jQuery ajax 返回的数据类型
请求数据的接口信息如下

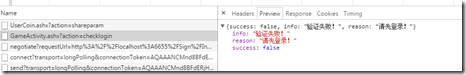
当我们打印出返回的数据与数据节点时,我们发现数据节点显示为undefind

查看一下我们的代码
$.ajax({
type: "Post",
url: "../user/Handler/Users/GameActivity.ashx?action=checklogin",
data: "",
contentType: "application/json;charset=uft-8",
dataType: "text",
success: function success(retData) {
console.log(retData);
console.log(retData.success);
console.log(retData.info);
//alert("请求成功")
//return true;
},
error: function error(httpRequest) {
alert("请求失败");
//return false;
}
});
原来数据类型为text导致,
我们修改一下数据类型为json看一下
$.ajax({
type: "Post",
url: "../user/Handler/Users/GameActivity.ashx?action=checklogin",
data: "",
contentType: "application/json;charset=uft-8",
dataType: "json",
success: function success(retData) {
console.log(retData);
console.log(retData.success);
console.log(retData.info);
},
error: function error(httpRequest) {
alert("请求失败");
//return false;
}
});

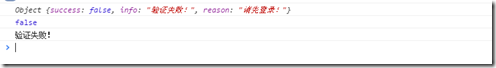
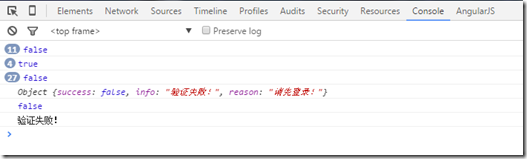
打印出来的数据是一个对象,并且数据节点也出来了
那么除了修改返回结果的数据类型dataType: "json"之外还有木有其他方式呢
现在返回类型依然是text,从表面上看返回的数据为字符串

我们只需要把字符串节点转为json对象节点就ok了。
$.ajax({
type: "Post",
url: "../user/Handler/Users/GameActivity.ashx?action=checklogin",
data: "",
contentType: "application/json;charset=uft-8",
dataType: "json",
success: function success(retData) {
var retData = eval("(" + retData + ")");
console.log(retData);
console.log(retData.success);
console.log(retData.info);
},
error: function error(httpRequest) {
alert("请求失败");
//return false;
}
});

jQuery ajax 返回的数据类型的更多相关文章
- jquery ajax返回json数据进行前后台交互实例
jquery ajax返回json数据进行前后台交互实例 利用jquery中的ajax提交数据然后由网站后台来根据我们提交的数据返回json格式的数据,下面我来演示一个实例. 先我们看演示代码 代码如 ...
- Jquery Ajax 返回数据类型变成document
下面是我写的一段Jquery Ajax的代码,在chrome下没有问题,在firefox下就算是返回success也提示"系统正忙"; $.ajax({ url: "fa ...
- jquery ajax 返回值 中文时乱码或变成问号解决方法
转载自jquery的 ajax返回值为中文时乱码解决方法 用jquery的ajax,遇到个问题,服务器端从数据库取到的数据没有出现中文乱码问题(日志打出来是没有乱码的),但是异步传到客户的时候却出现了 ...
- firefox下jquery ajax 返回 [object XMLDocument]处理
在firefox下使用jquery ajax处理 返回json类型的时候,ajax执行成功返回结果为 [object XMLDocument]. 处理办法:在getWriter.write():前面加 ...
- JQuery ajax返回JSON时的处理方式
最近在使用JQuery的ajax方法时,要求返回的数据为json数据,在处理的过程中遇到下面的几个问题,那就是采用不同的方式来生成json数据的时候,在$.ajax方法中应该是如何来处理的,下面依次来 ...
- jquery ajax返回html乱码解决
情景: index.html 使用如下代码访问另外一个html片段 1 2 3 4 5 6 7 8 9 10 11 12 13 function rewritedata(id){ var uu ...
- jquery ajax 返回的json对象 新增属性值(干货)
$.ajax({ type:"GEt'; url:"你的地址", data:{"你的字段","字段值"} success:funt ...
- Jquery,ajax返回json数据后呈现到html页面的$.post方式。
------------------------------------------------------完整版------------------------------------------- ...
- HTML界面JQuery ajax 返回200,但走Error方法
原因是JSON拼装的有问题. 都需要放在双引号里面,或者修改dataType的类型为 "html". http://blog.csdn.net/imjcoder/article/ ...
随机推荐
- linux查看硬件以及系统信息
http://tech.idv2.com/2008/01/11/linux-sysinfo-cmds/ /proc目录的内容: /proc/cpuinfo 关于处理器的信息,如类型.厂家.型号和性 ...
- soapui中文操作手册(六)----创建REST Testing
首先,通过选择文件菜单中的“新建REST项目”选项创建从文件菜单中一个新的REST项目: 指定服务端点场下谷歌地图API网址: http://maps.googleapis.com/maps/api/ ...
- BZOJ 2733 & splay的合并
题意: 带权联通块,添边与查询联通块中第k大. SOL: splay合并+并查集. 我以为splay可以用奇技淫巧来简单合并...调了一下午终于幡然醒悟...于是就只好一个一个慢慢插...什么启发式合 ...
- html5调用手机相机并压缩、上传
近日刚做的一个功能,要在app里使用内嵌页面进行图像的上传.从功能上看,原生的实现应该是最好的.毕竟页面上所有的东西都隔着一个浏览器,所有的实现都要依赖浏览器提供的接口,不同的浏览器对接口的实现又有差 ...
- ACM 无线网络覆盖
无线网络覆盖 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 我们的乐乐同学对于网络可算得上是情有独钟,他有一个计划,那就是用无线网覆盖郑州大学. 现在学校给了他一个 ...
- ACM 国王的魔镜
国王的魔镜 时间限制:3000 ms | 内存限制:65535 KB 难度:1 描述 国王有一个魔镜,可以把任何接触镜面的东西变成原来的两倍——只是,因为是镜子嘛,增加的那部分是反的. 比如一 ...
- 洛谷 P1160 队列安排 Label:链表 数据结构
题目描述 一个学校里老师要将班上N个同学排成一列,同学被编号为1-N,他采取如下的方法: 1.先将1号同学安排进队列,这时队列中只有他一个人: 2.2-N号同学依次入列,编号为i的同学入列方式为:老师 ...
- [题解+总结]动态规划大合集II
1.前言 大合集总共14道题,出自江哥之手(这就没什么好戏了),做得让人花枝乱颤.虽说大部分是NOIP难度,也有简单的几道题目,但是还是做的很辛苦,有几道题几乎没思路,下面一道道边看边分析一下. 2. ...
- 【BZOJ】2115: [Wc2011] Xor
http://www.lydsy.com/JudgeOnline/problem.php?id=2115 题意:给出一个n个点m条边的无向连通边加权图,求1-n的某条路径使得异或值最大(可以重复点可以 ...
- ubuntu 无声音的解决
以下“失声疗法”是针对HDMI被设置为默认输出的情况: aplay -l 是用来查看音视频设备与卡号信息的: 然后 1.sudo gedit /etc/asound.conf 2.在文件中写入defa ...
