Knockoutjs快速入门(经典)
Knockoutjs是一个JavaScript实现的MVVM框架。主要有如下几个功能:
1. Declarative bindings
2. Observables and dependency tracking
3. Templating
它对于分离前台的业务逻辑和视图简化数据绑定过程有显著的作用。闲言少叙,直接看例子,如何下载也不说了,如果用VS开发的话用Nuget就可以一键搞定。
1.基本绑定和依赖跟踪
首先需要定义一个ViewModel:
function ViewModel() {
this.firstName = "Zixin";
this.lastName = "Yin";
}
</script>
然后是一个用来显示这个ViewModel的View:
<p data-bind="text: firstName"></p>
<p data-bind="text: firstName"></p>
<input data-bind="value: firstName"/>
<input data-bind="value: lastName"/>
</div>
从这个view中可以看到声明式绑定的含义,只需要在标签上使用data-bind属性,就可以将数据的值绑定到相应的地方。有了View和ViewModel还需要代码将这两者关联起来:
将他们放到一起,注意,applyBinding那代码必须在页面全部加载完之后执行。页面显示为:

下面再看observables,这个功能不是与生俱来的,必须要把View Model设置为observable,方法如下:
this.firstName = ko.observable("Zixin");
this.lastName = ko.observable("Yin");
}
其他都不需要改变,这时候,如果改变输入框中的值,当焦点离开的时候,可以发现p中的值也跟着改变了:

下面再看dependency tracking,也就是如果一个值依赖多各值,其中任何一个值发生变化,它都会自动发生变化. 这是通过computed方法实现的,代码如下:
this.firstName = ko.observable("Zixin");
this.lastName = ko.observable("Yin");
this.fullName = ko.computed(function () { return this.lastName() + " " + this.firstName(); },this);
}
注意获得一个observable的值是一个函数调用。这样当first 或者last name发生变更的时候fullName也会自动跟着变更。

也可以通过代码改变observable的值,页面会自动刷新:
//………
this.capitalizeLastName = function () {
this.lastName(this.lastName().toUpperCase());
}
}
在页面上添加一个按钮:
点击按钮之后便会出发viewmodel的capitalizeLastName方法,要改变一个observable的值的方法就是将新值作为函数调用的参数。点击之后:

2. 列表绑定
加入我们有如下的订单ViewModel,使用observableArray来跟踪数组的变化。
{name:"Hp ProBook",price:5555},
{name:"Mouse",price:45} ];
function Order() {
var self = this;
self.items = ko.observableArray([
//This data should load from server
new Item(products[0], 1),
new Item(products[1],2)]);
self.price = ko.computed(function () {
var p=0;
for (var i = 0; i < self.items().length; i++) {
var item = self.items()[i];
p += item.product.price * item.amount();
}
return p;
}, self);
}
Order里面的Item实际上应该是从服务器获得的,Item定义如下:
var self = this;
this.product = product;
this.amount = ko.observable(amount);
this.subTotal = ko.computed(function () {
return self.amount() * self.product.price;
}, self);
}
ViewModel准备好之后,就可以实现View。这次需要使用foreach绑定,如下:
<thead>
<tr>
<td>Name</td>
<td>Amount</td>
<td>Price</td>
</tr>
</thead>
<tbody data-bind="foreach: items">
<tr>
<td data-bind="text: product.name"></td>
<td><select data-bind="options:[1,2,3,4,5,6],value: amount"></select></td>
<td data-bind="text: subTotal"></td>
</tr>
</tbody>
</table>
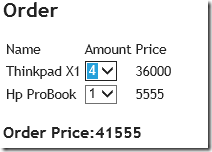
<h3>Order Price:<span data-bind="text: price"></span></h3>
这样一个基本的订单页面就好了,能够选择数量,价格会自动更新:

下面给订单加上增删产品的功能,先给Order加上如下的方法:
//……
self.remove = function (item) {
self.items.remove(item);
}
self.addMouse = function () {
self.items.push(new Item(products[2],1));
}
}
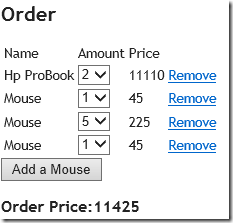
给表格加上一列删除按钮:
再在表格底部加上一个增加产品的按钮:
这时候,observableArray的功能就体现了,当你点击删除按钮或者底部的按钮的时候,页面节点会跟着变化,而不需要手动更新DOM节点,这使得前端的JS大大简化。

