javascript中的链表结构
1.定义
很多编程语言中数组的长度是固定的,就是定义数组的时候需要定义数组的长度,所以当数组已经被数据填满的时候,需要再加入新的元素就很困难。只能说在部分变成语言中会有这种情况,在javascript中和php中数组的长度是可以任意增加的。在数组中添加和删除元素也是比较麻烦,因为要将数组中其他元素向前或者向后平移,这个在javascript中也不是问题,javascript中有一个很方便的方法splice()方法很方便的就可以添加或删除元素。
但是凡是都是相对的,javascript中的数组也有自己的问题,他们被是成了对象,与其他语言(比如c++和java)相比它的效率很低。
如果在实际的使用中发现数组的效率很慢,就可以考虑使用链表来代替。数组还有个优势是可以根据键值很方便的访问数组的值,除此之外,链表在任何场合都可以代替数组。如果需要随机地访问元素,数组仍然是更好的选择。
链表是由一组节点组成的集合。每一个节点都使用一个对象的引用指向它的后续借点。指向另外一个借点的引用叫做链。
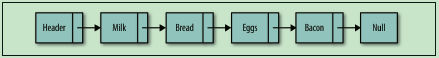
数组元素靠它们的位置进行引用,链表元素则是靠相互之间的关系进行引用。在数组中会说这个元素是数组中的第几个元素,但是在链表中就说这个元素是某个元素的后面一个元素。遍历链表就是跟着链表从链表的头元素(head)一直走到尾元素(但是不包含链表的头借点,头通常用来作为链表的接入点)。还有一个问题,链表的尾元素指向一个null节点。如下图1

图1
许多链表的实现都在链表前面有一个特殊的节点,叫做头节点。最后一个节点指向null,所有最后再加上一个null节点。如下图2

图2
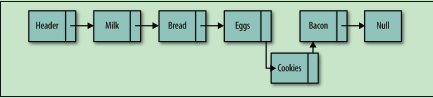
在链表中插入一个节点的效率很高。向链表中插入一个节点,需要修改它前面的节点,使其指向新加入的节点,而新加入的节点则指向前面指向的节点。如下图展示的是在eggs后面加上cookies节点。如下图3.

图3
从链表中删除一个节点也很简单,将待删除的元素的前驱节点指向待删除的后续节点,同时将待删除元素指向null来释放。下图是一个巧合删除是的null元素前面的一个元素。如下图4

图4
2.代码实现
在下面的链表实现中有两个类。node类用来标识节点,LinkedList类提供插入节点,删除节点,显示链表节点元素的方法,以及一些其他的辅助方法。
Node类包含两个属性,element用来保存节点上的数据,next用来保存指向下一个节点的链接。我们使用一个构造函数来创建节点,改构造函数设置了这两个属性的值。如下:
function Node(element){
this.element = element;
this.next = null;
}
LinkedList类提供了对链表进行操作的方法,该类的功能包含插入节点,在链表中查找给定的节点。该类也有一个构造函数,链表只有一个属性,那就是使用一个node对象来保存该链表的头结点,代码如下:
function LList(){
this.head = new Node('head');
this.find = find;
this.insert = insert;
//this.remove = remove;
this.display = display;
}
head节点的next属性被初始华为null,当有新元素插入时,next会指向新的元素。
插入节点的方法是insert,该方法向链表中插入新节点的时候,需要明确指出在那个节点的前面或者后面插入。这里先讨论在一个已知节点的后面插入元素。在元素后面插入元素的时候不,需要先找到“后面”的节点。为此创建一个辅助方法find(),该方法遍历链表,查找指定的数据,如果找到该数据,就返回保存该数据的节点,find()方法的实现的代码如下:
function find(item){
var currNode = this.head;
while (currNode.element != item){
currNode = currNode.next;
}
return currNode;
}
find()方法演示了如何在链表上移动。首先创建一个新节点,并将链表的头节点赋给这个新创建的节点。然后再链表上进行循环,如果当前节点的element属性和我们要找的信息不符合,就从当前节点移动到下一个节点。如果查找成功个,该方法返回包含该数据的节点,否则返回null。
一旦找到“后面”的节点,就可以将新节点插入链表了。首先,将新节点的next属性设置为“后面”节点对应的值,然后设置“后面”节点的next属性指向新的节点,insert()定义如下:
//插入一个元素
function insert(newElement, item){
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
current.next = newNode;
}
最后,我们定义一个打印链表元素的方法,如下:
function display(){
var currNode = this.head;
while (!(currNode.next == null)){
document.write(currNode.next.element + ' ');
currNode = currNode.next;
}
}
这个方法首先将链表的头赋给一个变量,然后循环遍历链表,当前节点的next属性为null的时候循环结束。为了只显示包含数据的节点,我们使用currNode.next.element表达式来访问节点中的数据。
最后我们用下面的代码来测试链表。在链表中保存几个美国城市"Conway","Russellville","Alma"并将他们打印出来,完整代码如下:
function Node(element){
this.element = element;
this.next = null;
}
function LList(){
this.head = new Node('head');
this.find = find;
this.insert = insert;
//this.remove = remove;
this.display = display;
}
function find(item){
var currNode = this.head;
while (currNode.element != item){
currNode = currNode.next;
}
return currNode;
}
//插入一个元素
function insert(newElement, item){
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
current.next = newNode;
}
function display(){
var currNode = this.head;
while (!(currNode.next == null)){
document.write(currNode.next.element + ' ');
currNode = currNode.next;
}
}
//测试程序
var cities = new LList();
cities.insert("Conway", "head");
cities.insert("Russellville", "Conway");
cities.insert("Alma", "Russellville");
cities.display();
最后输出的结果如下:

