前使用的像素来声明宽度等与尺寸相关的信息
看看今天试验的成果(本文最后有试验例子的下载链接):
视频:
全屏幕显示页面时

将浏览器拉窄模仿移动设备时:

如何做到呢?
首先,在css文件中使用media语句
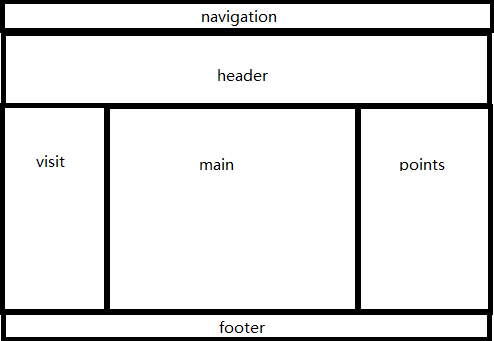
要想想让网页可以根据不同的设备尺寸做出相应,就需要事先为各种尺寸做好准备。例如,在正常的PC显示器中,可能会分三栏显示,如:

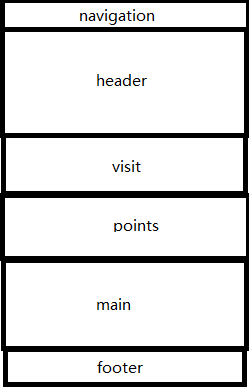
而在移动设备,比如智能手机中可能就需要分布成流式,如下:

显然,这两者的CSS分布是不同的,上图的三栏显示中,左右两边的column需要各自float到所需的方向上,而下图的流式布局中,各个块之间
是串行向下显示的。因此,可知至少对于每一个不同的CSS分布,应该有不同的策略。现在可以编辑两个不同的CSS文件,然后使用<link>
指令做引入。但是还可以使用@media语句,进行逻辑判断。如下:@media screen and (min-width:480px){/*css style*/}
其中,screen是media众多类型的一种,其他常见的media类型还有print。而min-width是media的feature之一。media有很多feature可以用来帮助我们做逻辑判断,常见的还有monochrome(单色的)、max-width等。
借助这个@media语句,我们就可以做出类似if-else的逻辑判断了。例如,例子中给出的两种不同情况的判定,分别使用如下语句:
代码如下:
@media screen and (min-width:481px) {
/*桌面浏览器所显示的网页CSS*/
}
/***********mobile structural css*************/
@media screen and (max-width:480px){
/*手机端浏览器所显示的网页CSS*/
}
语句中,and代表的是逻辑“and”,如果想表示逻辑“or”可以使用“,”,例如@media print, screen and (monochrome){/**/}
就表示处于“print设备上”或“单色的屏幕设备”中时,使用大括号中的CSS设置。
其次,将与尺寸相关的像素单位替换成百分比形式。
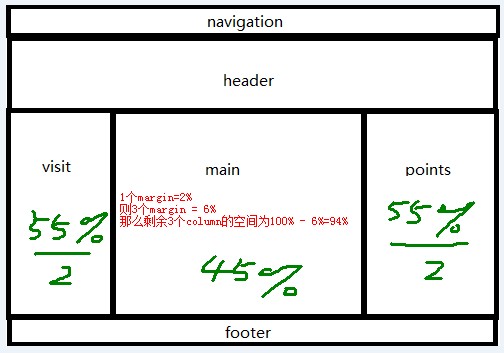
初次设计时,就直接按照百分比进行设计,如