转自:http://www.thinksaas.cn/group/topic/40958/
Knockoutjs快速入门(经典)的更多相关文章
- [转]Knockoutjs快速入门
本文转自:http://www.cnblogs.com/yinzixin/archive/2012/12/21/2827356.html Knockoutjs是一个JavaScript实现的MVVM框 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- 快速入门系列--WebAPI--03框架你值得拥有
接下来进入的是俺在ASP.NET学习中最重要的WebAPI部分,在现在流行的互联网场景下,WebAPI可以和HTML5.单页应用程序SPA等技术和理念很好的结合在一起.所谓ASP.NET WebAPI ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
- HealthKit开发快速入门教程之HealthKit开发概述简介
HealthKit开发快速入门教程之HealthKit开发概述简介 2014年6月2日召开的年度开发者大会上,苹果发布了一款新的移动应用平台,可以收集和分析用户的健康数据.该移动应用平台被命名为“He ...
- 【转】Robot Framework 快速入门
目录 介绍 概述 安装 运行demo 介绍样例应用程序 测试用例 第一个测试用例 高级别测试用例 数据驱动测试用例 关键词keywords 内置关键词 库关键词 用户定义关键词 变量 定义变量 使用变 ...
- Lucene第一篇【介绍Lucene、快速入门】
什么是Lucene?? Lucene是apache软件基金会发布的一个开放源代码的全文检索引擎工具包,由资深全文检索专家Doug Cutting所撰写,它是一个全文检索引擎的架构,提供了完整的创建索引 ...
- Apache Spark 2.2.0 中文文档 - 快速入门 | ApacheCN
快速入门 使用 Spark Shell 进行交互式分析 基础 Dataset 上的更多操作 缓存 独立的应用 快速跳转 本教程提供了如何使用 Spark 的快速入门介绍.首先通过运行 Spark 交互 ...
随机推荐
- java util包概述
util是utiliy的缩写,意为多用途的,工具性质的包这个包中主要存放了:集合类(如ArrayList,HashMap等),随机数产生类,属性文件读取类,定时器类等类.这些类极大方便了Java编程, ...
- android之MP3播放器(1)
该播放器只是对本地的MP3文件进行简单的播放 布局文件 布局文件中设置了三个按钮分别来进行播放.暂停和继续播放 <?xml version="1.0" encoding=&q ...
- js中的forEach
chrome和firefox支持数组的forEach,但不支持对象的forEach,IE啥都不支持 jquery中的$.each(ArrayOrObject,function)既可以遍历数组又可以遍历 ...
- 如何设置unobtrusive的语言包
场景:网站是用的validate.unotrusive.js验证的,网站的语言已经切换到繁体了,但是提示语言还是英文. 环境:asp.net mvc4,jquery.validate.unotrusi ...
- ASP.NET利用WINRar实现在线解压缩文件
一.肯定是服务器必须装了winrar这个软件了. 二.创建Helper类,如下: using System; using System.Collections.Generic; using Syste ...
- Retrofit2 + OkHttp3设置Http请求头(Headers)方法汇总
在构建网络层时会遇到一个问题就是要手动配置Http请求的Headers,写入缓存Cookie,自定义的User-Agent等参数,但是对于有几十个接口的网络层,我才不想用注解配置Headers,目前网 ...
- 我的防Q+
Q+链接: http://onemore.web-45.com/index1.html: 兼容IE8: __页面被主机屋收回去了,现在又在弄自己的服务器,稍等呗
- poj3013 邻接表+优先队列+Dij
把我坑到死的题 开始开题以为是全图连通是的最小值 ,以为是最小生成树,然后敲了发现不是,看了下别人的题意,然后懂了: 然后发现数据大,要用邻接表就去学了一下邻接表,然后又去学了下优先队列优化的dij: ...
- python Chrome 开发者模式消失的方法
最近使用 Chrome浏览器跑Selenium Python 自动化脚本运行过程中,总是出现这样的对话框 出现这样的对话框,如果不能自动关闭,这个对话框会影响web端页面的其他链接的定位识别,这样就 ...
- selenium3各种报错解决办法
解决办法全在这个链接里 http://learn-automation.com/use-firefox-selenium-using-geckodriver-selenium-3
