关于js判断鼠标移入元素的方向--解释
一开始我是这么想的,将待移入的元素分割四块,用mousemove获取第一次鼠标落入的区域来判断鼠标是从哪个方向进去的。
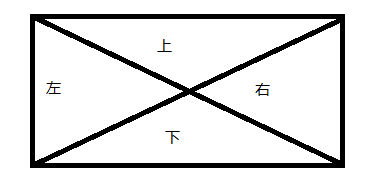
所以只要写个算法来判断鼠标的值落入该元素的区域就可以得出鼠标移入的方向,如下图:

对于数学不太好的我,只能上网找下看有没有人解决了。找到了如下这段:
var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1);
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
当时就惊呆了,初看不知道什么意思,重新梳理下,发现这段代码跟我的思路是一样的。
那就让我来一步一步解释这段代码吧!
1)、将判断区域问题转成判断角度。
2)、x和y的计算:

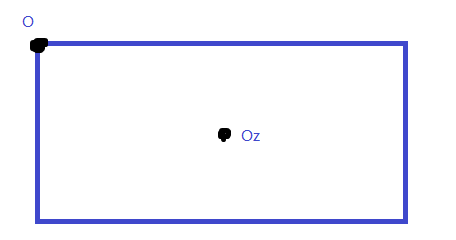
该元素的坐标原点是(offsetLeft, offsetTop),那么要转成判断角度,必须将原点拉到该元素的中点上。则中点的坐标是Oz( offsetLeft + w/2, offsetTop + h/2 );
那么鼠标落入的点M(e.pageX,e.pageY);
如果要将这个点转成以Oz为中心,那么就得换算成 x点:e.pageX - (offsetLeft + w/2) ; y点:e.pageY - (offsetTop + h/2)。
那么x和y就出来了。 (w > h ? (h / w) : 1)和 (h > w ? (w / h) : 1)这两个请先忽略,后面会解释。
3)、Math.atan2(x,y)函数:
这个函数返回的值相当于这个点的角度,当然貌似这些编程语言里返回的基本都是弧度。而这代码是用角度来算的所以避免不了弧度和角度的转换,
公式:弧度=角度乘以π后再除以180,
角度=弧度除以π再乘以180
(Math.atan2(y, x) * (180 / Math.PI) 其实等于这个 (Math.atan2(y, x) / ( Math.PI/ 180)
4)、核心部分,
Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
- +180 :从第三步我们可以得到角度了,但为什么还要加个180,原因是原来的坐标轴是(-180,180)度的,加个180那么就都成正的,即(0,360),这个不难理解。
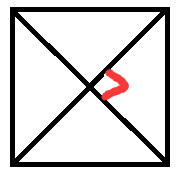
- /90 :那为什么要除于90呢,要知道90,就必须理解 (w > h ? (h / w) : 1)和 (h > w ? (w / h) : 1) 这段代码的意思将矩形矫正成正方形(特殊矩形的矩形是正方形所以也就有了这种判断,其实判不判段都一样)。如果我们的元素是个正方形的话,那两条对角线相交的那些角就都是90度了(下图,图中标明的那个角)。

