【Alpha版本】测试文档
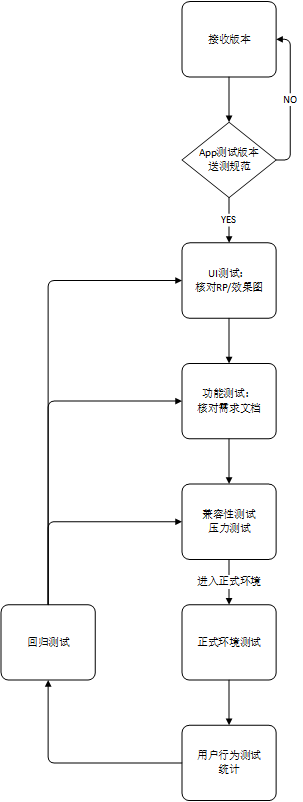
App测试点

UI测试
- 测试各界面控件布局、总体色调、风格是否能够给用户良好的使用感。
- 文字是否正确,图文符合,文字与图片的组合是否够美观。
- 操作是否友好,是否易于操作,是否繁琐,存在无用操作。
- 配图是否简单,是否影响用户使用,产生厌烦,是否导致文字不清晰。
图形测试
- 页面标签风是否统一。
- 页面是否美观,色彩、图片是否合适。
- 页面中的图片是否有实际意义。
- 图片质量与尺寸、清晰度是否符合要求。、
- 图片是否注重细节,是否圆滑。
内容测试
- 输入框说明文字是否与系统功能一致。
- 是否存在文字错误。
- 文字合法性验证是否符合要求。
- 文字是否可识别、是否存在乱码。
功能测试
简单单元测试
一:测试工具以及简单的使用介绍
测试工具:Junit4
在Eclipse下单元测试的流程:
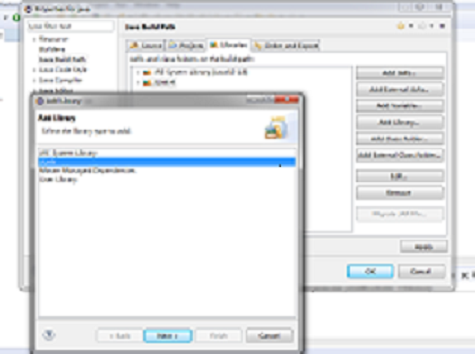
1:首先导入Junit包:选中java工程,点击鼠标右键--->选择properties---->在窗口中选Java Build Path---->在右侧点击AddLibrary---->在弹出的窗口列表中选中Junit---->下一步----->Junit 4(我用的是Junit 4)---->finish

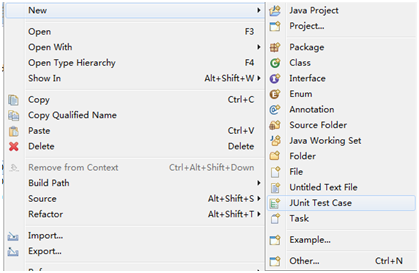
2: 新建一个测试用例或选择已有的所想测试的JAVA文件,点击“File->New->…”菜单项或右击文件,在弹出的“New”对话框 中选择“JUnit Test Case”,就进入“New JUnit Test Case”对话框。

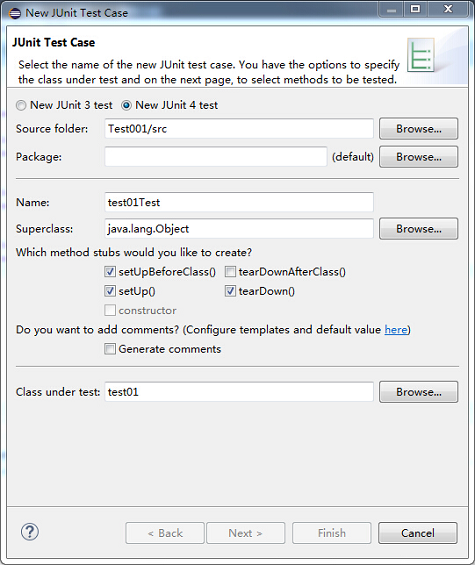
3: 在“New JUnit Test Case”对话框填写相应的栏目,主要有Name(测试用例名),SuperClass(,Class Under Test(被测试的类),Source Folder(测试用例保存的目录),Package(测试用例包名),及是否自动生成main,setUp,tearDown方法。在此一般填写 NAME及选上复选上setUpt和teardown即可。

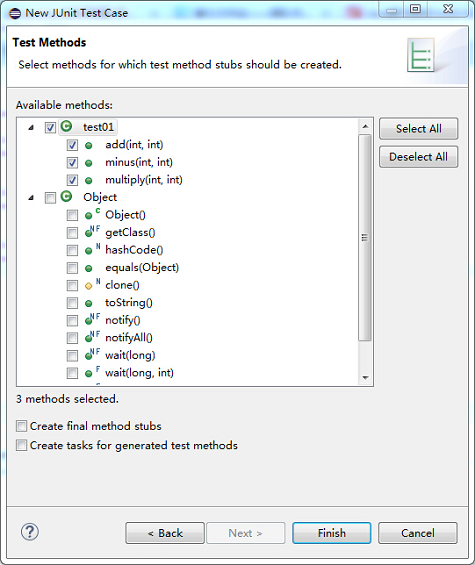
4:点击“Next>”按钮,则进入Test Methods,在此你可以直接勾选你想测试的被测试类的方法,Eclipse将自动生成与被选方法相应的测试方法,点击“Fishish”按钮后一个测试用例就创建好了。