另外,也可以按照传统网页的设计方法,先定好各个区域的像素,如main区域为460px,那么如果设定的整个网页宽度为960px的话,则main的宽度为460/960=47.92%,重构网页的话可以采用这种换算的方法。
【试验例子下载】
[转]响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用的更多相关文章
- [转]响应式WEB设计学习(2)—视频能够做成响应式吗
原文地址:http://www.jb51.net/web/70361.html 上集回顾: 昨天讲了页面如何根据不同的设备尺寸做出响应.主要是利用了@media命令以及尺寸百分比化这两招. 上集补充: ...
- [转]响应式WEB设计学习(3)—如何改善移动设备网页的性能
原文地址:http://www.jb51.net/web/70362.html 前言 移动设备由于受到带宽.处理器运算速度的限制,因而对网页的性能有更高的要求.究竟是网页中的何种元素拉低了网页在移动设 ...
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
- 《响应式Web设计实践》学习笔记
原书: 响应式Web设计实践 目录: 第2章 流动布局 1. 布局选项 2. 字体大小 3. 网格布局 4. 混合固定宽度和流动宽度 第3章 媒介查询 1. 视口 2. 媒介查询结构 3. 内嵌样式与 ...
- 学习之响应式Web设计---一个实例
周末闲来无事,做了一个响应式设计的例子.当然,由此并不能窥见响应式设计真谛之一斑.但,对于初次接触响应设计,对于响应式设计的概念依旧模糊不清的同学来说,或许是个启蒙! 闲语暂且不表,进入正题,这里没有 ...
- <HTML5和CSS3响应式WEB设计指南>译者序
"不是我不明白,这世界变化快."崔健的这首歌使用在互联网领域最合适不过.只短短数年的功夫,互联网的浪潮还没过去,移动互联网的时代已经来临.人们已经习惯将越来越多的时间花在各种移动设 ...
- 响应式WEB设计
近期在学习有关响应式设计的内容,对此做了些整理,图片来源于网络,附上自己做的简单demo,没有js,只用CSS做了简单的搭建http://y.zhso.net/. 1.为什么需要响应式web设计 出于 ...
- HTML5、CSS3与响应式Web设计入门(2)
HTML5的宽泛含义开拓了Web开发的视野,增加了开发方案的多样性,同时也带给很多Web开发者不小的困惑,就是HTML5在涉及到Web某个应用领 域的开发时,到底代表了什么?本篇文章的目的就在于跟大伙 ...
- 揭秘响应式web设计
0.引言 响应式web设计的作用主要使网页能在不同小大的显示窗口下依然优雅.当前的显示窗口有pc,ipad,iphone以及一些其他的设备.不同的显示窗口的分辨率各不相同,如何在不同的分辨率的情况下 ...
随机推荐
- monkey学习笔记
Monkey一. Monkey 是什么?Monkey是Android中的一个命令行工具,它其实就是SDK中附带的一个工具,可以运行在模拟器里或实际设备中. 二.Monkey 测试的目的?Monkey测 ...
- 最短路径问题的Dijkstra和SPFA算法总结
Dijkstra算法: 解决带非负权重图的单元最短路径问题.时间复杂度为O(V*V+E) 算法精髓:维持一组节点集合S,从源节点到该集合中的点的最短路径已被找到,算法重复从剩余的节点集V-S中选择最短 ...
- 网络流-最大流问题 ISAP 算法解释(转自Renfei Song's Blog)
网络流-最大流问题 ISAP 算法解释 August 7, 2013 / 编程指南 ISAP 是图论求最大流的算法之一,它很好的平衡了运行时间和程序复杂度之间的关系,因此非常常用. 约定 我们使用邻接 ...
- Android之监听手机软键盘弹起与关闭
背景: 在很多App开发过程中需要在Activity中监听Android设备的软键盘弹起与关闭,但是Android似乎没有提供相关的的监听API给我们来调用,本文提供了一个可行的办法来监听软键盘的弹起 ...
- js的client详解
clientWidth:可视区宽 说明:样式宽+padding clientHeight:可视区高 说明:样式高+padding elem.clientWidth //获取元素 ...
- 实战SQL注入
SQL注入是啥就不解释了.下面演示一个SQL注入的例子 SQL注入点可以自己尝试或用SQL注入漏洞扫描工具去寻找,这里用大名鼎鼎的sqlmap演示一个现成的案例. 1.漏洞试探 root@kali:~ ...
- Java中HashSet,HashMap和HashTable的区别
HashMap.HashSet.HashTable之间的区别是Java程序员的一个常见面试题目,在此仅以此博客记录,并深入源代码进行分析: 在分析之前,先将其区别列于下面 1:HashSet底层采用的 ...
- ORACLE 定时执行存储过程
推荐用dbms_scheduler方式更好 (2012-11-19注) /* 查询: select job,broken,what,interval,t.* from user_jobs t; job ...
- TinyFrame再续篇:整合Spring AOP实现日志拦截
上一篇中主要讲解了如何使用Spring IOC实现依赖注入的.但是操作的时候,有个很明显的问题没有解决,就是日志记录问题.如果手动添加,上百个上千个操作,每个操作都要写一遍WriteLog方法,工作量 ...
- Android -- ViewDragHelper
ViewDragHelper SlidingPaneLayout和DrawerLayout,现在这俩个类被广泛的运用,其实研究他们的源码你会发现这两个类都运用了ViewDragHelper来处理拖动. ...