- +3 的意思,只要知道我们角度区间是从右上方开始算起的,然后顺时针计算的就可以了。该作者想要将结果显示的顺序是 上右下左,所以加三就是将第一区间变成上。
- Math.round() ,四舍五入,那么问题来,我们的X轴和Y轴可不是斜着的呀(如图)
 ,那这样角度计算不就成问题了。所以就由Math.round()函数发挥作用了,比如计算下0-90中任何一个数除于除于90,我们可以得到 0~1之间的数,如果加个四舍五入呢?那么结果就只有0和1了,刚好45度角是我们分割线。(只能说写出这个代码的人牛)
,那这样角度计算不就成问题了。所以就由Math.round()函数发挥作用了,比如计算下0-90中任何一个数除于除于90,我们可以得到 0~1之间的数,如果加个四舍五入呢?那么结果就只有0和1了,刚好45度角是我们分割线。(只能说写出这个代码的人牛) - %4取余,保证结果是0、1、2、3 之间的一个(分别代表上、右、下、左)。
这个是我的仿百度新闻传媒动画案例,当然比它实现更好些,就是加入了上面的判断,哈哈。 js库是jquery。
http://yunpan.cn/cjz5aBh3rck9e (提取码:ddc0)
关于js判断鼠标移入元素的方向--解释的更多相关文章
- JS判断鼠标移入元素的方向
最终效果 这里的关键主要是判断鼠标是从哪个方向进入和离开的 $("li").on("mouseenter mouseleave",function(e) { v ...
- 关于js判断鼠标移入元素的方向——上下左右
一开始我是这么想的,将待移入的元素分割四块,用mousemove获取第一次鼠标落入的区域来判断鼠标是从哪个方向进去的. 所以只要写个算法来判断鼠标的值落入该元素的区域就可以得出鼠标移入的方向,如下图: ...
- 2015.10.11(js判断鼠标进入容器的方向)
判断鼠标进入容器的方向 1.前几天在万圣节专题项目中用到了鼠标坐标page事件,随着鼠标背景图片移动形成有层次感的效果,但page事件在IE低版本不支持,所以还要做兼容.在研究page事件同时无意中想 ...
- JS 判断鼠标滚轮的上下滚动
JS 判断鼠标滚轮的上下滚动 <script type="text/javascript"> var scrollFunc = function (e) { e = ...
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- JS用斜率判断鼠标进入DIV四个方向的方法 判断鼠标移入方向
本文要介绍的是一种鼠标从一个元素移入移出时,获取鼠标移动方向的思路.这个方法可以帮助你判断鼠标在移入移出时,是从上下左右的哪个方向发生的.这个思路,是我自己琢磨出来,利用了一点曾经高中学过的数学知识, ...
- JS判断鼠标进入容器方向的方法和分析window.open新窗口被拦截的问题
1.鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢?首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定.这样的做法比较繁琐,下面介绍两种 ...
- JS判断鼠标从什么方向进入一个容器
偶然将想到的一个如何判断鼠标从哪个方向进入一个容器的问题.首先想到的是给容器的四个边添加几个块,然后看鼠标进入的时候哪个块先监听到鼠标事件.不过这样麻烦太多了.google了一下找到了一个不错的解决方 ...
- js 判断鼠标滚轮方向
最近因为公司项目的要求,需要做页面的全屏滚动切换效果. 页面的切换,需要脚本监听鼠标滑轮的滚动事件,来判断页面是向上切换or向下切换. 这里的脚本很简单,我就直接贴出来吧. $('html').on( ...
随机推荐
- What are the advantages of ReLU over sigmoid function in deep neural network?
The state of the art of non-linearity is to use ReLU instead of sigmoid function in deep neural netw ...
- C++用PostMessage模拟按钮点击
有时我们可能会在某个程序中用到模拟按钮点击事件. 本文中的例子在MFC程序中调试通过,duilib的没试过,还需探索 不多说,上代码: #include "stdafx.h" #i ...
- 关于web2py外网访问,图形界面不显示等问题的解决办法
首先系统版本是ubuntu 15.04,系统默认安装了两个版本的python, sudo python web2py.py 默认会调用python2.7版本来执行 会提示 pydo@planpls:/ ...
- hdu3652 B-number
链接 题意求能够整除和包含13的数字. 这个比较简单,保留余数及1,然后标记前面是否出现过13就行. #include <iostream> #include<cstdio> ...
- Windows下使用xShell向远程Linux上传文件
上传文件使用rz与sz命令,远程Linux系统上需要安装lrzsz工具包 下载安装包lrzsz-0.12.20.tar.gz: http://www.linuxidc.com/Linux/2010- ...
- 【python】selenium+python自动化测试环境搭建
参考资料: http://www.cnblogs.com/fnng/archive/2013/05/29/3106515.html http://www.easonhan.info/python/20 ...
- 无法嵌入互操作类型“Microsoft.Office.Interop.Excel.ApplicationClass”。请改用适用的接口
解决 把Microsoft.Office.Interop.Excel.DLL的嵌入互操作类型改为ture就可以了
- NGINX怎样处理惊群的
写在前面 写NGINX系列的随笔,一来总结学到的东西,二来记录下疑惑的地方,在接下来的学习过程中去解决疑惑. 也希望同样对NGINX感兴趣的朋友能够解答我的疑惑,或者共同探讨研究. 整个NGINX系列 ...
- C#中combobox不可编辑与不可选择
不可编辑:comboBox.DropDownStyle = System.Windows.Forms.ComboBoxStyle.DropDownList; 将Style属性改为csDropDownL ...
- ASP.NET 成功执行Update 的 ExecuteNonQuery() 返回值大于0,但是查看数据库却没有改变
//真实姓名保存 $("#TrueNameSaveBtn").click(function () { if ($("#TrueNameSaveText").va ...