javascript中的链表结构的更多相关文章
- javascript中的链表结构—双向链表
1.概念 上一个文章里我们已经了解到链表结构,链表的特点是长度不固定,不用担心插入新元素的时候新增位置的问题.插入一个元素的时候,只要找到插入点就可以了,不需要整体移动整个结构. 这里我们了解一下双向 ...
- javascript中的链表结构—从链表中删除元素
1.概念 上一个博文我们讲到链表,其中有一个方法remove()是暂时注释的,这个方法有点复杂,需要添加一个Previous()方法找到要删除的元素的前一个节点,这一个博文我们来分析一下这个remov ...
- JavaScript中的分支结构
说到JavaScript中的分支结构,我们就不得不提到流程控制这个词,我们所有的程序都是由数据和算法组成的.程序=数据+算法通常我们所说的算法都可以通过"顺序","分支& ...
- [pjsip]Pjlib中的链表结构
Pjlib的链表结构跟常见的链表结构有所区别,如下图所示: 图1:一般链表结构 图2:pjlib中的链表结构 可以看到一般的双向链表是链表节点包含数据域,而pjlib中是数据域包含链表节点.一般的链表 ...
- JavaScript实现单向链表结构
参考资料 一.什么是链表结构? 1.1.简介 链表和数组一样, 可以用于存储一系列的元素, 但是链表和数组的实现机制完全不同,链表中的元素在内存不是连续的空间,链表的每个元素由一个存储元素本身(数据) ...
- javascript中的队列结构
1.概念 队列和栈结构不同,栈是一种后进先出的结构,而队列是一种先进先出的结构.队列也是一种表结构,不同的是队列只能在队尾插入元素,在队首删除元素,可以将队列想象成一个在超时等待排队付钱的队伍,或者在 ...
- javascript中的表结构
列表是一种常见的数据结构,通常列表是一族有徐的数据,列表中的数据项称为元素.在javascript中列表中的数据可以是任意类型的,列表中可以保存多少元素没有事先限定,实际使用时元素的数量只收到程序内内 ...
- Javascript中的各结构的嵌套和函数
各位朋友大家好,上周更新给大家分享了JavaScript的入门知识及各种常用结构的用法,那么,本次更新博主就跟大家更深入的聊一聊JS各结构的嵌套用法,及JS中及其常用的一种结构——函数.以下为函数和循 ...
- Javascript中的链表
function LinkedList() { // 辅助类,表示加入链表的每一项 var Node=function(element){ this.element=element; this.nex ...
随机推荐
- App Today Extension开发注意事项
从iOS 8起,就有了App Extension.Extension的种类至今也扩充到了19种,应用也很广泛,值得重点关注起来. Extension几乎可以看做一个内嵌的独立App,拥有独立的Bund ...
- Android 从Gallery获取图片
本文主要介绍Android中从Gallery获取图片 设计项目布局 <LinearLayout xmlns:android="http://schemas.android.com/ap ...
- ios 怎么解决Could not find Developer Disk Image
- 你真的了解UIScrollView吗?
一:首先查看一下关于UIScrollView的定义 NS_CLASS_AVAILABLE_IOS(2_0) @interface UIScrollView : UIView <NSCoding& ...
- iOS开发之UISearchBar初探
iOS开发之UISearchBar初探 UISearchBar也是iOS开发常用控件之一,点进去看看里面的属性barStyle.text.placeholder等等.但是这些属性显然不足矣满足我们的开 ...
- Strange Problem O(∩_∩)O~
题目描述: 古代某个狱卒某天闲着没事想和两个罪犯玩个游戏,他找了个国际象棋盘,每个格子放上一个硬币,硬币长得都一样,正反都是狱卒自己决定. 之后他只让A罪犯观看棋盘,并随便指一个硬币告诉A罪犯,只要B ...
- 转载文章----C#基础概念
转载地址:http://www.cnblogs.com/zhouzhou-aspnet/articles/2591596.html 1.值类型和引用类型 1.1堆和栈 简单的说值类型存放在堆栈上面,引 ...
- Java基础知识学习(六)
多线程 先了解线程的概念 多线程需要注意的地方 优先级.线程同步.消息传递.数据共享.死锁等 Java线程类 Thread,实现接口 Runnable Thread常用方法 getName 获得线程名 ...
- servlet 学习(一)
一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向 ...
- Java 代码的基本知识(摘)
(摘自:Java经典入门教程) http://wenku.baidu.com/link?url=IoWI58cD5vzeHN-NL4pN7Gren-RfzydrhjDlETAByC9L-9ANinyL ...