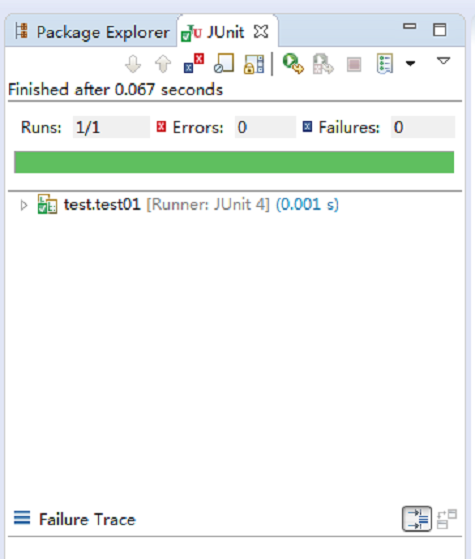
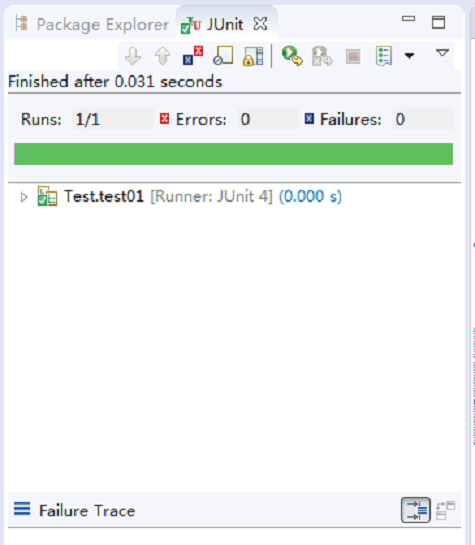
5:编写完测试用例后,直接运行Run->Run As->JUnit Test,就可以看到JUnit测试结果: 绿色表示测试通过,只要有1个测试未通过,就会显示红色并列出未通过测试的方法。

二、测试用例文档
对entity数据类进行测试
被测试代码:
package Test;
public class entity {
private int imageUri;//读取图片的地址
private boolean isSelected;//是否被选中状体的标示符
public entity(int imageUri,boolean isSelected) {
this.imageUri = imageUri;
this.isSelected = isSelected;
}
public int getImageUri() {
return imageUri;
}
public void setImageUri(int imageUri) {
this.imageUri = imageUri;
}
public boolean isSelected() {
return isSelected;
}
public void setSelected(boolean isSelected) {
this.isSelected = isSelected;
}
}
测试代码:
package Test;
import junit.framework.TestCase;
import Test.entity;
public class test01 extends TestCase {
private entity testentity;
@Override
protected void setUp() throws Exception
{
// TODO Auto-generated method stub
super.setUp();
testentity = new entity(21,false);
}
@Override
protected void tearDown() throws Exception
{
// TODO Auto-generated method stub
super.tearDown();
}
public void testgetImageUri()
{
assertEquals(21,testentity.getImageUri());
}
}
Entity数据类测试结果图:

运行
- 是否可以正常打开。
- 打开速度是否符合要求。
- 各页面间的切换是否流畅,逻辑是否正确。
- 是否存在漏洞,自动结束运行。
- 数据上传下载速度是否合适。
前后台切换
- 应用切换到后台再切回前台,检查是否停留在上一次操作界面。
- 应用切换到后台再切回前台,功能及应用是否正常。
- 应用切换到后台再切回前台,程序是否崩溃,功能状态是否正常。
- 当杀掉应用进程后,再开启APP,能否正常启动。
- 出现必须处理的提示框后,切换到后台,再切换回来,检查提示框是否依然存在。
- 应用开启时,是否会影响到其他功能的运行。
数据内容
- 数据传送速率是否合理。
- 数据涉及用户注册、增删改查(好友,图片信息、行程信息等)是否正常。
- 是否确保数据保存的合理性,是否存在冗余数据。
- 数据安全是否可靠。
离线浏览
- 离线浏览本地图片功能是否正常
App更新
暂无
测试工具选择与应用
Android Studio测试
测试体会
- 测试工作清晰,直观地展现应用功能;可以让没有接触代码的人,很明白地了解应用做了些什么,实现了什么,还有哪些不足;就类似拼图,你一块一块的检查,在一个个部位的搜索,当整个工作完成,会发现这些付出是值得的。但是,从目前的情况看,很多人是不屑于测试的,觉得又累,意义又不大,反正最后都得测试。但是,苹果总比芝麻好发现,确保芝麻都是好的,不必等之后在苹果堆里找芝麻,这就是测试的好处。
【Alpha版本】测试文档的更多相关文章
- Alpha版本测试文档
概述 本次测试主要是为了测试是否有导致崩溃的bug,验证是否符合软件基本需求. 测试环境 硬件测试:安卓系统手机,安卓平板. 测试人员 赖彦谕,金哉仁. 实际进度 2015/11/6 – 2015/1 ...
- ASP.NET WebAPI使用Swagger生成测试文档
ASP.NET WebAPI使用Swagger生成测试文档 SwaggerUI是一个简单的Restful API测试和文档工具.简单.漂亮.易用(官方demo).通过读取JSON配置显示API .项目 ...
- ASP.NET WebAPI 测试文档 (Swagger)
ASP.NET WebAPI使用Swagger生成测试文档 SwaggerUI是一个简单的Restful API测试和文档工具.简单.漂亮.易用(官方demo).通过读取JSON配置显示API .项目 ...
- 测试文档锁:doc.LockDocument()
/// <summary> /// 总结:用到DocumentManager.Open(filePath)时,如果是ForWrite,就需要用到lock文档锁. /// </summ ...
- Unity历史版本的文档
前言 在我们的开发过程中,如果要查找Unity文档,通常会有以下两种方式: 1. 打开Unity的官网,查找文档 2. 查找本地安装的Unity文档 但是Unity官网上的文档,总是当前最新版本的文档 ...
- 影评网站Alpha版本-测试与发布
影评网站Alpha版本-测试与发布 项目发布地址: http://120.78.161.21:8080/zhiying/ (建议使用Chrome或火狐浏览器打开,其他浏览器可能加载失败 一.Alpha ...
- 团队作业5:Alpha版本测试和发布(歪瑞古德小队)
目录 一.项目文档和代码 二.Alpha版本测试报告 2.1 功能测试 2.1.1 功能列表 2.1.2 场景测试 2.1.3 测试结果 2.1.4 bug清单 2.2 兼容性测试 2.3 性能测试 ...
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- ASP.NET Core 中文文档 第二章 指南 (09) 使用 Swagger 生成 ASP.NET Web API 在线帮助测试文档
原文:ASP.NET Web API Help Pages using Swagger 作者:Shayne Boyer 翻译:谢炀(kiler) 翻译:许登洋(Seay) 对于开发人员来说,构建一个消 ...
随机推荐
- 文件夹管理工具(MVC+zTree+layer)(附源码)
写在前 之前写了一篇关于 文件夹与文件的操作的文章 操作文件方法简单总结(File,Directory,StreamReader,StreamWrite ) 把常用的对于文件与文件夹的操作总结了一 ...
- 【语言基础】c++ 基本数据类型与字节数组(string,char [] )之间的转化方法
有时候我们需要将基本数据类型转化为字节,以便写入文件,然后必要时还需要将这些字节读出来.有人说,为啥不把数字直接存进文件呢?比如:100,000,000,我们直接存数字明文到文件那就是9个字符(cha ...
- <实训|第六天>偷偷让新手的Linux无限重启附linux主机名称不是随便乱改的!
先说个事情:这几天我正在忙一个项目的设计,8月1号之前要弄出来,所以每天都要弄到很晚,可能更新就有点跟不上了,不过我如果有时间的话,我就更新,没时间的话,我会在8月1号之后统一更新出来,希望大家谅解! ...
- des解密不完整,前面几位是乱码的解决办法
在工作中遇到的Des解密问题,第三方发来的数据需要我们进行des解密,但是解密的结果前几位始终是乱码.废了半天劲,终于找到了问题所在. 下面先介绍一下des,了解des的同学可以直接看下面的解决办法. ...
- Nodejs进阶:核心模块net入门与实例讲解
模块概览 net模块是同样是nodejs的核心模块.在http模块概览里提到,http.Server继承了net.Server,此外,http客户端与http服务端的通信均依赖于socket(net. ...
- 利用uploadify+asp.net 实现大文件批量上传。
前言 现在网上文件上传组件随便一搜都是一大堆,不过看大家一般都在用uploadify这个来上传文件.由于项目需要,我在来试了一下.因为第一次使用,也遇到了很多问题,特此记录! ------------ ...
- Android视频播放之VideoView
Android视频播放之VideoView 1.VideoView类介绍 Android的VideoView组件可以从不同的来源(例如资源文件或内容提供器)读取图像,计算和维护视频的画面尺寸以使其适用 ...
- jquery+bootstrap使用数字增减按钮
<div class="container"> <div class="page-header"><h1>Bootstrap ...
- Oracle的自增长主键
自增长主键 --首先建一个表TEST create table TEST( NID int PRIMARY KEY, test1 varchar2(20), test2 varchar2(20) ...
- js 刷新windows.open另一个窗口页面或window.open的页面如何刷新(父页面)上层页面
一.js完整代码如下: //js打开新窗口 functionopenWin() {window.open('addInfo.jsp', '_blank','width=300,height=400,t ...
